jquery隔行变色
2019-08-15 09:31
816 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_42309685/article/details/99621069
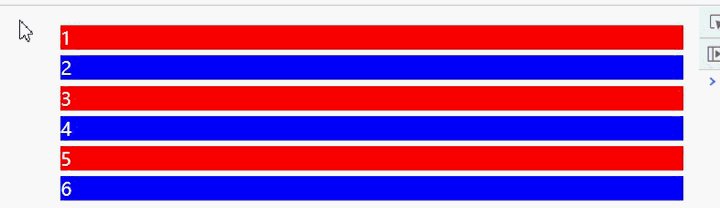
隔行变色
效果如下:

CSS部分
<style>
ul {
list-style: none;
color: #fff;
}
ul li {
margin: 5px;
}
</style>
body部分
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<script>
$(function(){
$("li:odd").css("background","blue");
$("li:even").css("background","red");
var color = '';
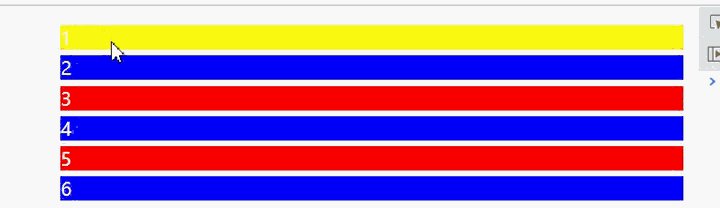
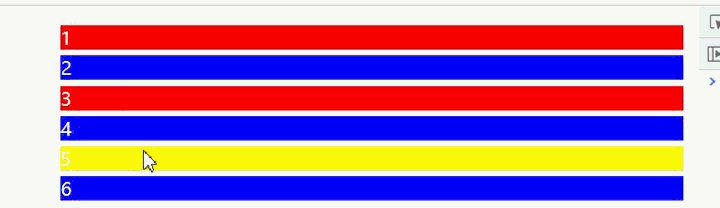
$("li").mouseenter(function(){
color = $(this).css("background");
$(this).css("background","yellow");
});
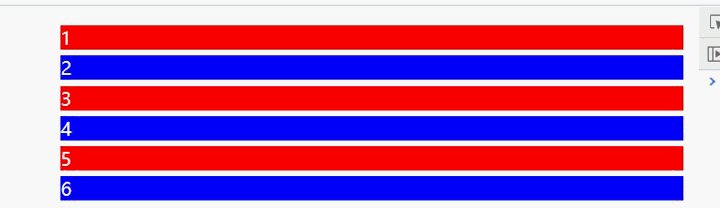
$("li").mouseleave(function(){
$(this).css("background",color);
});
});
</script>
