VUE—axios自定义请求配置—4、timeout(图文详情)
2019-08-02 09:31
951 查看
VUE—axios自定义请求配置—timeout
<script>
import axios from 'axios'
// axios配置
let http = axios.create({
timeout: 1000,
// 链接超时 当发送时间超过1秒就不再发送了
// 若网速过慢发送不成功就会报错
baseURL: 'https://www.easy-mock.com/mock/5d41580a1a802c0d5e53dcc2/example/'
// 可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
})
export default {
name: "create_timeout",
methods: {
postUrl () {
axios.post('https://www.easy-mock.com/mock/5d41580a1a802c0d5e53dcc2/example/bb')
.then((res) => {
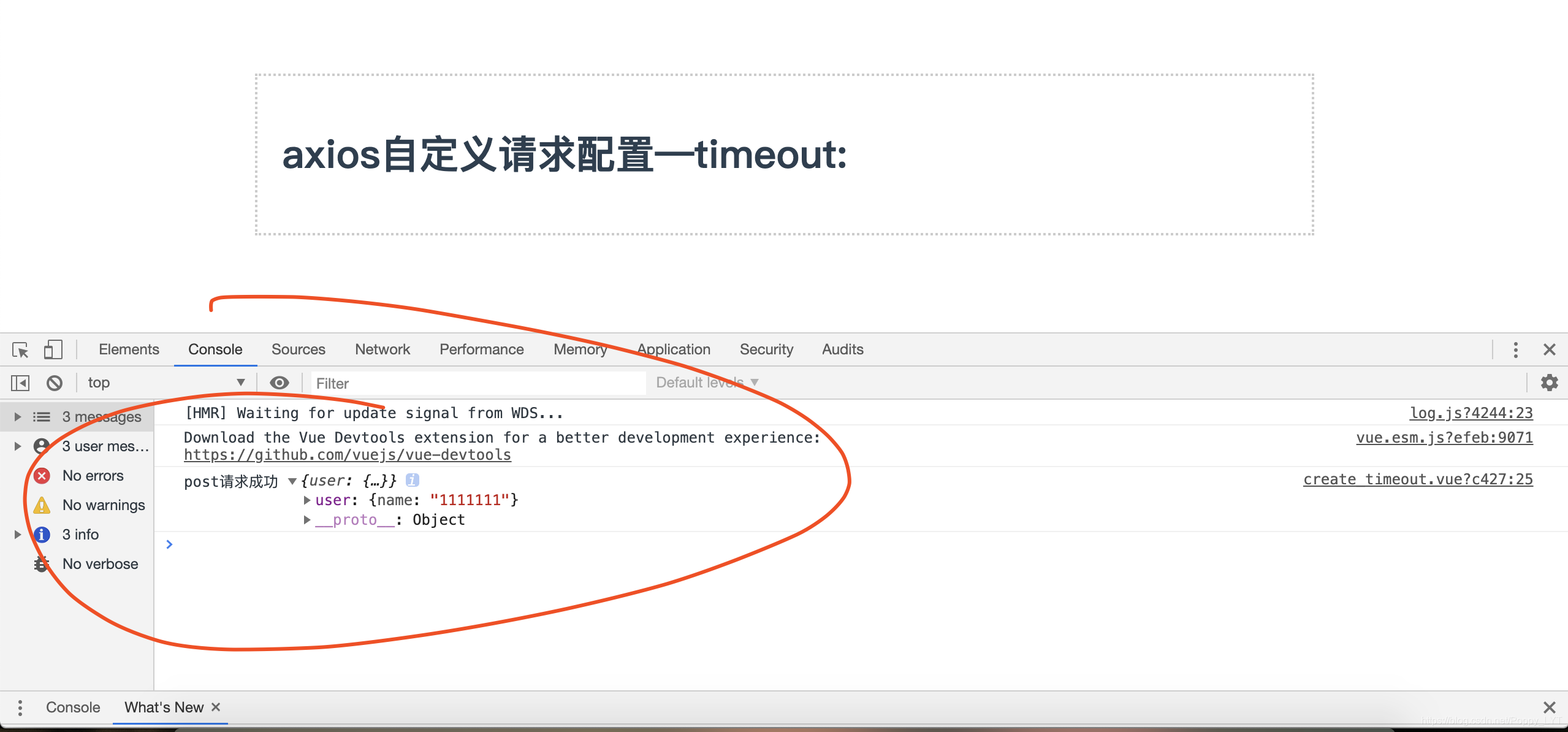
console.log('post请求成功', res.data)
})
.catch((err) => {
console.log('post请求成功', err)
})
}
},
created () {
this.postUrl()
}
}
</script>
获取成功

失败为404
相关文章推荐
- VUE—axios自定义请求配置—7、validateStatus状态码(图文详情)
- VUE—axios自定义请求配置—6、cancelToken取消请求(图文详情)
- VUE——axios的interceptor拦截器实现加载数据前显示几秒loading页面后消失(图文详情)
- Vue——axios基本配置及请求拦截
- vue当中axios调取后台数据 以及设置自定义请求头
- vue 路由切换时中断axios请求
- 关于vue项目中,axios请求方式,跨域请求的处理
- vue.js数据请求方式axios和fetch
- vue中的所有axios请求都会发送2次,但是第一次不返回数据的原因
- thinkphp5 配置在sae,axios请求出现500的解决方法!
- 在Vue-cli里基于axios封装复用请求
- vue 组件的封装之基于axios的ajax请求方法
- vue项目在ie9中碰到的问题——axios请求拒绝访问
- vue通过axios发送put/post等请求,配合后台consume"MediaType.APPLICATION_FORM_URLENCODED"
- Vue交互——axios && vue-resource常用配置
- vue中axios跨域请求
- vue中axios请求的封装实例代码
- vue项目搭建配置sass、element-ui、vux、axios、服务器代理
- vue中axios跨域请求解决
- vue中axios处理http发送请求的示例(Post和get)
