Spring boot 2.0+引用静态文件js、css、html
2019-07-18 15:11
309 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_44037376/article/details/96430843
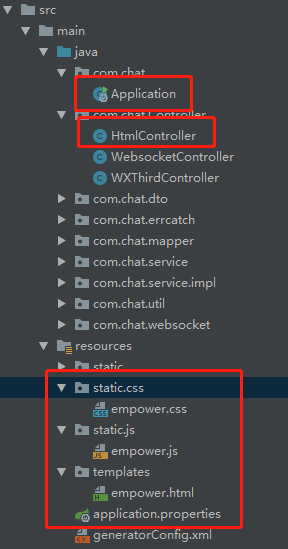
1、先上目录

上图红框圈出来的文件为接下来会用到的文件
2、maven包的pom.xml
<dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.0.1</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
3、配置文件application.properties
spring.thymeleaf.cache=false spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.check-template-location=true spring.thymeleaf.suffix=.html spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.servlet.content-type=text/html spring.thymeleaf.mode=HTML5
4、spring boot 启动类Application.java
@SpringBootApplication
@MapperScan("com.chat.mapper")
public class Application extends WebMvcConfigurationSupport {
public static void main(String[] args){
SpringApplication.run(Application.class,args);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry){
registry.addResourceHandler("/static/**").addResourceLocations(ResourceUtils.CLASSPATH_URL_PREFIX+"/static/");
super.addResourceHandlers(registry);
}
}
5.Controller
@Controller
public class HtmlController {
@RequestMapping(value = "/html/empower")
public ModelAndView empower(ModelAndView modelAndView){
modelAndView.setViewName("empower");
modelAndView.addObject("name","name");
modelAndView.addObject("value","value");
return modelAndView;
}
}
这里的@Controller 千万别用@RestController, (谁用谁知道)
6、html页面,引用js,css
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{~/static/css/empower.css}" rel="stylesheet">
<script type="text/javascript" th:src="@{~/static/js/empower.js}"></script>
</head>
<body>
<div class="a">
<h1 th:text="${name}"></h1>
<h1 th:text="${value}"></h1>
</div>
</body>
</html>
注意:页面引用css,js 的区别,路径是采用的绝对路径。
7.css 就不贴了,我们看下效果

end!
相关文章推荐
- springboot框架之访问HTML页面与js、css静态文件
- springboot 2.0 静态资源(JS/CSS/HTML路径)访问不到
- spring boot 2.x html中引用css和js失效问题及解决方法
- Springboot中如何获取网上的一个html网页的静态资源,例如css,js,png样式
- Django web server: html引用静态文件(css, js)
- springboot 我们在开发WEB页面的时候,还需要加载很多静态资源,比如js、图片、css等文件,那这些文件应该放在哪里呢?
- spring boot 学习笔记(003) 静态资源(html/js等文件)
- springboot中的html引入js、css文件
- springMVC3学习(四)--访问静态文件如js,jpg,css
- springMVC3学习(四)--访问静态文件如js,jpg,css
- SPRING-MVC访问静态文件,如jpg,js,css
- SPRING-MVC访问静态文件,如jpg,js,css
- NodeJS express访问html,css,JS等静态资源文件
- springMVC3学习(四)--访问静态文件如js,jpg,css
- SPRING-MVC访问静态文件,如jpg,js,css
- Spring-Boot整合freemarker引入静态资源css、js等(转)
- SPRING-MVC 访问静态文件, 如 jpg/js/css,为了忽略springmvc的过滤匹配
- WEB项目部署到Linux下无法访问html、css、js等静态文件的解决
- 引用外部.css或.js文件的路径问题--jsp或html页面引用
- 用Nodejs搭建服务器访问html、css、JS等静态资源文件
