在html里用div如何实现盒子选中就能有边框
2019-06-11 18:11
2151 查看
<!-- html开头 -->
<!DOCTYPE html>
<html lang="en">
<!-- html头部 -->
<head>
<meta charset="UTF-8">
<!-- 标题 -->
<title>Document</title>
<style>
/*用标签选择器div修饰盒子*/
div{
/*宽度250像素*/
width: 250px;
/*高度350像素*/
height: 350px;
/*盒子背景颜色为粉红色*/
background-color: pink;
/*盒子边框1像素且为实线边框,边框线为红色*/
border: 1px solid red;
/*盒子左浮动*/
float: left;
/*盒子像左边一定-1像素,其实就是向右边移动1像素。*/
left: -1px;
/*使用相对定位使得盒子里可以放其他功能*/
position: relative;
}
/*使用伪类元素使得div可以选中边框颜色发生变化*/
div:hover{
border: 1px solid purple;
/*使用z-index可以让他在有相对定位的情况下选中它也能让边框浮起来*/
z-index: 1;
</style>
<!-- 特别强调,为什么使用浮动可以让两个贴近的盒子都能选中时出现边框,
原因是因为使用浮动盒子不占位置可以让贴近的盒子在第一个盒子的下方这样边框重合在一起,
但使用了左移1像素可以让盒子错位显示边框从而达到选中都能显示边框的效果 -->
</head>
<body>
<!-- 在身体部分放了五个盒子 -->
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
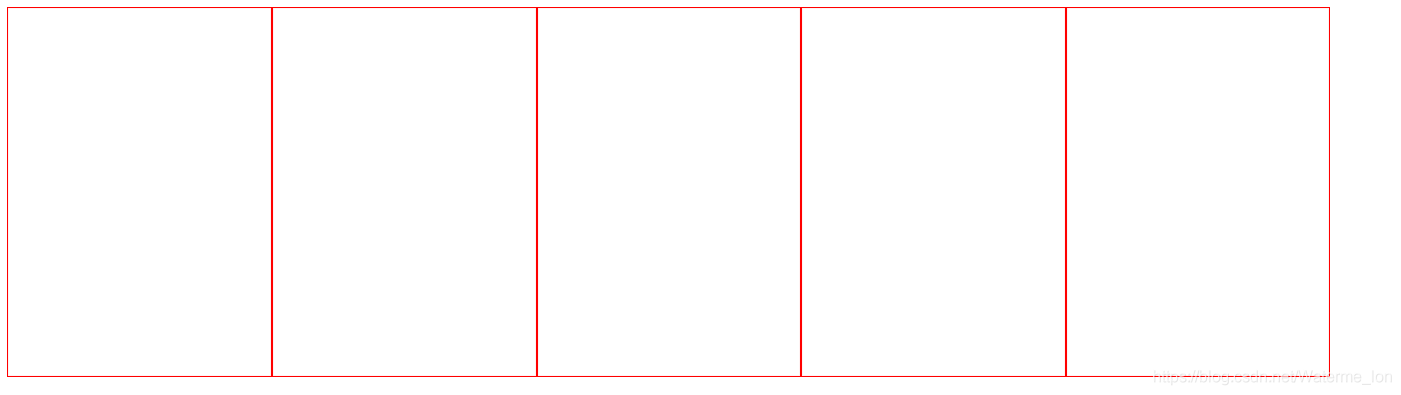
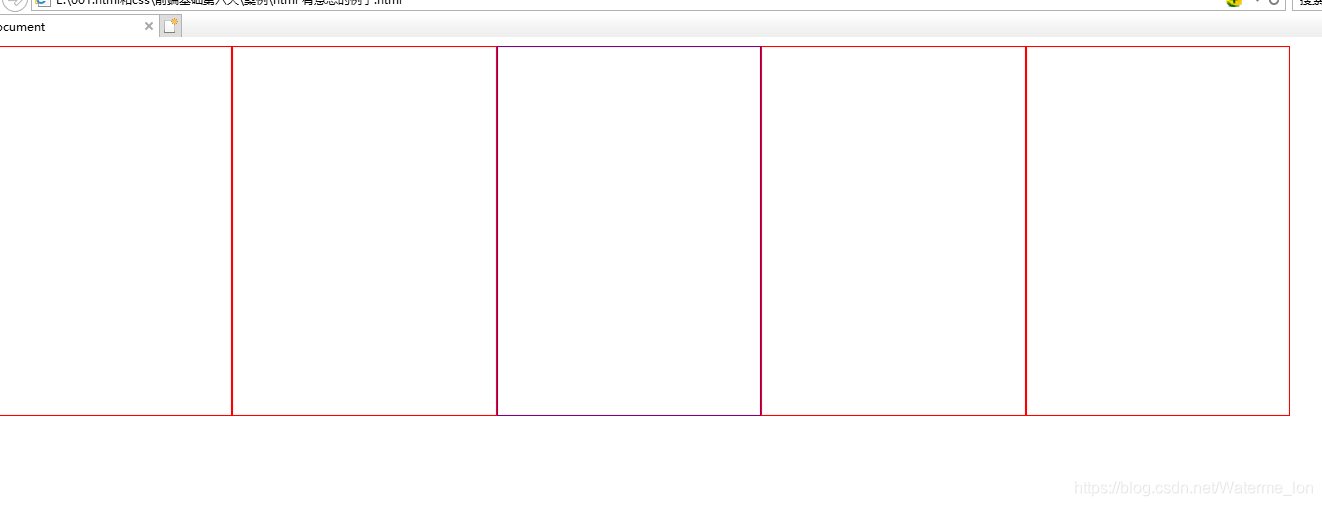
显示结果如下:
鼠标未选中时:鼠标未选中时所用边框都能显示出来为红色

鼠标选中时:中间盒子为鼠标选中时的状态变成了紫色而且四个边框都是紫色

相关文章推荐
- Html/CSS前端如何实现文字边框阴影
- HTML的DIV如何实现垂直居中
- HTML的DIV如何实现水平居中
- html中的单选按钮radio如何实现可同时选中多个值进行表单提交
- html中点击radio后的文字相当于选中该单选按钮如何实现?怎么实现两个redio,选中一个,取消另一个?
- HTML的DIV如何实现垂直居中
- 如何解决div里面的h4标题拖拽,并且实现div里面的文本能够选中和不能选中的问题
- HTML的DIV如何实现水平居中
- div+css纵向导航如何实现且为导航添加超链接
- html中div如何水平和垂直居中的几种css方法代码
- 利用JQuery+EasyDrag 实现弹出可拖动的Div,同时向Div传值,然后返回Div选中
- CSS、HTMl使用position: fixed;实现div的高度填满剩余空间
- ListView如何实现单选,默认选中一条。
- .net下如何实现div隐藏和显示
- html中div不自动换行、强制不换行的具体实现
- html页面js实现多个div定时轮流出现
- Ipad(IOS 5以前)的safari浏览器下, 如何实现单指滑动Scroll ( html + Jquery 实现)
- html表单如何实现默认选择某项
- swing中JPanel如何实现分组框的效果以及设置边框颜色
- 用jQuery向div中添加html文本内容的简单实现
