jQuery的属性与样式的数据存储
开发工具与关键技术: Visual Studio / 数据存储
作者:郑名方
撰写时间:2019年6月3日
Dataset是新的HTML5标准,允许你在普通的元素标签里嵌入类似data-*的属性,来实现一些简单数据的存取。它的数量不受限制,并且也能由JavaScript动态修改,也支持CSS选择器进行样式设置。这使得data属性特别灵活,也非常强大。有了这样的属性我们能够更加有序直观的进行数据预设或存储。那么在不支持HTML5标准的浏览器中,我们如何实现数据存取? jQuery就提供了一个.data()的方法来处理这个问题。
使用jQuery初学者一般不是很关心data方式,这个方法是jquery内部预用的,可以用来做性能优化,比如sizzle选择中可以用来缓存部分结果集等等。当然这个也是非常重要的一个API了,常常用于我们存放临时的一些数据,因为它是直接跟DOM元素对象绑定在一起的jQuery提供的存储接口jQuery.data( element, key, value )静态接口,存数据、 jQuery.data( element, key )静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,取数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。
我们把DOM可以看作一个对象,那么我们往对象上是可以存在基本类型,引用类型的数据的,但是这里会引发一个问题,可能会存在循环引用的内存泄漏风险。不过通过jQuery提供的数据接口,就很好的处理了这个问题了,我们不需要关心它底层是如何实现,只需要按照对应的data方法使用就行了。同样的也提供2个对应的删除接口,使用上与data方法其实是一致的,只不过是其中一个是增加一个是删除罢了。
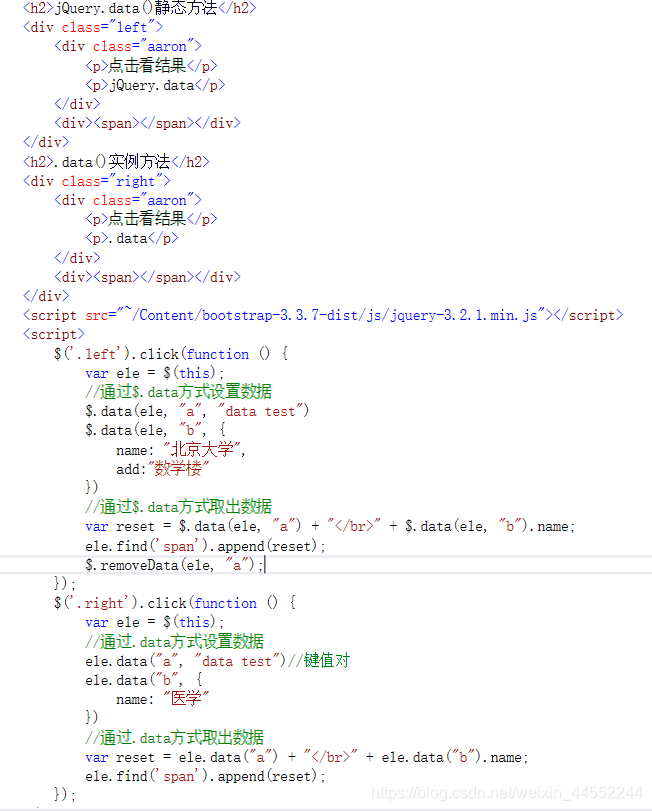
下面的代码图片来源是老师。

- JQuery属性与样式——样式操作.css()和元素数据的存储.data()
- jQuery的属性与样式之元素的数据存储
- jQuery的属性与样式之元素的数据存储
- jQuery的属性与样式之元素的数据存储
- JQuery操作属性和数据存储
- PHP Jquery 代码操作 内容 属性 样式 事件 Json数据
- 使用jquery修改css中带有!important的样式属性
- 2016/4/1 jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
- jQuery的属性与样式之切换样式.toggleClass()
- jquery(四)JQuery框架操作元素的属性与样式
- 1211笔记关于//modal//更改窗口的根控制器//数据存取//Plist属性列表//-“沙盒机制”//plis属性列表//偏好设置//归档普通对象//联系人数据存储//协议与回调函数
- Java程序员从笨鸟到菜鸟之(八十八)跟我学jquery(四)JQuery框架操作元素的属性与样式
- 用元素属性存储数据 html5 data
- jQuery(4)JQuery框架操作元素的属性与样式
- jQuery入门(2)使用jQuery操作元素的属性与样式
- web前端入门:使用jQuery操作元素的属性与样式
- 使用jQuery操作元素的属性与样式
- iphone开发中数据存储 属性列表,归档,SQLite3,core data 还有FMDB应该选择哪种?
- jquery-mobile中data-role='collapsible'动态加载数据后,折叠组样式丢失
- 从零開始学android<数据存储(1)SharedPreferences属性文件.三十五.>
