Vue使用vue-recoure + http-proxy-middleware + vuex配合promise实现基本的跨域请求封装
使用vue init webpack 你的项目名称初始化一个vue的项目
- 安装依赖
npm install vue-resource http-proxy-middleware vuex koa - 在项目的main.js中引入并注册下载的依赖
- 在main.js中引入vue-resource并注册到vue实例中
import VueResource from 'vue-resource' //用来请求接口 Vue.use(VueResource) //开启后请求就会以application/x-www-form-urlencoded作为MIME type 就像普通的html表单一样,form形式传给后台,而非JSON Vue.http.options.emulateJSON = true;
在main.js文件同级创建一个store的文件夹用来存放vuex的文件
在store文件夹中创建一个index.js的文件(vue在查找时会自动查找这个文件),在文件中创建store实例并导出
import Vue from 'vue'
import VueX from 'vuex'
import actions from './actions' //这里为了可扩展性,所以单独创建一个文件用来存放请求方法
Vue.use(VueX);
//请求之甬道actions所以只导入了actions
export default new VueX.Store({
actions
});
在store文件夹中创建一个actions.js的文件用来存放请求方法

配置请求代理
在config文件夹下面创建一个host.js文件用来存放开发、测试、生产的请求地址ip

在文件中你可以根据条件来配置到底是开发还是测试或者是正式环境
let HostType = 0; //用来判断当前是什么环境
let Host = {}; //用来存储当前环境的请求ip
if (HostType == 0) {
Host = { //对象内的字段可以自定义如果整个项目只有一个后台地址只需要一个字段就可以;
api: "127.0.0.1:9000",
base: "",
fileUp: ""
}
} else if (HostType == 1) {
Host = {
...
}
} else if (HostType == 2) {
Host = {
...
}
}
module.exports = Host;
在config文件夹下面创建一个proxy-table.js文件用来存放代理的配置
const HOST = require("./HOST.js");
module.exports = {
//接口代理
"/api/text": {
target: HOST.api, //需要代理到那个地址
changeOrigin: true //是否跨域
},
"/api/demo": {
target: HOST.api,
changeOrigin: true
}
}
在config文件夹下面创建一个proxy-middleware.js凭借代理和注册
//导入插件
const proxyMiddleware = require("http-proxy-middleware");
//导入代理的配置
const proxyTable = require("./proxy-table");
//拿出配置代理的所有匹配的字段
const proxyContext = Object.keys(proxyTable); // ["/api/text","/api/demo"]
module.exports = () => {
//创建一个默认的配置对象
const defautOptions = {
changeOrigin: true,
secure: false
}
//为什么return的是一个async的方法是因为请求代理是通过服务器进行代理的在启动脚本中会使用koa框架来注册这个中间件
return async (ctx, next) => { //ctx和next都是koa框架中间件自带的参数
for (let context of proxyContext) { //循环我们拿到的keys数组
if (ctx.url.startsWith(context)) { //判断当前请求的url中是不是以拿到的keys数组中的某个值开头的
ctx.respond = false; //绕开koa框架的内置response处理
let options = proxyTable[context];
//如果拿取到的直接是IP地址就赋值给配置对象
if (typeof options === 'string') {
options = {
target: options
}
}
//使用Object.assign()方法合并两个对象
options = Object.assign({},defautOptions,options);
//将每一个代理都注册,这里必须return一个自执行函数否则代理不会设置成功
proxyMiddleware(context,options)(ctx.req,ctx.res, next);
}
}
await next();
}
}
在项目的更目录中创建一个服务启动的文件脚本名字自定义
//在脚本文件中导入我们需要的框架和代理配置文件
const Koa = require("koa"); //所用的框架
const proxy = require("./config/proxy-middleware"); //刚才创建的代理配置文件
//创建一个服务
const app = new Koa();
//将代理插件注册到服务上
app.use(proxy()); //因为我们导出的是一个方法所以需要使用调用的方式注册
//启动服务
app.listen(9000,() => {
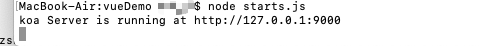
console.log("server running at http://127.0.0.1:9000");
});
//对koa框架不是熟悉的可以使用express框架 如果使用express框架拿代理就不用使用前面那样复杂的写法了
const express = require("express");
const proxy = require("http-proxy-middleware");
const app = express();
app.use(express.static("dist/"));
app.use("/all", proxy({
target: "http://127.0.0.1:3000",
changeOrigin: true,
}))
app.listen(9000, (err) => {
if (err) return console.log(err);
console.log("app as running at http://127.0.0.1:9000");
})
代理配置好以后就可以写请求方法了,在创建好的store文件夹下面的actions文件里编写请方法
//导入Vue
import Vue from "vue"
export default {
//测试接口
testInterface({},postdata) {
//postdata是你调用的时候传过来的参数可以更具需求拼接接口
//let ipstr = `/api/text?id=${postdata.id}`;
//return Vue.http.get(ipstr,{}).then(response => {
return Vue.http.get("/api/text",{}).then(response => {
if (response.status == 200) {
return new Promise(response.body);
} else {
return new Promise(response.data.message);
}
})
}
}
测试代理是否成功
<div id="app"> <button @click="clickF">按钮</button> </div>
首先在script标签里面将vuex导入进来
import {mapActions} from "vuex";
在methods中创建一个方法用来发送请求,并在methods的最下面使用结构函数将我们存在vuex中的请求方法按需导入
methods: {
clickF() {
this.testInterface().then(data=> {
console.log(data);
})
},
...mapActions(["testInterface"])
}
直接使用this.方法名就可以访问到vuex中的actions方法;这里使用的是辅助函数,也可以使用原始方法
在终端中使用node 启动脚本文件的名称 或者使用 nodemon 启动脚本文件的名称

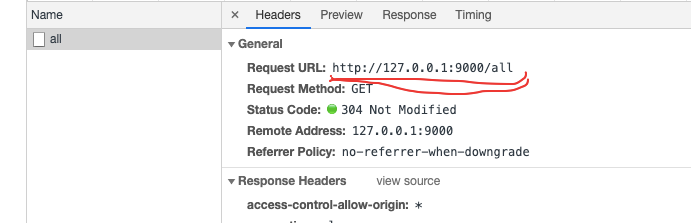
在浏览器中打开服务的地址点击我们创建的按钮查看请求接口

可以看到我们的代理是请求成功的;状态之所以是304是因为第二次请求的时候如果请求没有发生改变就会使用浏览器缓存;
上面遗留了一个bug就是这个方法只适用于build后的项目;在开发中每次都build无疑浪费了很多时间,下面就来在开发环境中使用服务器代理的方式完成跨域请求
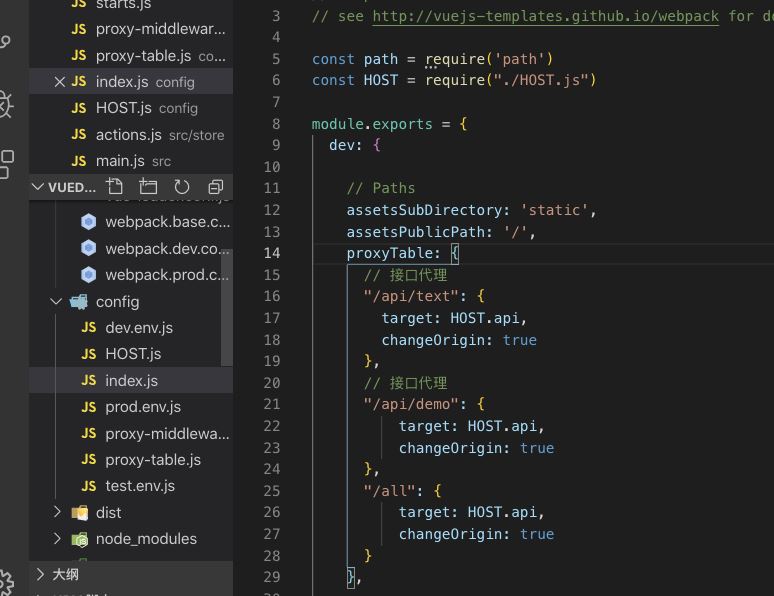
如果是cli创建的项目直接在config文件夹下面的index文件中的proxyTable进行添加就可以了

您可能感兴趣的文章:
- 关于vue2.x使用axios以及http-proxy-middleware代理处理跨域的问题
- 运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦
- 使用http-proxy-middleware解决前端开发中跨域的问题
- SOA服务的基本实现方法—使用HTTP协议传输XML请求(POX-over-HTTP)
- vue中使用axios+Promise二次封装ajax请求
- node跨域转发 express+http-proxy-middleware的使用
- VUE系列三:实现跨域请求(fetch/axios/proxytable)
- akka-http使用CORS(跨域资源共享)实现跨域请求
- vue.js使用axios实现跨域请求
- 使用http-proxy-middleware 代理跨域
- c#中HttpWebRequest使用Proxy实现指定IP的域名请求
- c#中HttpWebRequest使用Proxy实现指定IP的域名请求
- 使用Jsonp实现跨域请求
- 使用动态的script标签的方式实现JS的跨域请求
- Android HttpClient GET或者POST请求基本使用方法
- ASP使用webRequest实现跨域请求
- 使用$.getJSON实现跨域ajax请求
- 使用$.getJSON实现跨域ajax请求示例代码
- Android 下使用 JSON 实现 HTTP 请求,外加几个示例!
- Tengine 中 ngx_http_accesskey 在反向代理中 如何和HTTP_PROXY配合使用
