django项目登录中使用图片验证码的实现方法
2019-08-15 14:13
1121 查看
应用下创建untils文件夹放置封装图片验证码的函数
创建validCode.py文件定义验证码规则
import random
def get_random_color():
return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255))
def get_valid_code_img(request):
# 方式:
from PIL import Image, ImageDraw, ImageFont
from io import BytesIO
import random
img = Image.new("RGB", (270, 40), color=get_random_color())#生成一个宽270*高40的画布,背景颜色随机
draw = ImageDraw.Draw(img)#进行绘画
kumo_font = ImageFont.truetype("static/font/kumo.ttf", size=32)#字体 字体大小
valid_code_str = ""
for i in range(5):
random_num = str(random.randint(0, 9))#0-9的随机数 9
random_low_alpha = chr(random.randint(97, 122))#a 到 z 随机的一个小写字母 b
random_upper_alpha = chr(random.randint(65, 90))#A 到 Z 随机的一个大写字母 Q
random_char = random.choice([random_num, random_low_alpha, random_upper_alpha]) #2
draw.text((i * 50 + 20, 5), random_char, get_random_color(), font=kumo_font) #往长方形上写字
# 保存验证码字符串
valid_code_str += random_char #85656
width=270
height=40
for i in range(10):
# draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color())#画小点
x = random.randint(0, width)
y = random.randint(0, height)
draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color()) #小线段
request.session["valid_code_str"] = valid_code_str
f = BytesIO()
img.save(f, "png") #png
data = f.getvalue()
return data
建路由
# 登录
path('login/', login.login,name='login'),
# 图片验证码
re_path('get_valid_code_img/', login.get_valid_code_img, name='get_valid_code_img'),
写后台方法
from blog.utils import validCode # 引入自定义的验证码
#页面返回方法
from django.shortcuts import render, HttpResponse, redirect
#哈希加密
from django.contrib.auth.hashers import make_password, check_password
#数据库
from blog.models import Article, Comment, Member, Praise, Web, Image
# 登陆
def login(request):
res = {'status': None, 'info': None}
if request.method == 'POST':
valid_code = request.POST.get("valid_code")
valid_code_str = request.session.get("valid_code_str")
print(valid_code, valid_code_str)
if valid_code.upper() == valid_code_str.upper():
# 查询用户和密码是否正确
username = request.POST.get('username')
pwd = request.POST.get('pwd')
username_obj = Member.objects.filter(member_name=username).first()
if not username_obj:
res['status'] = 3
res['info'] = '用户名不存在'
return HttpResponse(json.dumps(res))
if check_password(pwd, username_obj.member_pwd):
res['status'] = 1
res['info'] = '登录成功'
request.session['member_name'] = username
request.session['member_id'] = Member.objects.filter(member_name=username).first().member_id
response_new = HttpResponse(json.dumps(res)) # 把这个结果告诉给前台,ajax
return response_new
else:
res['status'] = 0
res['info'] = '帐号/密码错误'
return HttpResponse(json.dumps(res))
else:
res['status'] = 2
res['info'] = '验证码错误'
return HttpResponse(json.dumps(res))
return render(request, 'blog/login.html', locals())
# 生成图片验证码
def get_valid_code_img(request):
img_data = validCode.get_valid_code_img(request)
return HttpResponse(img_data)
前端登录的表单
{#登陆的表单#}
<form action="{% url 'blog:login' %}" method="post" id="login">
<input type="text" class="name" name="username" Placeholder="Username" required=""/>
<input type="password" class="password" name="pwd" Placeholder="Password" required=""/>
{% csrf_token %}
<input type="text" name="valid_code" placeholder="验证码">
<img width="270" height="36" id="valid_code_img" src="/blog/get_valid_code_img/" alt=""
onclick="this.src='/blog/get_valid_code_img/?'+Math.random()">
<div class="login-agileits-bottom">
<h6><a href="javascript:;" type="button" id="onsubmit">登陆</a></h6>
</div>
</form>
{#登陆的表单结束#}
前端提交登录表单的jquery
{# 登陆的jquery #}
$(document).ready(function () {
$('#onsubmit').click(function () {
$.post('/blog/login/', $('#login').serialize(), function (data) {
if (data['status'] == 1) {
layer.msg(data.info);
location.href = "{% url 'index' %}";
} else {
layer.msg(data['info'])
}
}, 'json')
})
})
{# 登陆的jquery结束 #}
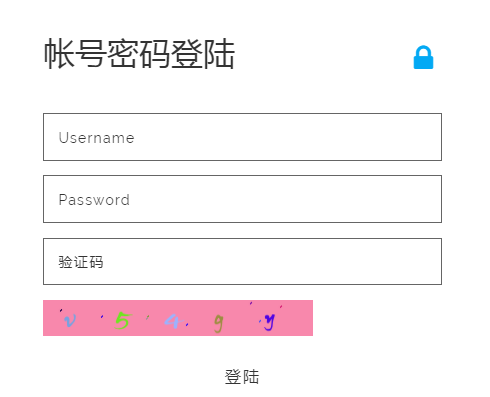
页面效果

总结
以上所述是小编给大家介绍的django项目登录中使用图片验证码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
相关文章推荐
- Django框架实现的普通登录案例【使用POST方法】
- Django框架使用内置方法实现登录功能详解
- perl的expect使用方法,实现非交互式登录
- Asp.net项目同一个用户后登录把前面登录的踢下线的两种实现方法
- 微博第三方登录使用social_django实现显示登陆的用户名
- 在 ASP.NET 中实现不同角色的用户使用不同登录界面的方法
- 五步教你实现使用Nginx+uWSGI+Django方法部署Django程序(下)
- PHP cookie,session的使用与用户自动登录功能实现方法分析
- 求助使用Urlrewrite技术实现Struts2+Hibernate3+Spring的项目的伪静态的方法
- 配置RHEV中Linux 虚拟机使用 IPA(IDM)实现单点登录的方法
- django1.8使用表单上传文件的实现方法
- 修改yii2.0用户登录使用的user表为其它的表实现方法(推荐)
- 使用google.kaptcha来生成图片验证码的实现方法
- Laravel5.4框架使用socialite实现github登录的方法
- django框架使用orm实现批量更新数据的方法
- 使用SSH快速下载Git项目的实现方法
- PHP使用CURL实现对带有验证码的网站进行模拟登录的方法
- 使用VS2013创建数据库项目实现MSSQL正则方法
- 04.Django实现完整登录系统的两种方法(cookie and session)
