day09 css选择器
css选择器
css选择器分为5种
一、核心选择器
1.便签选择器

2.id选择器,给标签加一个id名并且为它赋值属性(通常不用于css中,id用于js,class用于css)

3.class 选择器 ,给标签加类名。

4.逗号选择器,同时给两个标签修饰相同的属性。

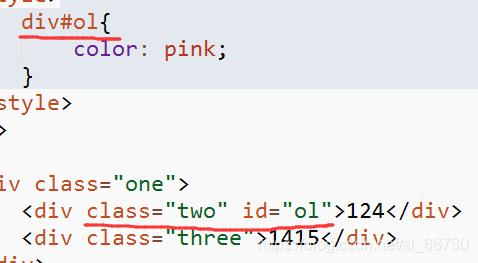
5.组合选择器,配合id和class为一个标签命名使用

6.普遍选择器(较少使用,一般定义通用样式例如去掉边框,内边距…)

二、层次选择器
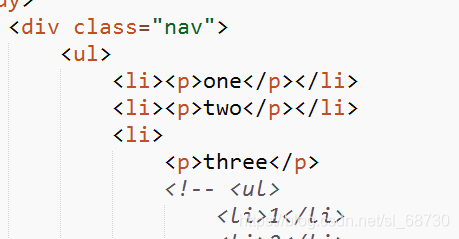
1.后代选择器,选择这个子元素之后的所有子元素


选择nav后的所有li
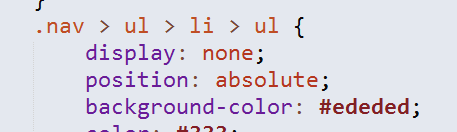
2.子元素选择器,选择之后直接的一个子元素(最多写五层)
表示ul的子元素li的子元素的ul

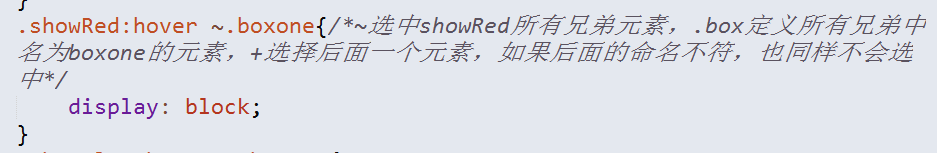
3.下一个兄弟选择器 ~/所有兄弟选择器 +

四、伪类选择器
1.与状态相关
:link 还没有被访问的状态 和a标签配合使用
:hover 光标悬浮到元素改变状态 (常用,与过渡和变形配合使用)
:active a标签被激活
:visited a标签被访问过
2.与子元素相关
:first-child 第一个孩子
:last-child 最后一个孩子
:nth-child(函数/数字/关键字)evev为偶数
:first-of-type 表示一组兄弟元素中其类型的第一个元素
:last-of-type 表示一组兄弟元素中其类型的最后一个元素
:nth-of-type(函数/数字/关键字)
四、伪元素选择器(产生一个虚拟元素)
::after 被选元素后面插入内容(用于清除float浮动)
::before 被选元素前面插入内容
::selection 被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)
::first-line 选择第一行
::first-letter 选择首字母
副作用:在dom中产生一个节点
五、属性选择器/属性过滤器(用于表单元素中)
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用
对于已经选择的进行过滤input
【type=text】
【type^=text】
【typr*=text】
【type$=text】
css规则
分为四部分
字体样式、文本样式(可继承)
列表样式、盒子样式
应用
1、将css规则嵌入到元素的属性中。(样式杂糅、优先级高)
2、将css嵌入到head《style》标签中
3、将css规则定义在外部css文件,通过link导入
宽度一般加给父元素,高度加给子元素
