阿里云矢量图标使用方法
2019-06-01 13:06
218 查看
版权声明:作者邮箱1085813343@qq.com https://blog.csdn.net/st1085813343/article/details/90728176
本博客手把手教你如何使用阿里云矢量图标(网页开发)
矢量图标即为面向对象的图像或绘图图像,通俗来说就是放大后不会失真,仍然清晰。
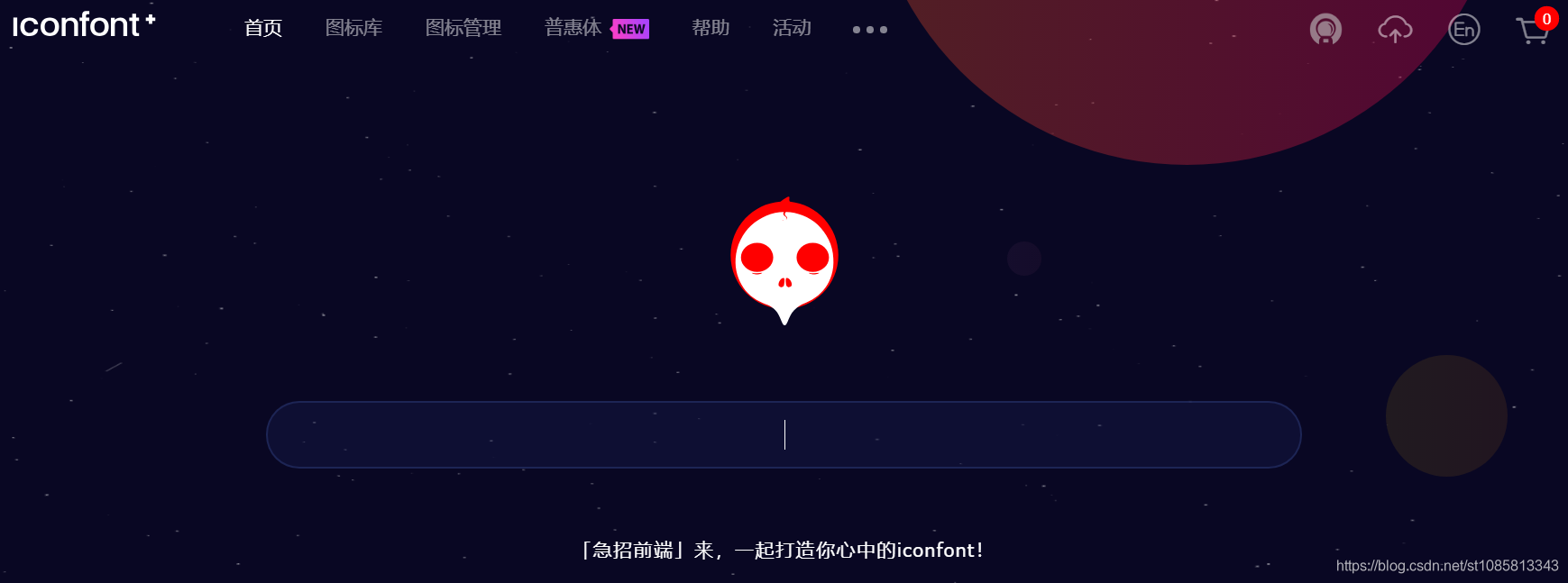
1、打开阿里云矢量图标库的地址https://www.iconfont.cn/plus/user/detail?uid=41718。
2、注册账号并登陆

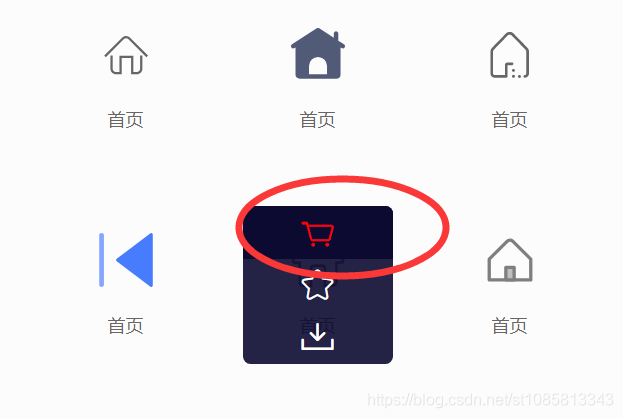
3、点击网页中间的搜索框,搜索你需要的矢量图标的名称,这里我需要的是首页图标,所以搜索“首页”。选取某一个或多个点击你需要的图标 -> 添加入库。添加入库后点击购物车,添加至项目即可,名称自定。


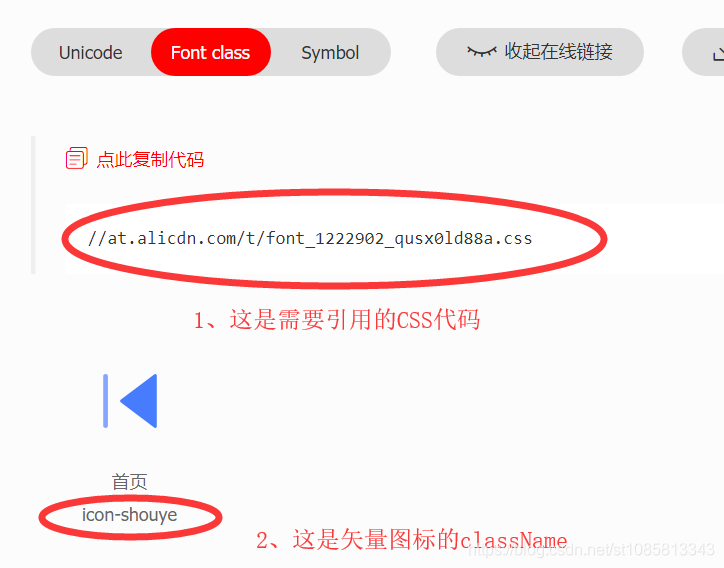
4、点击生成代码,复制代码。在html文档(注意是<head></head>标签中,和引用外部CSS文件一致)添加以下代码
[code]<link rel="stylesheet" href="http://需要引用的CSS代码">
5、完成后,在你需要添加矢量图标的位置插入<i></i>标签,如图所示:
[code]<i class="iconfont 你的矢量图标名称"></i>
6、至此,已经大功告成了,此时可以通过style样式设置矢量图标的大小和颜色,使用font-size属性控制图标大小,color控制其颜色
相关文章推荐
- 微信小程序里使用SVG矢量图标方法详解
- VC下ctreectrl的使用方法及节点前图标添加方法
- VC++2010 Ribbon 透明图标快速制作使用方法
- Android 开发中 阿里巴巴矢量图标库 IconFont的使用详解
- VC下ctreectrl的使用方法及节点前图标添加方法
- ListView使用自定义适配器的情况下实现适配器的文本和图标控件点击事件执行Activity界面中的方法
- 阿里云开发笔记01——CuteFTP使用方法
- css字体图标的使用方法
- CTreeCtrl图标使用方法
- wm命令使用方法及LCD显示图标大小不正常时解决办法
- Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
- Android SVG矢量资源的使用方法
- 图标 iconfont的使用方法
- 微信小程序使用字体图标的方法
- iconfont字体图标的使用方法
- 使用VC取得文件关联图标的方法
- SkinMagic使用后按钮加自定义图标或菜单GetMneu返回NULL的解决方法
- wm命令使用方法及LCD显示图标大小不正常时解决办法
- 30个免费网页图标字体以及使用方法
