简单了解微信小程序 e.target与e.currentTarget的不同
2019-09-27 15:29
1136 查看
在小程序的点击事件中,我们经常使用这两个属性来传参,看起来效果一样,查了官方文档如下:
target:事件源组件对象
currentTarget:当前组件对象
什么意思?我刚开始就有点不懂,那就直接上代码:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
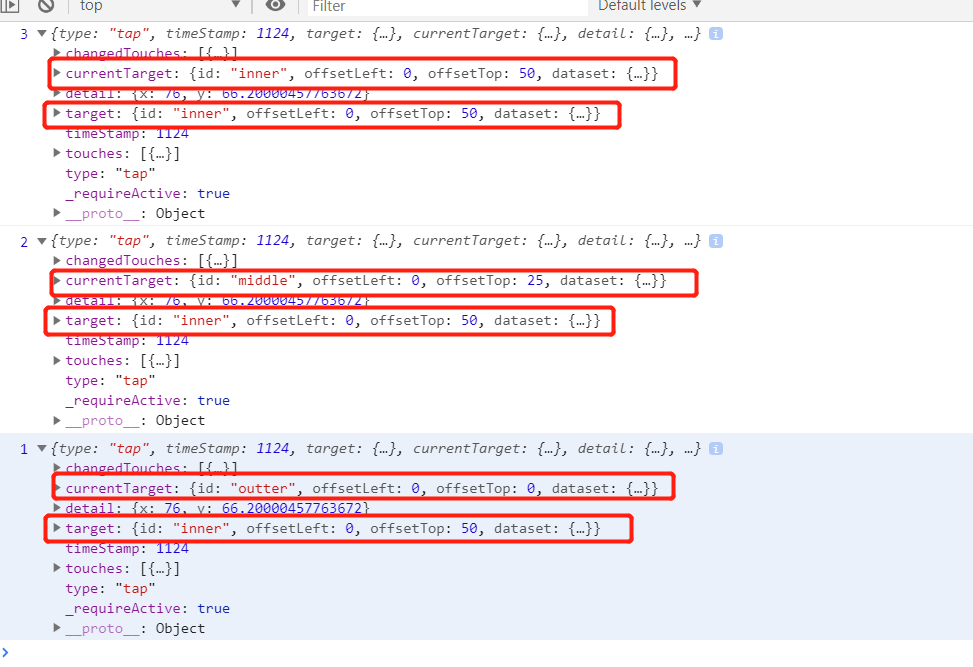
结果如下:

点击子元素inner,但由于事件冒泡父元素middle和outter都触发,从上图中我们可以看出区别:
父元素middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
总结:
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 简单了解微信小程序的目录结构
- 微信小程序 --- e.currentTarget.dataset.id 获取不到值
- 微信小程序中的 event.target和event.currentTarget区别?
- 【微信小程序】e.target.id和e.currentTarget.dataset.id的区别
- 微信小程序canvas组件简单运用之涂鸦
- 微信小程序开发简单教程---配置
- 微信小程序简单介绍
- 微信小程序项目 配置开发环境及全面了解小程序
- 微信小程序开发需要了解的三个内核技术
- 微信小程序 action-sheet 反馈上拉菜单简单实例
- 【微信小程序控制硬件②】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!(附带源码)
- 微信小程序_小球弹啊弹(画布的简单使用)
- 微信小程序入门之构建一个简单TODOS应用
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
- 微信小程序2019年走向大揭秘!购物更简单!
- 微信小程序系列2(目录结构了解)
- 微信小程序自定义组件简单实现
- 微信小程序开发 -页面布局介绍- 附简单小程序实例(底部)
- 微信小程序之网络请求简单封装
- 微信小程序的简单下拉框组件
