css3实现无缝滚动的轮播图
2019-10-22 21:47
561 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/rufeike/article/details/102691580
css3实现无缝滚动的轮播图
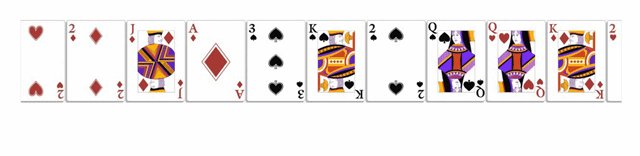
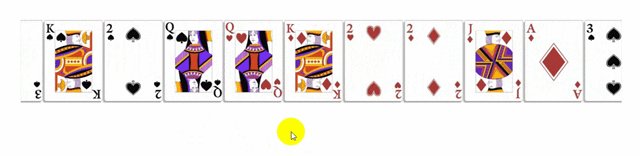
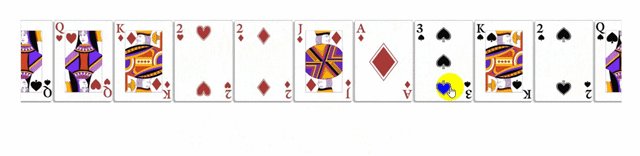
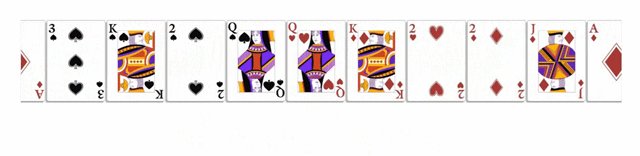
效果图

css3动画知识应用
-
指定动画名称:animation-name: moveTest;
定义动画
@keyframes moveTest {
0% {
transform: translate(100px);
}
50% {
transform: translate(100px, 200px);
}
100% {
transform: translate(200px, 400px);
}
}
设置动画总耗时:animation-duration: 2s;
设置动画播放次数:animation-iteration-count: infinite; 默认为1次,可以指定数字,指定infinite为无限循环
设置动画交替执行:animation-direction: alternate; 从动画开始到结束,再倒过来执行
设置动画延时时间:animation-delay: 2s;
设置动画保留状态:animation-fill-mode: forwards;
设置动画时间函数:animation-timing-function: linear;匀速、变速
设置动画的播放状态 :animation-play-state: running; paused 暂停 running 播放
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.window{
width:1000px;
height:138px;
border:1px solid #eeeeee;
margin:100px auto;
overflow: hidden;
}
.images_list{
width:2000px;
height:138px;
animation-name: move;
animation-duration: 4s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
img {
float: left;
width: 100px;
height: 138px;
}
.images_list:hover{
cursor:pointer;
animation-play-state: paused;
}
@keyframes move{
from{
transform:translate(0px);
}
to{
transform:translate(-1000px);
}
}
</style>
</head>
<body>
<div class="window">
<div class="images_list">
<img src="./public/images/pk1.jpg" alt="">
<img src="./public/images/pk2.jpg" alt="">
<img src="./public/images/pk3.jpg" alt="">
<img src="./public/images/pk4.jpg" alt="">
<img src="./public/images/pk5.jpg" alt="">
<img src="./public/images/pk6.jpg" alt="">
<img src="./public/images/pk7.jpg" alt="">
<img src="./public/images/pk8.jpg" alt="">
<img src="./public/images/pk9.jpg" alt="">
<img src="./public/images/pk10.jpg" alt="">
<img src="./public/images/pk1.jpg" alt="">
<img src="./public/images/pk2.jpg" alt="">
<img src="./public/images/pk3.jpg" alt="">
<img src="./public/images/pk4.jpg" alt="">
<img src="./public/images/pk5.jpg" alt="">
<img src="./public/images/pk6.jpg" alt="">
<img src="./public/images/pk7.jpg" alt="">
<img src="./public/images/pk8.jpg" alt="">
<img src="./public/images/pk9.jpg" alt="">
<img src="./public/images/pk10.jpg" alt="">
</div>
</div>
</body>
</html>
相关文章推荐
- Jquery+css实现图片无缝滚动轮播
- css3实现无缝轮播
- js实现图片的无缝轮播滚动
- JS实现文字向上无缝滚动轮播
- jQuery学习笔记(九)JQ实现放大镜,轮播图,无缝滚动实现
- jQuery+css 实现无缝滚动轮播
- 用CSS3实现无限循环的无缝滚动
- CSS3实现无缝滚动
- 利用 CSS3 实现的无缝轮播
- css3实现图片横向无缝滚动的效果
- css3实现无缝滚动
- iOS 无缝连接滚动轮播图的一种实现思路
- 原生js实现无缝滚动轮播图(移动端)-自动轮播
- 原生JS实现PC端无缝滚动轮播图、匀速轮播图、匀速动画
- css3实现无缝滚动效果
- 三位置法实现无缝滚动轮播图
- Jquery+css实现图片无缝滚动轮播
- 分别用css3、JS实现图片简单的无缝轮播功效
- JS实现图片无缝滚动的完美解决 无间隙滚动
- vue利用better-scroll实现轮播图与页面滚动详解
