Django在admin后台集成TinyMCE富文本编辑器的例子
2019-08-09 08:41
661 查看
Django原生的TextField并不友好,集成TinyMCE富文本编辑器
Django版本:1.11.5
TinyMCE版本:4.6.7
第一步:从官网下载TinyMCE
https://www.tinymce.com/download/
注意下载的是下面那个开发包,Dev Package。此包包含TinyMCE社区,开发工具和完整的源代码。
第二步:把压缩包内tinymce目录内的所有文件和文件夹复制到Django项目中static目录内:

第三步:编辑 admin.py 文件:
from .models import Category, Tag, Blog, Comment class AdminFormTinyMCE(admin.ModelAdmin): class Media: js=( "//cdn.bootcss.com/jquery/2.2.4/jquery.min.js", "/static/js/tinymce/jquery.tinymce.min.js", "/static/js/tinymce/tinymce.min.js", "/static/js/tinymce/textareas.js", ) admin.site.register([Blog,Comment,Category,Tag], AdminFormTinyMCE)
注:Category, Tag, Blog, Comment是在model.py定义的模型,如果想要在admin后台显示并编辑,就导入。

第三步:在 static/js/tinymce 文件夹中新建 textareas.js 文件:
加入如下代码:
注:这里只是简单的样式,具体的需要的插件或其他功能都从这里配置
tinymce.init({
selector: "textarea",
theme : "modern",
});
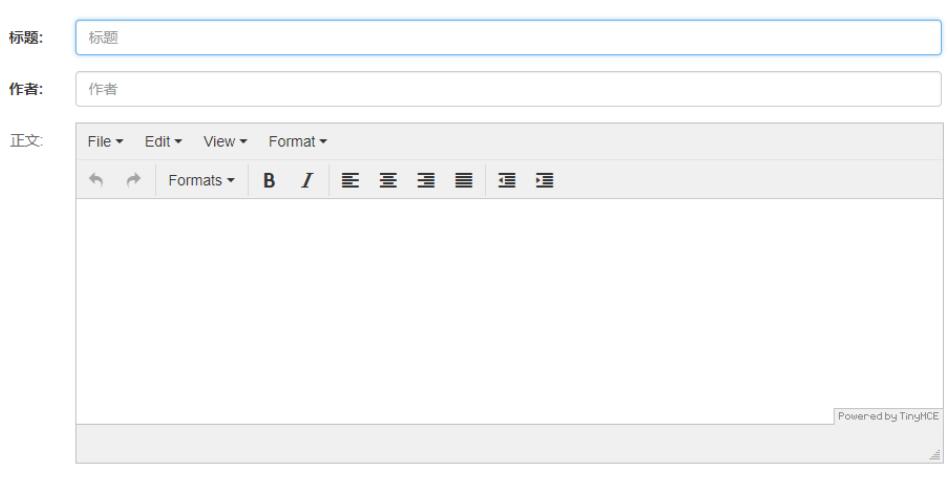
重新运行Django,已经可以在后台看到TinyMCE富文本编辑器了:

以上这篇Django在admin后台集成TinyMCE富文本编辑器的例子就是小编分享给大家的全部内容了,希望能给大家一个参考
您可能感兴趣的文章:
相关文章推荐
- Django在admin后台集成TinyMCE富文本编辑器
- Django在admin后台集成TinyMCE富文本编辑器添加上传图片功能
- Django 实现admin后台显示图片缩略图的例子
- Python菜鸟之路:Django Admin后台管理功能使用
- 汉化django默认admin后台
- 搭建 rbac 后台系列教程(二)—— 安装 AdminLTE 渲染后台和 yii2-admin 集成 rbac
- Django后台admin的使用详解
- 自定义django的admin后台action
- 在django admin中添加自定义视图的例子
- Django Admin后台管理功能使用(学习版)
- CMDB之Django admin 后台app操作
- django admin后台css样式丢失
- iview-admin 2.1 + django 2.1 (一) 登录认证+修改请求头 简单例子
- 使用Django自带Admin后台结合Echarts实现后台简单图表功能
- 使用django-suit为django 1.7 admin后台添加模板
- 快速给django admin后台加入bootstrap
- 自定义django的admin后台action
- django 学习个人总结 之admin后台的使用,操作
- django自带后台admin设置中文
- django 后台admin管理界面自带分页
