iOS设置图片拉伸的方法
2019-06-27 17:25
1686 查看
- iOS图片使用的时候,有时候需要将图片拉伸来使用,最常见的就是聊天背景图片的设置.
在UIImage中我们使用他的一个实例方法:- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;(Deprecated)
-
返回值UIImage是一个边角不可拉伸,内容可拉伸的图片.
self.image = [[UIImage imageNamed:@"chat_receiver_bg"] stretchableImageWithLeftCapWidth:35 topCapHeight:35]; /* leftCapWidth:图片左边不可拉伸区域 topCapHeight:图片上边不可拉伸区域 解释起来就是:我们在chat_receiver_bg图上先画一条距左侧35的一条线,再画一条距离此图上侧35的线,两线交接点就是可拉伸区域.除此之外的其他区域均不可拉伸! */
目前,我们应该使用另一个实例方法:- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
self.image = [[UIImage imageNamed:@"chat_sender_bg"] resizableImageWithCapInsets:UIEdgeInsetsMake(35, 10, 10, 15) resizingMode:UIImageResizingModeStretch]; /* UIEdgeInsetsMake(35, 10, 10, 15) :图片距上35,左10,下10,右15的区域内可拉伸,其他区域均不可拉伸 resizingMode: 两种模式: 1 UIImageResizingModeTile:平铺 2 UIImageResizingModeStretch;拉伸 */
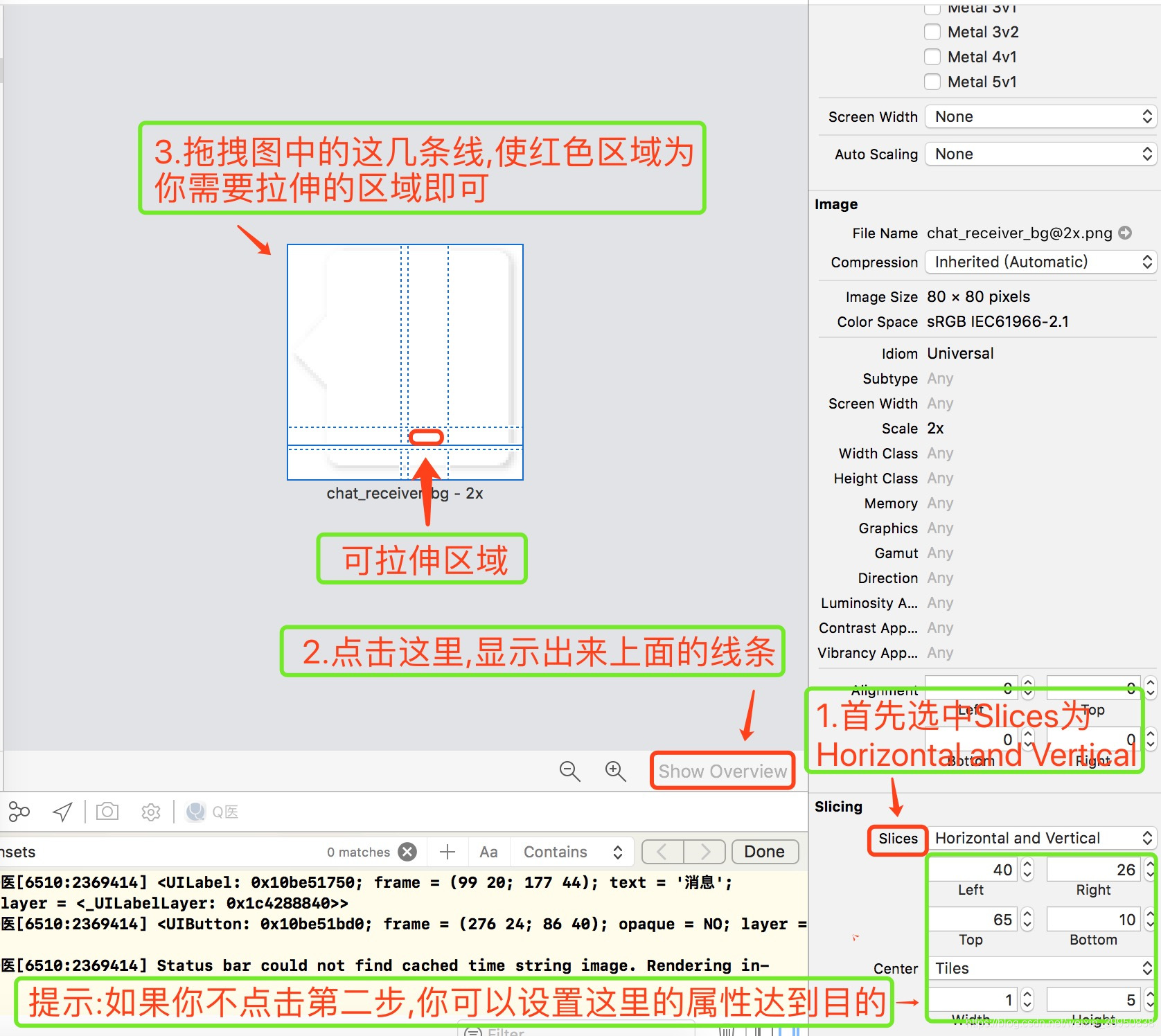
在Xcode中assets中的图片,我们可以通过Slices设置

相关文章推荐
- IOS开发:关于设置UIView的背景为图片的方法以及问题
- iOS中图片拉伸的方法
- ios UIView设置背景图片的方法
- iOS小技巧 - 图片无损拉伸的三个方法
- IOS中设置图片拉伸区域
- 设置背景图时防止图片拉伸的解决方法
- iOS 解决button设置背景图片的时候拉伸变形的问题
- ios:设置视图背景图片的方法
- [iOS]统一设置返回按钮为自定义图片的方法
- iOS 设置图片拉伸效果图
- iOS设置圆角图片的方法及对比
- iOS处理图片拉伸的几种方法
- iOS中实现图片自适应拉伸效果的方法
- ios菜鸟之路:图片的拉伸的2种方法
- iOS开发笔记--关于设置UIView的背景为图片的方法以及问题
- ios中拉伸图片的方法
- iOS 图片拉伸的三种方法
- iOS 图片拉伸的三种方法
- iOS 返回一张可以随意拉伸不变形的图片 方法
- ios UIView设置背景图片的方法
