Vue安装准备工作
2019-06-05 17:24
148 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/liujun0822/article/details/90905951

2.安装cnpm :

3.安装vue命令行执行工具:

4.然后是在文件夹中自定义创建项目

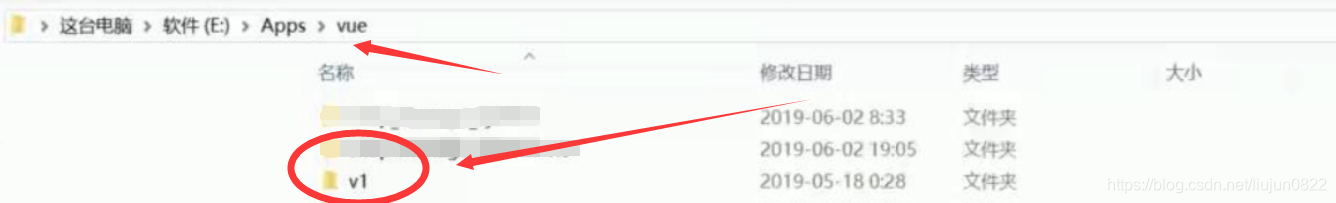
这里就是先进入自己创建好的文件夹放置项目(当然自己可以随便定义!)
这就进到了自己定义的文件夹中
然后是创建项目(V1是我定义的项目名字)这样项目就创建成功了
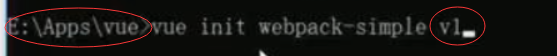
这里输入执行命令


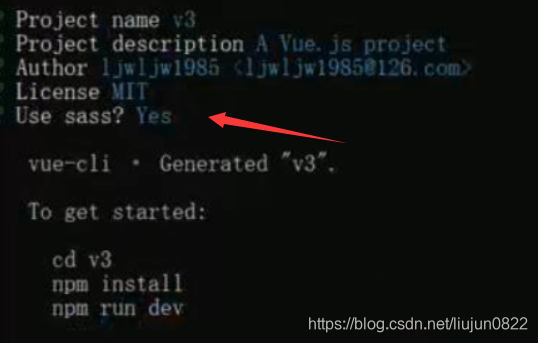
敲回车就可以,记得箭头那里输入Y(y)就行了!
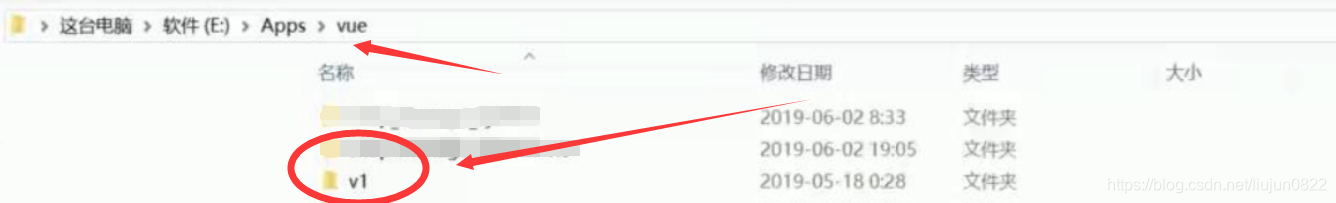
这样自己就可以去文件夹中找到自己的项目了!

5.然后代开VSCode把创建好的V1项目拖拽到里面
安装项目依赖项

6.运行项目就是
1.首先安装node.js 官方地址node.js
 安装成功以后打开cmd
安装成功以后打开cmd
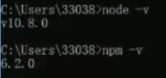
执行命令:
node -v
npm -v

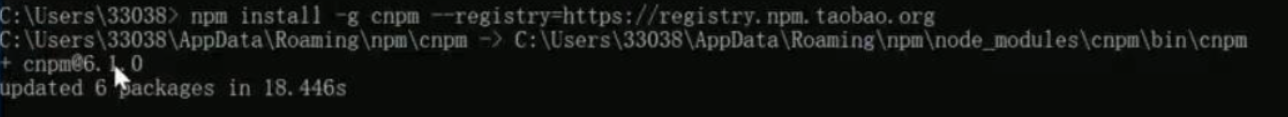
2.安装cnpm :
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.安装vue命令行执行工具:
npm install --global vue-cli

4.然后是在文件夹中自定义创建项目

这里就是先进入自己创建好的文件夹放置项目(当然自己可以随便定义!)
这就进到了自己定义的文件夹中
然后是创建项目(V1是我定义的项目名字)这样项目就创建成功了
这里输入执行命令
vue init webpack-simple V1


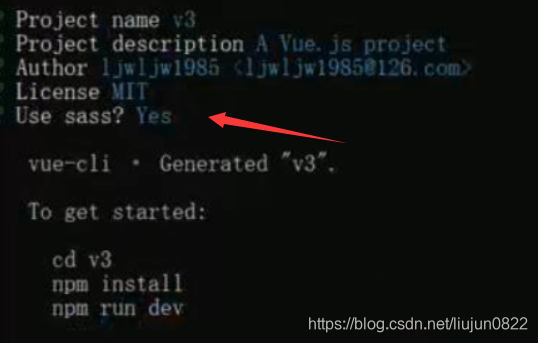
敲回车就可以,记得箭头那里输入Y(y)就行了!
这样自己就可以去文件夹中找到自己的项目了!

5.然后代开VSCode把创建好的V1项目拖拽到里面
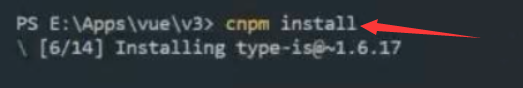
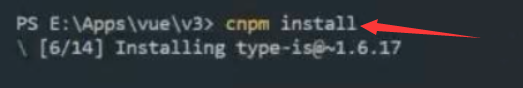
安装项目依赖项
cnpm install

6.运行项目就是
npm run dev
相关文章推荐
- Vue项目开发前的准备工作,node的安装,vue-cli的安装
- 基于vue-cli的vue项目之axios的使用1--准备工作
- 黑苹果安装及相关注意事项之四,开始折腾之准备工作及设置
- 环境搭建系列-准备工作之Java环境安装
- centos6.7安装hadoop准备工作-----1
- CentOS6.5 从源码编译安装 GCC-4.9.1 全程实录《第一部分:基础知识与准备工作》
- Exchange Server 2013 安装前的AD准备工作
- 1、安装Lync Server 2013前的准备工作
- MySQL系列之B------MySQL安装准备工作
- Dataguard实战(4):RHEL4.5 安装 Oracle10G Dataguard 多个备库 - 主库准备工作(主机vmone)
- python文本分类准备工作-扩展库的安装
- 分布式Hadoop安装入门(1)——简介和准备工作
- caffe安装前的准备工作
- 安装Lync Server 2013 前提准备工作
- 安装SharePoint2010的准备工作-7
- 【安装oracle——准备工作】配置内核参数+添加用户组及用户+为oracle用户配置shell限制+创建目录结构+设置oracle环境
- Solaris 10安装Oracle 10g(1、准备工作)
- 伪分布式系统之安装HADOOP环境之前的准备工作
- 2003_r2_sp安装SQL server 2008的前期准备工作
- Oracle 11g安装准备工作
