前端知识每日小拷问 006 网络协议、支付相关
2019-07-17 21:26
441 查看
前端知识小拷问 006 网络协议、支付相关

准备接收大前端形法的考验吧!?每日5题,直击你的内心 ~~
今天的前端知识点有如下:
-
对
Socket
编程的理解,及实现原理,Socket
之间是怎么通讯的 ? -
web
应用从服务器主动推送data
到客户端有哪些方式? -
什么是
https
,做什么用的呢?如何开启https
? -
如何看待使用
node.js
搭建中间层? -
web
微信支付怎么做?请描述流程? -
仓库地址:https://github.com/RiversCoder/fontend-question-ten-everyday
- 对
Socket编程的理解,及实现原理,Socket之间是怎么通讯的 ?
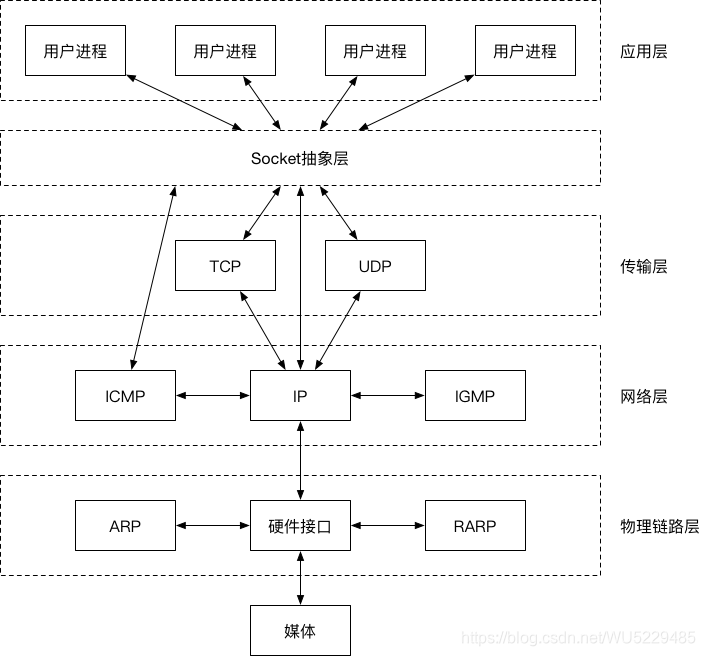
(1)实现原理

实际上,
Socket是在应用层和传输层之间的一个抽象层,它把
TCP/IP层复杂的操作抽象为几个简单的接口,供应用层调用实现进程在网络中的通信。
(2)如何通讯

Socket保证了不同计算机之间的通信,也就是网络通信。对于网站,通信模型是服务器与客户端之间的通信。两端都建立了一个
Socket对象,然后通过
Socket对象对数据进行传输。通常服务器处于一个无限循环,等待客户端的连接。
详细文档参考:https://segmentfault.com/a/1190000013712747
HTML5 websocket
Comet
,基于HTTP
长连接的服务器推送技术
- 什么是
https,做什么用的呢?如何开启https?

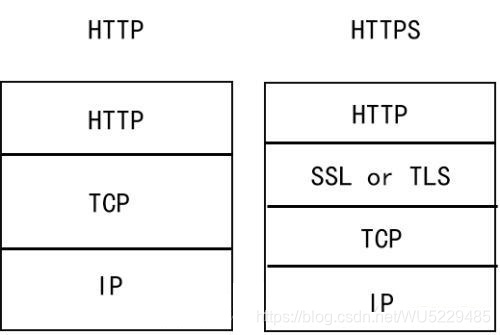
- 定义:
HTTPS
是HTTP
的安全版,本质上是在传输层(TCP
)与应用层(HTTP
)之间增加了一个SSL
或TLS
协议层。 - 功能:加密隐私数据;防止流量劫持;利于搜索排名;提升品牌的形象;
- 如何开启:申请一张
SSL
证书,然后将SSL
证书部署到服务器端,开启443
端口,就可以实现HTTPS
访问
- 如何看待使用
node.js搭建中间层?
后端出于 性能 和别的原因,提供的接口所返回的 数据格式 也许不太适合前端直接使用。
前端所需的 排序功能、 筛选功能 ,以及到了视图层的 页面展现 ,也许都需要 对接口 所提供的 数据进行二次处理 。这些处理虽可以放在前端来进行,但也许数据量一大便会浪费浏览器性能。因而现今,增加
node端便是一种良好的解决方案。

- 点击支付按钮时,执行一个
Ajax
到后台 - 后台通过前台的部分信息(如商品名额,金额等),将其组装成符合微信要求格式的xml,然后调用微信的“统一下单接口”
- 调用成功后微信会返回一个组装好的
xml
,我们提取之中的消息(预支付id也在其中)以JSON
形式返回给前台 - 前台将该
JSON
传参给微信内置JS
的方法中,调其微信支付 - 支付成功后,微信会将本次支付相关信息返回给我们的后台
相关文章推荐
- 前端知识每日小拷问 007 MVVM框架相关
- http协议相关知识-网络基础
- linux网络编程的一些基础知识--TCP协议相关
- Windows网络编程笔记4 -- Winsock 协议相关知识
- 网络知识总结三:链路层相关协议补充之PPP协议
- 前端知识每日小拷问 002
- 前端开发者必须知道的http协议相关知识
- 网络协议(Http,TCP/IP Socket)相关知识
- Java基础知识强化之网络编程笔记03:UDP之UDP协议发送数据 和 接收数据
- 网络相关基础知识
- Linux实战教学笔记19:Linux相关网络知识梳理
- 常见网络协议相关总结socket, TCP/IP
- 网络基础知识讲座之五:学习生成树协议
- 计算机网络相关知识
- 网络基础知识-网络协议
- 四层网络模型及相关协议
- 网络协议基础(四):IP协议相关技术
- 电商之梳理css相关知识---前端技术
- 网络通信协议的基本知识
- 网络知识总结四:链路层协议补充之VLAN
