Vue2.0实现简单分页及跳转效果
2019-12-24 12:11
579 查看
用Vue2.0实现一个数据的分页及页数的跳转,代码如下:
- 数据绑定:{{...}} <a v-on:click="btnClick(item)">{{item}}</a>
- 事件绑定:v-on <a v-on:click="cur--,pageClick()">上一页</a>
- 判断:v-if <li v-if="cur==1"><a class="banclick">上一页</a></li>
- 循环:v-for <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
- 修改样式:v-bind绑定class属性 <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>分页</title>
<style>
*{margin: 0;padding: 0;}
#page-break{margin-top: 20px;margin-left: 20px;}
#page-break li{list-style: none;}
#page-break a{border: 1px solid #ddd; text-decoration: none;float: left;padding: 6px 12px;color: #337ab7;cursor: pointer}
#page-break a:hover{background-color: #eee;}
#page-break a .banclick{cursor: not-allowed;}
#page-break .active a{color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
#page-break i{font-style: normal;color: #d44950;margin: 0px 4px;font-size: 12px;}
#page-break .jumpbox .jumppage {border: 1px solid #ddd; margin-left: 40px; height: 33px; width: 40px; float: left;}
#page-break .jumpbox .jumpbtn {cursor: pointer; margin-left: 10px;}
#page-break .jumpbox .jumpbtn:active {color: #337ab7;}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="page-break">
<ul>
<li v-if="cur>1">
<a v-on:click="cur--,pageClick()">上一页</a>
</li>
<li v-if="cur==1">
<a class="banclick">上一页</a>
</li>
<li v-for="item in indexs" v-bind:class="{'active':cur==item}">
<a v-on:click="btnClick(item), pageClick()">{{item}}</a>
</li>
<li v-if="cur!=all">
<a v-on:click="cur++,pageClick()">下一页</a>
</li>
<li v-if="cur==all">
<a class="banclick">下一页</a>
</li>
<li><a>共<i>{{all}}</i>页</a></li>
<div class="jumpbox">
<input type="number" class="jumppage" />
<a class="jumpbtn" v-on:click="pageSkip()">跳转</a>
</div>
</ul>
</div>
</body>
</html>
js代码如下:
new Vue({
el: '#page-break',
data: {
cur: 1,
all: 20
},
watch: {
cur: function(newValue, oldValue){
console.log(arguments);
}
},
methods: {
btnClick(num){
if(num!=this.cur){
this.cur=num;
}
},
pageClick(){
console.log('现在是'+this.cur+'页')
},
pageSkip(){
var maxPage = this.all;
var skipPage = Number(document.getElementsByClassName("jumppage")[0].value);
console.log(typeof skipPage);
if(!skipPage){
alert("请输入跳转页码");
return;
}else if(skipPage<1 || skipPage>maxPage){
alert("您输入的页码超过页数范围了!");
return;
}else{
//this.cur=skipPage;
this.btnClick(skipPage);
this.pageClick();
}
}
},
computed: {
indexs(){
var left = 1;
var right = this.all;
var arr = [];
if(this.all>=7){
if(this.cur>4 && this.cur<this.all-3){
left = this.cur-3;
right = this.cur+3;
}else if(this.cur<=4){
left=1;
right=7;
}else{
left=this.all-6;
right=this.all;
}
}
while(left<=right){
arr.push(left);
left++;
}
return arr;
}
}
})
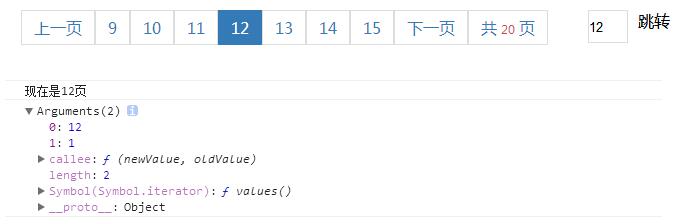
分页显示如下:

以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 基于JS分页控件实现简单美观仿淘宝分页按钮效果
- JS 实现简单的Table表格分页效果(假分页)
- jquery.page.js实现简单的分页效果
- 基于vue2.0实现仿百度前端分页效果(二)
- .NET中使用datagrid实现的简单分页效果
- 简单SQL语句实现分页效果
- .NET中使用datagrid实现的简单分页效果
- JSP实现的简单分页显示效果代码
- 基于vue2.0实现仿百度前端分页效果附实现代码
- 简单标签开实现类似QQ搜搜的分页效果
- AJAX分页效果简单实现
- js实现简单分页导航栏效果
- SSM框架整合实现简单的分页效果
- 一步步学Mybatis-实现简单的分页效果逻辑 (5)
- 简单的php实现分页效果
- PHP实现简单数字分页效果
- .NET中使用datagrid实现的简单分页效果
- iOS 简单实现类似于小说阅读滑动分页效果
- JSP实现的简单分页显示效果代码
- Android实现简单的分页效果
