vuex + keep-alive实现tab标签页面缓存功能
在开发很多管理系统过程之中,常遇到这种需求,需要对打开路由页面进行缓存,然后在系统页眉提供方便查阅的tab标签进行切换以及对已经缓存页面进行数据刷新和清除数据操作。具体演示如下图所示:

在上面演示中实现了类似 window tab 标签页效果,会对当前数据进行缓存。在浏览器中实现对路由页面的缓存可以减少接口请求,也方便了用户来回切换想搜索的数据列表。
原理
Vue 提供的 keep-alive API实现对路由组件的缓存。 include 属性可以绑定一个数组,里面是需要路由组件的 name 值,可以实现对该路由组件进行缓存,如果不需要对路由进行缓存,直接移除该项元素即可。

代码组织和设计
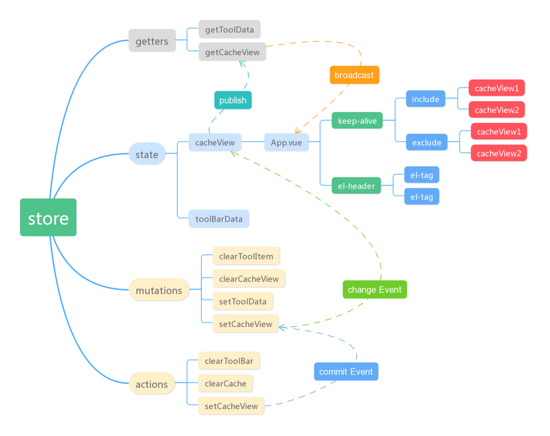
实现上面的功能,采用 vuex 进行全局的缓存数据保存,定义为 cacheView ;已经打开的路由页面用 toolBarData 进行保存。下图是代码是代码设计整体图:

需要添加一个路由页面到 cacheView ,需要有 actions setCacheView 来 commit 一个 change Event 对 state 数据进行更改,然后修改后的数据会自动派发到 App.vue 中使用到该数据的位置(即 keep-alive
处)。而添加标签页也是类似的流程,不再描述。至于为什么要把标签页和路由缓存页面分离成两个数组,主要是有两方面的考虑:
name
store代码实现
store 代码实现如下所示,主要需要比较详细说明的是 clearToolItem ,这个函数是清除标签页。涉及两个规则:
如果关闭是当前处于激活的标签页,关闭之后。处于激活的标签页就默认是最后一个打开的标签页。
如果当前标签页是最后一个(处于激活状态),则关闭后自动默认它的前一个为默认激活标签页。
import router from '../router'
export default {
state: {
toolBarData:[],// 保存标签button的数组
cacheView:[] // 保存需要缓存的数组
},
getters: {
getToolData(state){
return state.toolBarData;
},
getCacheView(state){
return state.cacheView;
}
},
mutations: {
setToolData(state, data) { // 添加标签按钮,如果当前路由已经打开,则不再重复添加
const inToolbar = state.toolBarData.find(item => item.detail === data.detail)
!inToolbar && state.toolBarData.push({
...data
});
},
setCacheView(state,data){ // 与setToolData类似
if(state.cacheView.includes(data.componentName))
return;
state.cacheView.push(data.componentName);
},
clearToolItem(state,detail){
const index = state.toolBarData.findIndex(item => item.detail === detail);
const isActive = router.app.$route.path == state.toolBarData[index]["detail"];
const len = state.toolBarData.length - 1;
state.toolBarData.splice(index,1);
(index == len || isActive) && router.push({path:state.toolBarData[state.toolBarData.length - 1]["detail"]});
},
clearCacheView(state,viewName){
const index = state.cacheView.findIndex(item => item == viewName);
state.cacheView.splice(index,1);
}
},
actions: {
commitToolBar({commit},data) {
commit("setToolData",data);
commit("setCacheView",data);
},
clearToolBar({commit},data){
commit("clearToolItem",data.detail);
},
clearCache({commit},data){
commit("clearCacheView",data);
}
}
}
入口文件缓存路由
在 App.vue 入口文件,使用 keep-alive 对匹配的路由组件进行缓存,监听当前路由变化,添加缓存路由和标签。
<template>
<el-main style="position:relative;margin-top:45px;">
<!--渲染标签的地方-->
<ToolBar></ToolBar>
<div class="routeWrap">
<transition name="fade-transform">
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
</transition>
</div>
</el-main>
</template>
<script>
export default {
watch: {
$route() {
// 路由组件名称(自定义)
const componentName =this.$route.matched[0]["components"]["default"][ "name"];
const detail = this.$route.path;
// 当前路由匹配到name
const name = this.$route.meta[0]["name"];
this.$store.dispatch("commitToolBar", { name, detail, componentName });
}
}
}
</script>
ToolBar代码
这里使用了 elementui 的 el-tag 标签, el-tag 标签带有动画、关闭按钮、主题color等属性, close 函数是清除该标签和清除缓存路由(已访问过)。 click 主要是当对该标签项点击操作,则切换到该路由页面。其中 active 是该标签匹配到当前路由时候处于激活状态(颜色高亮), el-tag 的动画比较生硬,所以关闭了。
<template>
<div class="toolbar">
<el-tag
class="toolItem"
type="info"
:disable-transitions="false"
:closable="item.id != 0"
effect="plain"
v-for="(item,index) in getToolData"
:key="index"
:class="{active:$route.path == item.detail}"
@click="redirect(item)"
@close="closeToolItem(item)"
>
<span class="dot" v-if="$route.path == item.detail"></span>
{{item.name}}
</el-tag>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
methods: {
closeToolItem(item, index) {
this.$store.dispatch("clearToolBar", item);
this.$store.dispatch("clearCache", item.componentName);
},
redirect(item) {
this.$router.push({ path: item.detail });
}
},
computed: {
...mapGetters(["getToolData", "getCacheView"])
}
};
</script>
生命周期 activated 和 deactivated
采用了 keep-alive 缓存的路由组件,重新进入该路由,路由组件不会重新创建,所以也就不会触发组件的生命周期函数(比如说 beforeCreate 、 mounted 等)。所以在对该页面进行数据更新或者清除数据。 vue 为我们提供了 activated 和 deactivated 生命周期函数,当重新进入路由组件会触发 activated 函数,离开则会触发 deactivated 。
<template>
<div> A page</div>
</template>
<script>
export default {
data(){
return {
form :{
name:'',
password:''
}
}
},
activated(){
this.getList()
},
deactivated(){
Object.keys(this.form).map(key => {
this.form[key] = ''
})
}
}
</script>
总结
以上所述是小编给大家介绍的vuex + keep-alive实现tab标签页面缓存问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
- vue2.0 keep-alive实现缓存页面
- 示例vue 的keep-alive缓存功能的实现
- Vue利用keep-alive实现页面缓存
- 示例vue 的keep-alive缓存功能的实现
- Vue中使用Keep-Alive实现复杂页面缓存
- 示例vue 的keep-alive缓存功能的实现
- vue 的keep-alive缓存功能的实现
- 修改vue的keep-alive实现仿easyui-页面tab切换
- vue keep-alive缓存导致部分页面数据不更新
- Vue路由开启keep-alive缓存页面
- vue自动缓存keep-alive当前页面数据,包括选择框里面选择的内容或者搜索框选好的内容,用vue的activated更新最新的数据,更新返回的页面数据
- vue 中使用keep-alive进行页面缓存
- vue2.0 keep-alive 缓存页面数据 3ff0
- 用 vue-router 实现 tab 标签页(单页面)
- vue-router实现tab标签页(单页面)详解
- 详解keep-alive + vuex 让缓存的页面灵活起来
- vue使用keep-alive实现数据缓存不刷新
- vue-router 实现组件的缓存之 keep-alive
- 使用vue的时候我们使用keep-alive会将页面缓存的解决方法
- C++ Builder XE8安卓开发之实现左右滑屏切换标签(Tab)功能
