如何在微信小程序中实现Mixins方案
前言
在原生开发小程序的过程中,发现有多个页面都使用了几乎完全一样的逻辑。由于小程序官方并没有提供 Mixins 这种代码复用机制,所以只能采用非常不优雅的复制粘贴的方式去“复用”代码。随着功能越来越复杂,靠复制粘贴来维护代码显然不科学,于是便寻思着如何在小程序里面实现 Mixins。
什么是 Mixins
Mixins 直译过来是“混入”的意思,顾名思义就是把可复用的代码混入当前的代码里面。熟悉 VueJS 的同学应该清楚,它提供了更强大了代码复用能力,解耦了重复的模块,让系统维护更加方便优雅。
先看看在 VueJS 中是怎么使用 Mixins 的。
// define a mixin object
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
在上述的代码中,首先定义了一个名为 myMixin 的对象,里面定义了一些生命周期函数和方法。接着在一个新建的组件里面直接通过 mixins: [myMixin] 的方式注入,此时新建的组件便获得了来自 myMixin 的方法了。
明白了什么是 Mixins 以后,便可开始着手在小程序里面实现了。
Mixins 的机制
Mixins 也有一些小小的细节需要注意的,就是关于生命周期事件的执行顺序。在上一节的例子中,我们在 myMixin 里定义了一个 created() 方法,这是 VueJS 里面的一个生命周期事件。如果我们在新建组件 Component 里面也定义一个 created() 方法,那么执行结果会是如何呢?
var Component = Vue.extend({
mixins: [myMixin],
created: function () {
console.log('hello from Component!')
}
})
var component = new Component()
// =>
// Hello from mixin!
// Hello from Component!
可以看运行结果是先输出了来自 Mixin 的 log,再输出来自组件的 log。
除了生命周期函数以外,再看看对象属性的混入结果:
// define a mixin object
const myMixin = {
data () {
return {
mixinData: 'data from mixin'
}
}
}
// define a component that uses this mixin
var Component = Vue.extend({
mixins: [myMixin],
data () {
return {
componentData: 'data from component'
}
},
mounted () {
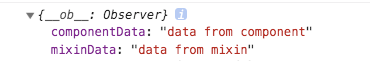
console.log(this.$data)
}
})
var component = new Component()

在 VueJS 中,会把来自 Mixins 和组件的对象属性当中的内容(如 data, methods等)混合,以确保两边的数据都同时存在。
经过上述的验证,我们可以得到 VueJS 中关于 Mixins 运行机制的结论:
- 生命周期属性,会优先执行来自 Mixins 当中的,后执行来自组件当中的。
- 对象类型属性,来自 Mixins 和来自组件中的会共存。
但是在小程序中,这套机制会和 VueJS 的有一点区别。在小程序中,自定义的方法是直接定义在 Page 的属性当中的,既不属于生命周期类型属性,也不属于对象类型属性。为了不引入奇怪的问题,我们为小程序的 Mixins 运行机制多加一条:
- 小程序中的自定义方法,优先级为 Page > Mixins,即 Page 中的自定义方法会覆盖 Mixins 当中的。
代码实现
在小程序中,每个页面都由 Page(options) 函数定义,而 Mixins 则作用于这个函数当中的 options 对象。因此我们实现 Mixins 的思路就有了――劫持并改写 Page 函数,最后再重新把它释放出来。
新建一个 mixins.js 文件:
// 保存原生的 Page 函数
const originPage = Page
Page = (options) => {
const mixins = options.mixins
// mixins 必须为数组
if (Array.isArray(mixins)) {
delete options.mixins
// mixins 注入并执行相应逻辑
merge(mixins, options)
}
// 释放原生 Page 函数
originPage(options)
}
原理很简单,关键的地方在于 merge() 函数。merge 函数即为小程序 Mixins 运行机制的具体实现,完全按照上一节总结的三条结论来进行。
// 定义小程序内置的属性/方法
const originProperties = ['data', 'properties', 'options']
const originMethods = ['onLoad', 'onReady', 'onShow', 'onHide', 'onUnload', 'onPullDownRefresh', 'onReachBottom', 'onShareAppMessage', 'onPageScroll', 'onTabItemTap']
function merge (mixins, options) {
mixins.forEach((mixin) => {
if (Object.prototype.toString.call(mixin) !== '[object Object]') {
throw new Error('mixin 类型必须为对象!')
}
// 遍历 mixin 里面的所有属性
for (let [key, value] of Object.entries(mixin)) {
if (originProperties.includes(key)) {
// 内置对象属性混入
options[key] = { ...value, ...options[key] }
} else if (originMethods.includes(key)) {
// 内置方法属性混入,优先执行混入的部分
const originFunc = options[key]
options[key] = function (...args) {
value.call(this, ...args)
return originFunc && originFunc.call(this, ...args)
}
} else {
// 自定义方法混入
options = { ...mixin, ...options }
}
}
})
}
Mixins 使用
在小程序的 app.js 里引入 mixins.js
require('./mixins.js')
撰写一个 myMixin.js
module.exports = {
data: { someData: 'myMixin' },
onShow () { console.log('Log from mixin!') }
}
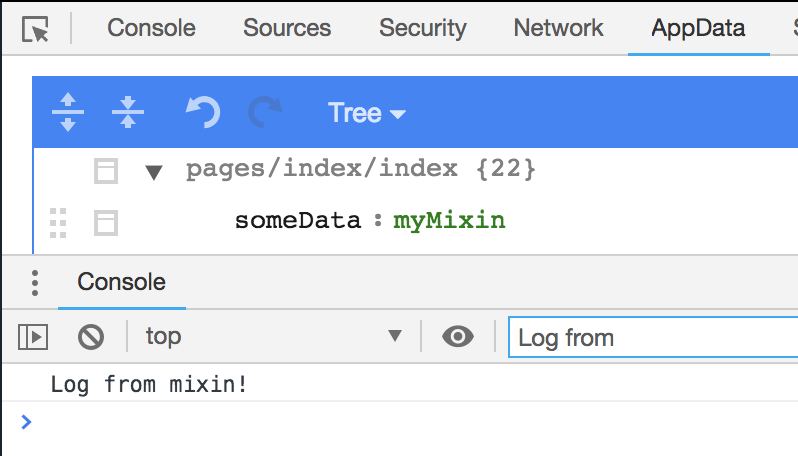
在 page/index/index.js 中使用
Page({
mixins: [require('../../myMixin.js')]
})

大功告成!此时小程序已经具备 Mixins 的能力,对于代码解耦与复用来说将会更加方便。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。
- 如何在 React Native 实现类微信小程序平台:WebView 调用原生组件
- 微信小程序页面左右滑动与上下拉刷新的实现方案
- 微信小程序答题系统实现随机出题 答题小程序如何实现随机出题 微信小程序 答题系统
- 如何在原生微信小程序中实现数据双向绑定
- 微信小程序如何实现全局重新加载
- 微信小程序例子——如何使用scroll-view组件实现视图垂直滚动
- 微信小程序如何实现自动退款功能?
- 微信小程序如何刷新当前界面的实现方法
- 如何实现基于微信小程序的人脸识别
- 如何实现微信小程序与.net core应用服务端的无状态身份验证
- 微信小程序如何实现scroll-view隐藏滚动条
- 微信小程序如何实现在登录完成后才触发业务逻辑
- 微信小程序如何实现自定义tabBar
- 微信如何实现自动跳转到用其他浏览器打开指定页面下载APK的方案
- 微信小程序如何实现购物车功能
- Mindjump一秒解析微信环境中如何实现下载app文件的方案
- 微信小程序如何实现底部导航栏
- 如何在微信小程序中实现今日头条App那样的Topbar
- 微信小程序如何实现通过点击view改变背景颜色
- 如何在原生的微信小程序中实现数据双向绑定
