webpack入门实例步骤+使用webpack-dev-server实现热加载
2019-07-17 17:01
751 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_35423431/article/details/96168811
2)下载webpack,
3)新建webpack.config.js文件
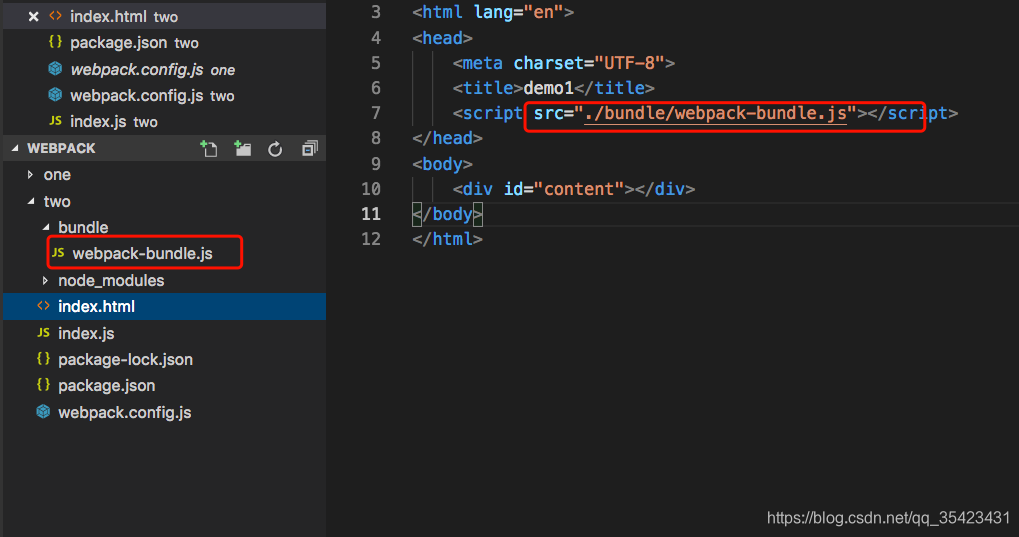
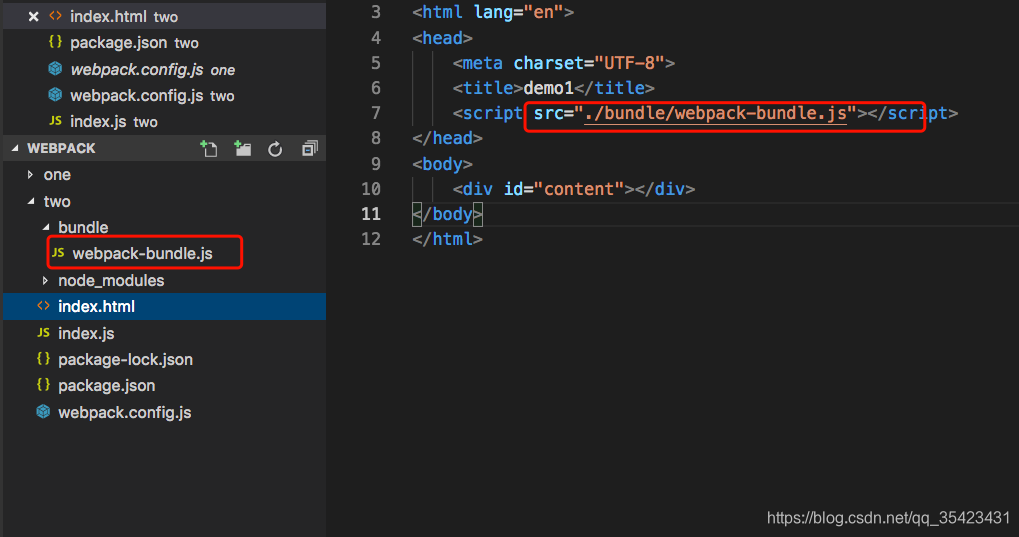
启动之后,会在文件目录下新建bundle文件夹,里面是打包的js文件。在index.html里引入js,打开html页面,就能看到在index.js文件里编写的内容

启动项目到此完成。
启动:
PS:在项目中,提交代码时,不能把watch给提交上去,一直watch,会把服务拖死的,注意!


1、基础项目启动
1)新建项目,执行
npm init,生成package.json文件;
2)下载webpack,
npm install webpack --save-dev,开发环境需要,用–save-dev安装到devDependencies中;
3)新建webpack.config.js文件
const path = require("path")
module.exports = {
// 入口文件路径
entry: path.resolve(__dirname, 'index'),
output: {
// 出口文件存放的位置 新建一个bundle文件夹
path: path.resolve(__dirname, 'bundle'),
// 文件名
filename: 'webpack-bundle.js'
},
// 未设置时,启动报下面的错误
mode: 'development'
}

package.json文件
{
"name": "two",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack --config webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"author": "wsx",
"license": "ISC",
"devDependencies": {
"install": "^0.13.0",
"webpack": "^4.35.3",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
}
}
启动:
npm run start
启动之后,会在文件目录下新建bundle文件夹,里面是打包的js文件。在index.html里引入js,打开html页面,就能看到在index.js文件里编写的内容

启动项目到此完成。
2、实现热加载
1)需要监听index.js改变,可以在package文件里进行设置:
“start”: “webpack
--watch--config webpack.config.js”
启动:
npm run start
PS:在项目中,提交代码时,不能把watch给提交上去,一直watch,会把服务拖死的,注意!
2)webpack-dev-server可以做到热加载,依赖webpack-cli,安装需安装两。
同时需要安装HtmlWebpackPlugin,打包输出HTML
const path = require("path")
const webpack = require("webpack")
module.exports = {
entry: path.resolve(__dirname, 'index'),
output: {
path: path.resolve(__dirname, 'bundle'),
filename: 'webpack-bundle.js'
},
devServer: {
inline: true, //实时刷新
hot: true, // 模块热替换机制
host: '0.0.0.0', //设置服务器的主机号,默认是localhost
port: 9000,
//本地服务器所加载的页面所在的目录
contentBase: path.resolve(__dirname, 'bundle'),
compress: true,
open: true // 打开浏览器,默认false
},
plugins: [
new HtmlWebpackPlugin({ //打包输出HTML
filename: './index.html',
template: 'index.html'
}),
new webpack.HotModuleReplacementPlugin() // 热加载
],
mode: 'development'
}
{
"name": "two",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack --watch --config webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --mode development ", // 启动npm run dev
"build": "webpack --mode production"
},
"author": "wsx",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"install": "^0.13.0",
"webpack": "^4.35.3",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
}
}
index.html不需要再引用bundle.js,启动:
npm run dev(根据package.json文件的配置来的)


相关文章推荐
- 一步步深入学习webpack(入门困惑express和dev-server区别及分别使用dev-server和webpack-hot-middleware实现的热加载区别)
- vue.js学习笔记二十 —— 使用webpack-dev-server工具实现自动打包编译
- webpack配置热加载之react-hot-loader和webpack-dev-server的使用
- Webpack devServer中的 proxy 实现跨域
- webpack-dev-server的使用
- 详解webpack-dev-server的简单使用
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- webpack学习笔记:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
- 使用webpack-dev-middleware 和 webpack-hot-middleware 配置一个dev-server
- webpack-dev-server的配置和使用
- webpack 最简单的入门教程(基础的文件打包以及实现热加载)
- 入门Webpack(六)用一个实例说明代码分割和懒加载
- 使用webpack---安装webpack和webpack-dev-server
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
- webpack-dev-server 使用方法
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- 使用webpack-dev-server设置反向代理解决前端跨域问题
- 浅谈webpack-dev-server的配置和使用
- Webpack 4.X 从入门到精通 - devServer与mode(三)
- 1. webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
