如何给DropDownList控件设置样式(ASP.NET MVC)
2019-08-15 23:31
1526 查看
原文链接:https://www.geek-share.com/detail/2674810041.html
@{
if (@ViewBag.key != "")
{
}
else
{
}
}
@Html.DropDownListFor(model => model.CompanyNature, ViewBag.CompanyNature as IEnumerable)
@Html.DropDownListFor(model => model.CompanyBusiness, ViewBag.CompanyBusiness as IEnumerable)

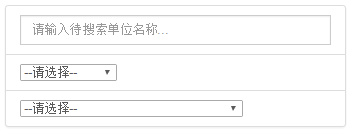
下拉框的长度是根据选择项里长度最大的文本决定的,这样真的很丑有没有!
下面是代码,
我们并不能直接在这里面给它设置样式
在网上找解决方法,有些建议直接用标签,这样的话选择项就要直接在这个标签中手动写选择项,而且要改动的也比较打;还有些呢是直接进入.js文件去改样式,但是对于我这样的新手来说,这个好像不太可行。
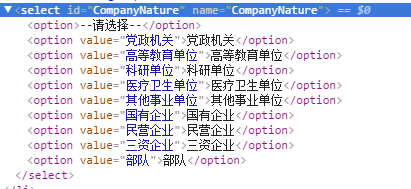
然后我在页面中审查元素发现它生成的Html代码实际上还是Select

所以我就想到既然不能直接简单粗暴的添加样式,那能不能通过jQuery去给标签添加样式呢,想到就试一下
很简单的加了两三行代码
$(document).ready(function(){
$(‘select’).addClass(“form-control”);
});
这段代码的意思呢是在页面加载的时候就为select标签添加名为form-control的样式。
BootStrap是个简直不能更赞的东西了,用BootStrap写出来的页面简洁美观漂亮,它给提供了很多类,上面使用的form-control就是BootStrap类库中提供的,最后效果如下

相关文章推荐
- 如何给DropDownList控件设置样式(ASP.NET MVC)
- 如何给DropDownList控件设置样式(ASP.NET MVC)
- 如何将ASP.NET MVC所有参数均自动设置为默认
- ASP.NET高级里面的repeater控件的应用实现样式设置,并添加删除按钮
- Asp.Net MVC绑定DropDownList等控件
- ASP.NET MVC中为DropDownListFor设置选中项的方法
- 如何在ASP.NET MVC中使用图表控件
- ASP.NET DropDownList 控件设置默认选中项
- 技术笔记1_ASP.net:如何让DropDownList之类的单值绑定控件绑定多个字段值
- ASP.NET第三方控件-AspNetPager设置样式
- ASP.NET中如何让DropDownList控件既能做选择又能做输入用(转载)
- asp.net MVC中dropdownlist的使用(并设置选中项)
- ASP.NET MVC中为DropDownListFor设置选中项的方法
- asp.net为前台Runat="server"控件设置样式和添加属性
- [ASP.NET]为什么CustomValidator验证控件在验证DropdownList的时候不能设置ControlToValidate属性
- [备用]权限设计方案、如何使用session、MVC如何使用模板、DropdownList、怎么添加Bootstrape框架、使用ASP.NET MVC 4 Bootstrap Layout Template(VS2012)
- 如何:在 ASP.NET 网页中设置控件的 HTML 属性
- 重载asp.net的dropdownlist控件,使其支持样式和空格的一点改进
- ASP.NET MVC @Html.DropDownList()如何去掉空白项
- asp.net2.0中Gridview控件中如何绑定dropdownlist控件-.NET技术/ASP.NET
