css overflow失效的原因
声明
转载自https://www.geek-share.com/detail/2660540126.html
项目中常常有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗? 其实看似不合理的现象背后都会有其合理的解释。
我们知道,overflow属性值有这几种:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。
hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。
scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner
border adge和outer padding adge之间。
auto:声明决策将依赖于客户端,优先使用scroll。
W3C标准中指明:
通常一个盒子的内容是被限制在盒子边界之内的。但有时也会产生溢出,即部分或全部内容跑到盒子边界之外。溢出将在满足下列条件之一时出现:
1. 一个不换行的行元素宽度超出了容器盒子宽度。
2. 一个宽度固定的块元素放在了比它窄的容器盒子内。
3. 一个元素的高度超出了容器盒子的高度。
4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。
5. text-indent属性引起的行内元素在盒子的左右边界外。
6.
一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
当溢出发生时,overflow属性约定了容器盒子是否剪裁掉超出其内边界的部分,并且决定是否出现滚动条来访问被剪裁掉的内容。它会影响到元素所
有内容的剪裁,但有个例外情况,即上面第6条所提到的:元素的子孙元素的包含块(Containing
blocks)是整个视窗(viewport)或是该元素的祖先元素,内容将不会被剪裁。包含块是什么呢?简单的说,就是可以决定一个元素位置和大小的
块。通常一个元素的包含块由离它最近的块级祖先元素的内容边界决定。但当元素被设置成绝对定位时,包含块由最近的position不是static的祖先
元素决定。
看起来有点绕,让我们来听个简单的故事吧。 html片段:
<div class=”ocean”>\ <div class=”land”>\ <p class=”joke”>\ Mrs. Smith couldn’t get her husband to exercise.\ She asked Mrs. Jones what she should do. Jones replied,\ ”Tape the remote control between his toes.”\ </p>\ </div>\ </div>style:
div.ocean{\ position:relative;\ background-color:blue;\ width:120px;\ height:120px;\ }\ div.land{\ width:100px;\ height:100px;\ background-color:red;\ overflow:hidden;\ }\ p.joke{\ width:150px;\ height:110px;\ margin-top:30px;\ margin-left:30px;\ background-color:yellow;\ }上面的代码讲述的是这样一个故事:蓝色的海洋里有块红色的大地,红色大地内有个黄色的段子。由于段子样式的设置,它的部分内容超出了红色大地。为避
免黄色段子污染到蓝色海洋,红色大地警惕的为自己设置了overflow:hidden;这样超出大地的黄色部分就被剪掉了,我们看到的将是这样一派和谐
景象,如图1:
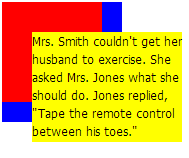
 图1:和谐的星球
图1:和谐的星球
如果事物都是这样有理有序,天下可不就太平了。没多久,黄色段子觉得凭自己的显赫身份不该受红色大地的控制,于是绞尽脑汁将自己变改成了绝对定位,一下子就摆脱了大地的束缚,如图2:
p.joke{\ position:absolute;\ width:150px;\ height:110px;\ top:30px;\ left:30px;\ background-color:yellow;\ }为什么会这样呢?这便是创造了上面提到过的第6个条件。当黄色段子变成position:absolute时,它的包含块已由原来的红色大地的内容
边界升级到了离它最近的position不是static的蓝色海洋了。而海洋此刻对此还一无所知呢,自身没有设置overflow:hidden属性,
导致黄色段子本该被裁剪的部分全部可见,不仅污染到海洋,还影响到整个星球,情况万分火急啊。即使这时海洋设置上overflow:hidden,也只能
将超出蓝色海洋的黄色部分剪裁,就像图3,海洋此时是手足无措啊。
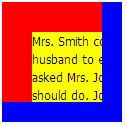
 图3:无辜的海洋
图3:无辜的海洋
俗语说的好,魔高一尺道高一丈,解铃还须系铃人。红色大地怎就甘心段子跑出去呢。怎么说大地终归是段子的祖先元素,怎么能甘心由着段子胡作非为呢。
于是,大地历尽千辛,寻得秘籍,在自己的样式中添加position:relative属性,将段子的包含块又改成了大地来决定。这下段子就乖乖的被关起
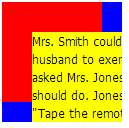
来了。星球看起来又回到了最初的状态。
所以说,hidden并没有失效,而是有可能我们遇到的情况恰好满足了第6个条件,使得元素的包含块发生了变化。上面的故事中,也提到了在遇到‘hidden’失效的情况时,可以根据需要来改变元素的包含块来达到正义的目的。
解决办法:在父元素上加一个z-index;妥妥哒
- 探究requestDisallowInterceptTouchEvent失效的原因
- Laravel 使用 laravel-page-speed 时出现style属性失效的一种原因
- Spring3.x事务失效的原因以及解决办法
- Session 失效的原因汇总及解决丢失办法
- android中layout_gravity 和 gravity 的区别以及 失效原因
- 企业数据库安全失效的五大原因
- Spring事务失效的原因
- oracle 索引失效原因及解决方法
- virtualbox4 剪贴板(共享粘贴板)失效之原因
- Spring之AOP注解失效原因和解决方法
- 关闭浏览器后Session失效原因分析
- activity之间跳转动画失效原因
- 在同一个类中,一个方法调用另外一个有注解(比如@Async,@Transational)的方法,注解失效的原因和解决方法
- WFLoader、Module和RemoteObject失效原因
- input 的reset按钮或struts2的s:reset失效的可能原因
- js放到head中失效的原因与解决方法
- ListView Item点击失效的原因及解决办法
- C++ 迭代器失效原因
- v-text里用过滤器失效,原因是在vue2.0里 管道符‘|’只能用在mousetache和v-bind中。
- unity中OnCollision和OnTrigger失效原因