layui实现把数据表格时间戳转换为时间格式的例子
2019-09-12 17:19
1496 查看
如下所示:
<script type="text/javascript">
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var M = date.getMinutes();
M = M<10?("0"+M):M;
var str = y+"-"+m+"-"+d+" "+h+":"+M;
return str;
}
</script>
table.render({
elem: '#LAY_table_user'
,url:"<%=path%>/mybill/findBill.do"
,cols: [[
{field:'type', title: '<spring:message code="mybill.Number"/>', sort: true,align :'center'}
,{field:'mailno', title: '<spring:message code="mybill.OddOrders"/>',align :'center'}
,{field:'sex', title: '<spring:message code="mybill.AmountRecharge"/>', sort: true,align :'center'}
,{field:'playmoney',title: '<spring:message code="mybill.AmountExpenditure"/>',align :'center'}
,{field:'sign', title: '<spring:message code="mybill.Coupons"/>',align :'center'}
,{field:'smomey', title: '<spring:message code="mybill.AccountBalance"/>', sort: true,align :'center'}
,{field: 'createTime', title: '<spring:message code="mybill.BillingDate"/>',
templet :function (row){
return createTime(row.createTime);
}
}
]]
,id: 'testReload'
,page: true
});
方式二:函数转义。自 layui 2.2.5 开始,templet 开始支持函数形式,函数返回一个参数 d,包含接口返回的所有字段和数据。如下所示:
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200
,templet: function(d){
return 'ID:'+ d.id +',标题:<span style="color: #c00;">'+ d.title +'</span>'
}
}
,{field:'id', title:'ID', width:100}
]]
});
可以好好看看layui table模块
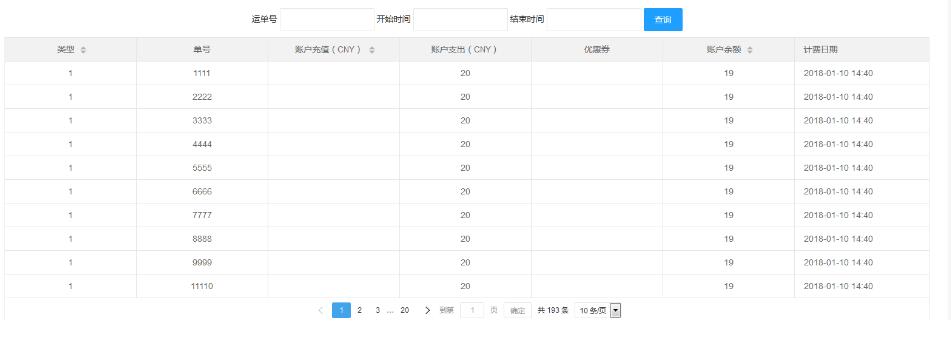
效果图

<script type="text/javascript">
/**13位时间戳转换成 年月日 上午 时间 2018-05-23 10:41:08 */
function createTime(v){
return new Date(parseInt(v)).toLocaleString()
}
/**重写toLocaleString方法*/
Date.prototype.toLocaleString = function() {
var y = this.getFullYear();
var m = this.getMonth()+1;
m = m<10?'0'+m:m;
var d = this.getDate();
d = d<10?("0"+d):d;
var h = this.getHours();
h = h<10?("0"+h):h;
var M = this.getMinutes();
M = M<10?("0"+M):M;
var S=this.getSeconds();
S=S<10?("0"+S):S;
return y+"-"+m+"-"+d+" "+h+":"+M+":"+S;
};
</script>
以上这篇layui实现把数据表格时间戳转换为时间格式的例子 就是小编分享给大家的全部内容了,希望能给大家一个参考
您可能感兴趣的文章:
相关文章推荐
- layui数据表格时间戳转换为时间格式的方法
- layui数据表格数据字典转换实现
- 一表格的,一个字段中存着两种时间格式的数据,怎么转换为一种
- Layui的数据网格,实现时间戳的前端转换!
- 转换layUI的数据表格中的日期格式
- 各种数据格式转换简单实现
- json数据的时间格式转换如:/Date(2342561534)/
- (数据科学学习手札65)利用Python实现Shp格式向GeoJSON的转换
- 在Shell脚本中编写AWK脚本实现数据提取—注意格式、awk中使用shell变量、awk中数字字符串转换成数字、awk中字符串相等比较
- android实现json数据的解析和把数据转换成json格式的字符串
- layui表格数据重载根据不同的条件点击事件怎么实现?
- Excel表格里的数据全部变成了时间或者日期格式的时候怎么办???
- 动态创建表格,更新、提交、循环获取表格中各种元素的数据 并转换为JSON,数组的数据格式。
- mysql 时间转换 用EXCEL实现MySQL时间戳格式和日期格互转
- 从数据库取到数据转换json后,时间格式带上T的解决办法
- 导致mysql+layui更新数据失败的时间格式原因
- Vue实现表格中对数据进行转换、处理的方法
- 绑定数据时,时间格式的转换
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
- Windows Caffe中MNIST数据格式转换实现
