原生JS 实现的input输入时表格过滤操作示例
2019-08-03 10:05
1611 查看
本文实例讲述了原生JS 实现的input输入时表格过滤操作。分享给大家供大家参考,具体如下:
需求:对input框进行键盘输入后根据输入的内容去匹配表格中指定的数据项,若存在相匹配的则只显示匹配的数据项;
细节处理:监听键盘输入后给一定的缓冲时间避免发生频繁的请求;
解决思路:给个定时器,当键盘开始输入时启动定时器,倘若在指定的时间内都不在进行输入操作,则执行匹配操作,否则取消操作,同时限定输入的字符串大于等于2位数字时再进行匹配操作,使过滤效果更精准一些。
<!--JS -->
var timer = null; //定义定时器
function filterTable(el){
clearTimeout(timer);
var oTable = document.getElementById("oTable");
//获取需要匹配的元素集合
var firstTdArr = oTable.getElementsByClassName("firstTd");
if(el.value.length>1){ //限定匹配的字符至少为两位数
var filterVal = el.value.toUpperCase();
timer = setTimeout(function(){
for(var i=0;i<firstTdArr.length;i++){
//元素集合中存在匹配值时,显示匹配的记录,否则隐藏
if (firstTdArr[i].innerHTML.toUpperCase().indexOf(filterVal) > -1) {
firstTdArr[i].parentNode.style.display = "";
}else{
firstTdArr[i].parentNode.style.display = "none";
}
}
},500);
}else{
//不满足匹配所需字符数量时,恢复匹配之前的模样
for(var i=0;i<firstTdArr.length;i++){
firstTdArr[i].parentNode.style.display = "";
}
}
}
<!-- HTML -->
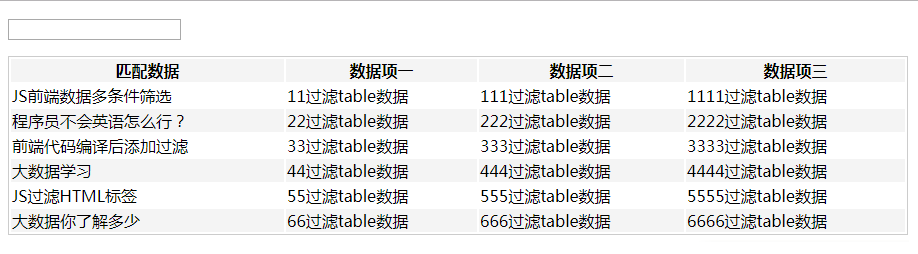
<p><input type="text" οnkeyup="filterTable(this)"/></p> <table id="oTable"> <tr> <th>匹配数据</th> <th>数据项一</th> <th>数据项二</th> <th>数据项三</th> </tr> <tr> <td class="firstTd">JS前端数据多条件筛选</td> <td>11过滤table数据</td> <td>111过滤table数据</td> <td>1111过滤table数据</td> </tr> <tr> <td class="firstTd">程序员不会英语怎么行?</td> <td>22过滤table数据</td> <td>222过滤table数据</td> <td>2222过滤table数据</td> </tr> <tr> <td class="firstTd">前端代码编译后添加过滤</td> <td>33过滤table数据</td> <td>333过滤table数据</td> <td>3333过滤table数据</td> </tr> <tr> <td class="firstTd">大数据学习</td> <td>44过滤table数据</td> <td>444过滤table数据</td> <td>4444过滤table数据</td> </tr> <tr> <td class="firstTd">JS过滤HTML标签</td> <td>55过滤table数据</td> <td>555过滤table数据</td> <td>5555过滤table数据</td> </tr> <tr> <td class="firstTd">大数据你了解多少</td> <td>66过滤table数据</td> <td>666过滤table数据</td> <td>6666过滤table数据</td> </tr> </table>
<!-- CSS3 -->
table{border: 1px solid #ccc;width: 900px;}
table tr:nth-child(odd){background:#F4F4F4;}
table tr:nth-child(even){background:#fff;}
<!-- 效果 -->

感兴趣的朋友可以使用在线HTML/CSS/JavaScript前端代码调试运行工具:http://tools.jb51.net/code/WebCodeRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript表格(table)操作技巧大全》、《JavaScript操作DOM技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 原生JS 实现的input输入时表格过滤
- 原生js 实现input输入双向框绑定
- JS实现简单表格排序操作示例
- 原生JS实现Ajax通过GET方式与PHP进行交互操作示例
- js节点对象操作--------输入个人信息加载表格中并实现删除功能
- js实现文本框或文本域在用户输入时(oninput)触发事件,操作元素
- js获取input标签的输入值实现代码
- JS操作input标签属性checkbox全选的实现代码
- 原生js操作checkbox用document.getElementById实现
- JS实现的表格行上下移动操作示例
- JS实现的添加弹出层并完成锁屏操作示例
- 原生js实现移动端触摸轮播的示例代码
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- js实现select组件的选择输入过滤代码
- 上传图片预览JS脚本 Input file图片预览的实现示例
- JS通过操作Element的Css来实现隐藏和显示(本示例只有隐藏)
- 原生js实现对select下拉列表的内容过滤
- 利用原生JS实现表格正反排序
- 原生JS实现一些简单的操作
- Vue结合原生js实现自定义组件自动生成示例
