【Android】【UI】ImageView缩放方式效果对比
2019-05-31 12:04
2616 查看
现有图片如下,图片故意加上了描边和边角,方便观测图片完整度和拉伸程度
我们用两个750px*750px的ImageView来测试不同scaleType的缩放效果
第一个用来测试600px*500px的小图
第二个用来测试1200px*1000px的大图
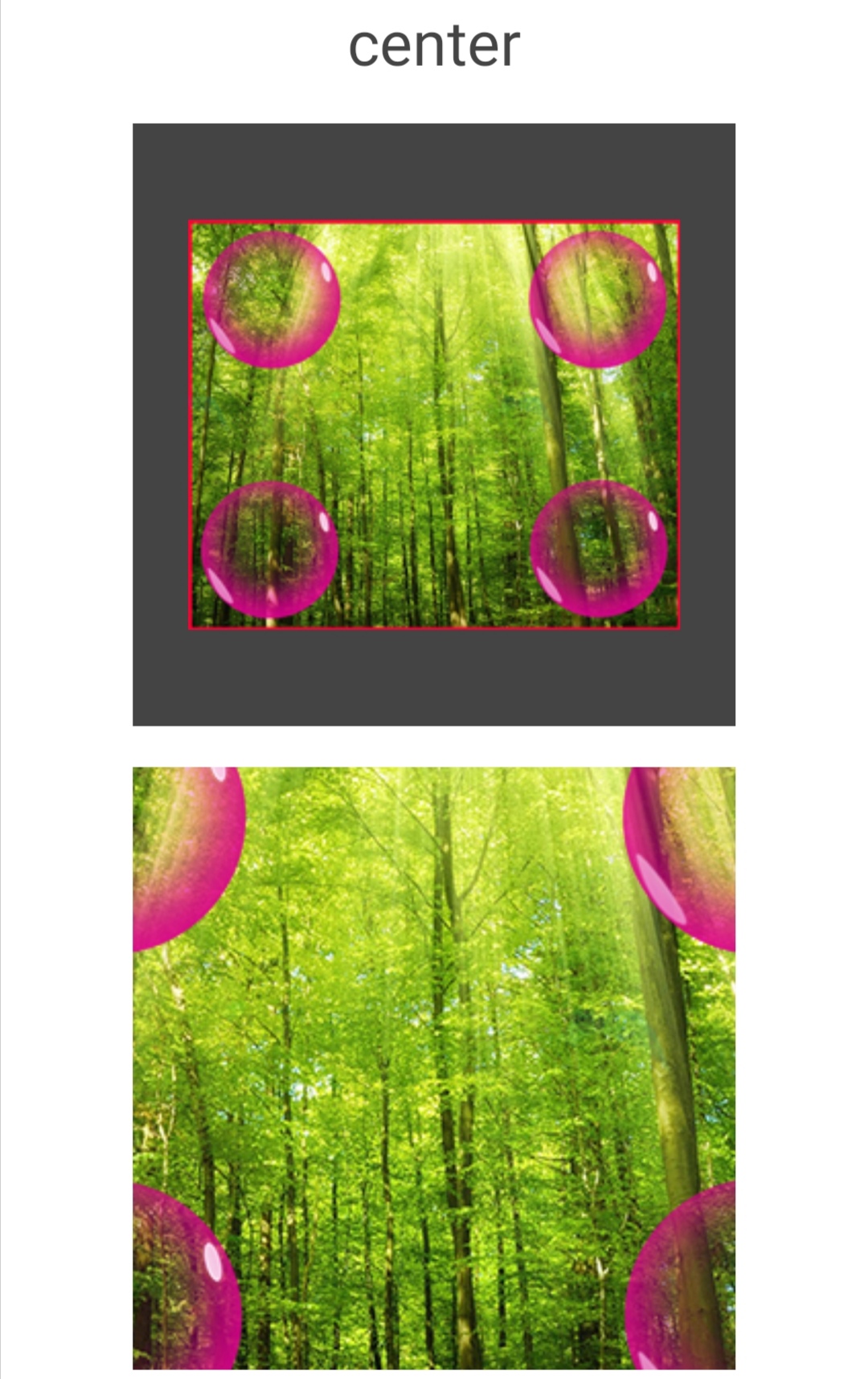
👉center
图片居中,不缩放

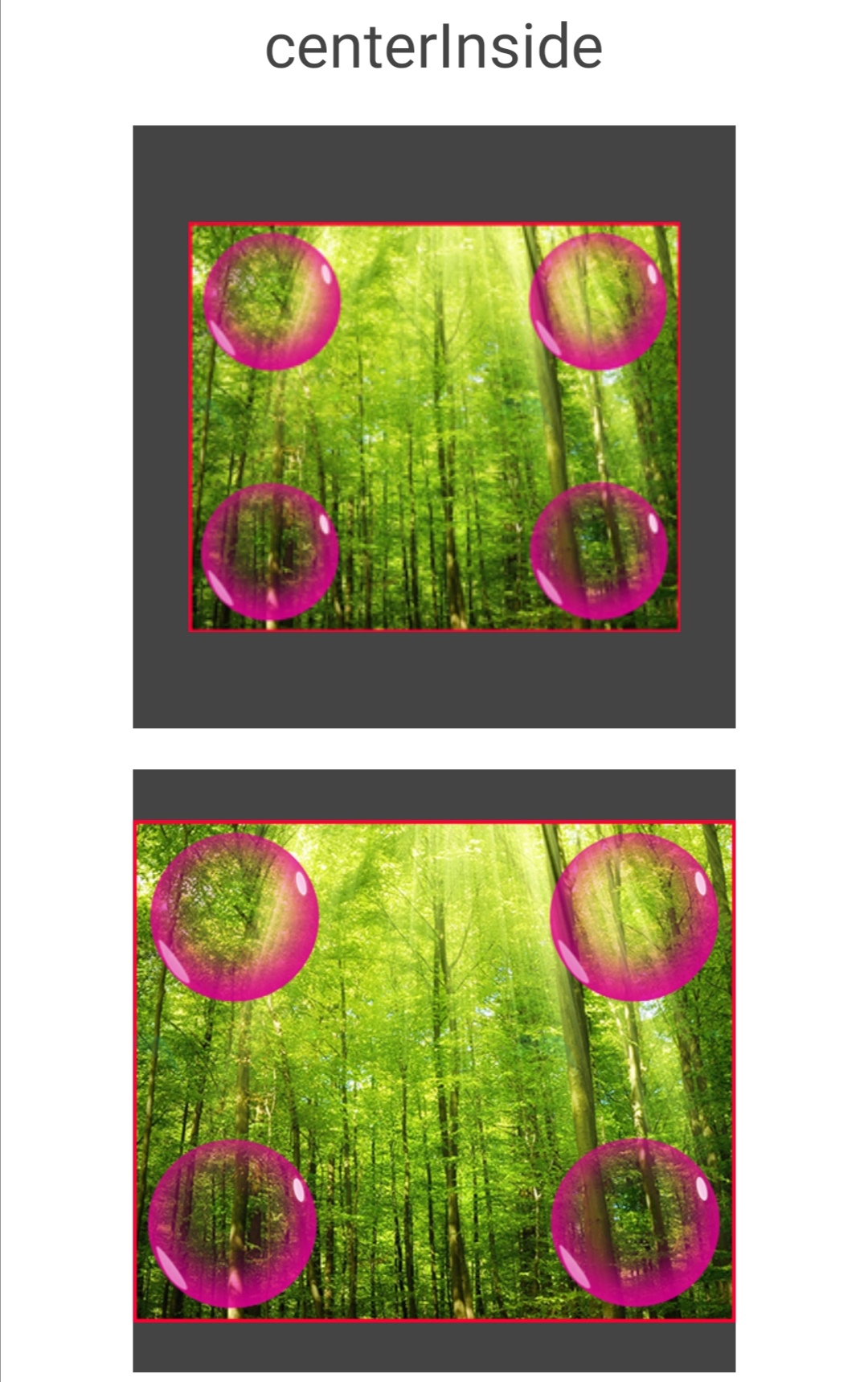
👉centerInside
图片居中,缩小至图片正好可以放在控件内,图片本身就小于控件的不缩小

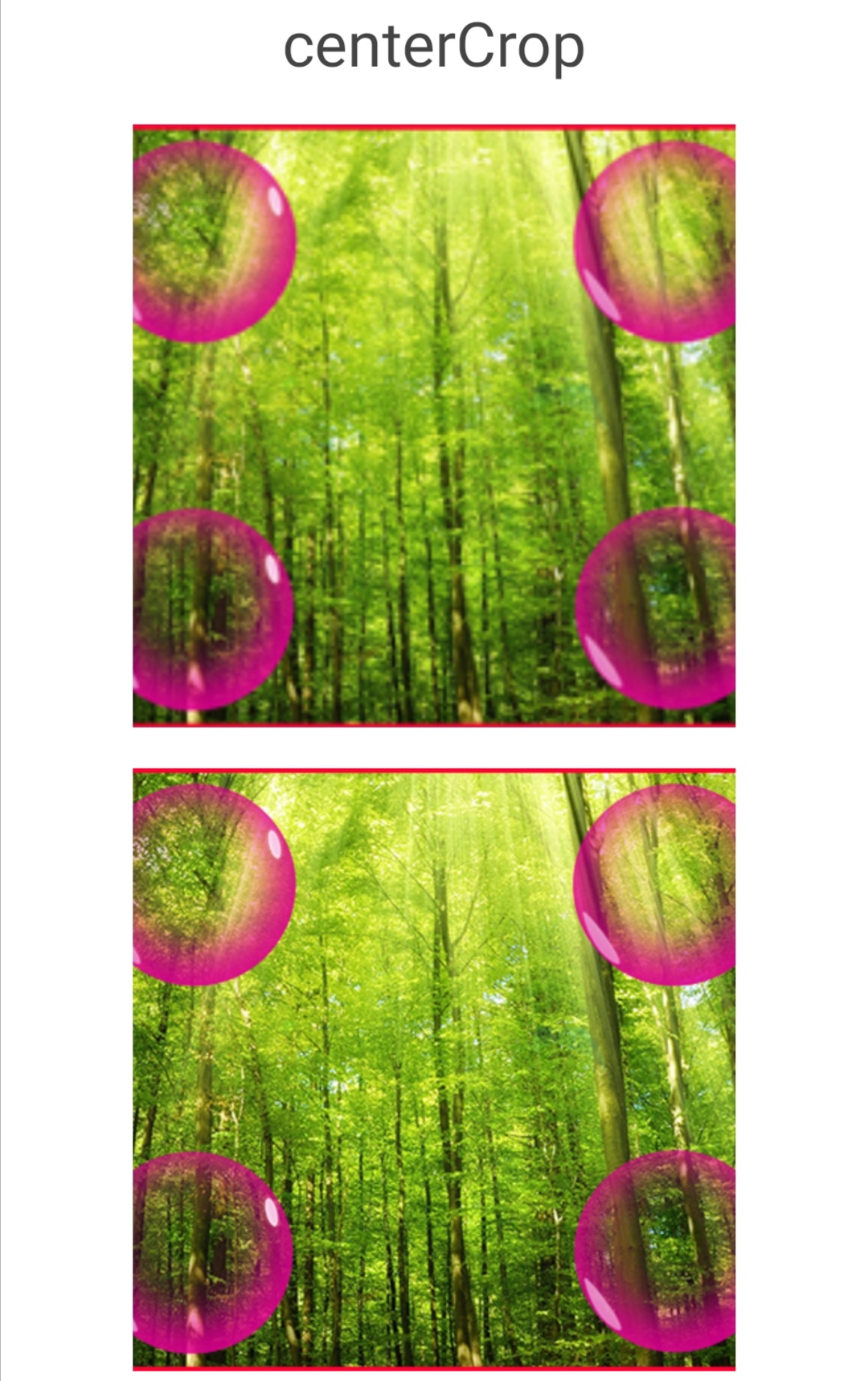
👉centerCrop
图片居中,缩小或放大至控件正好没有空白

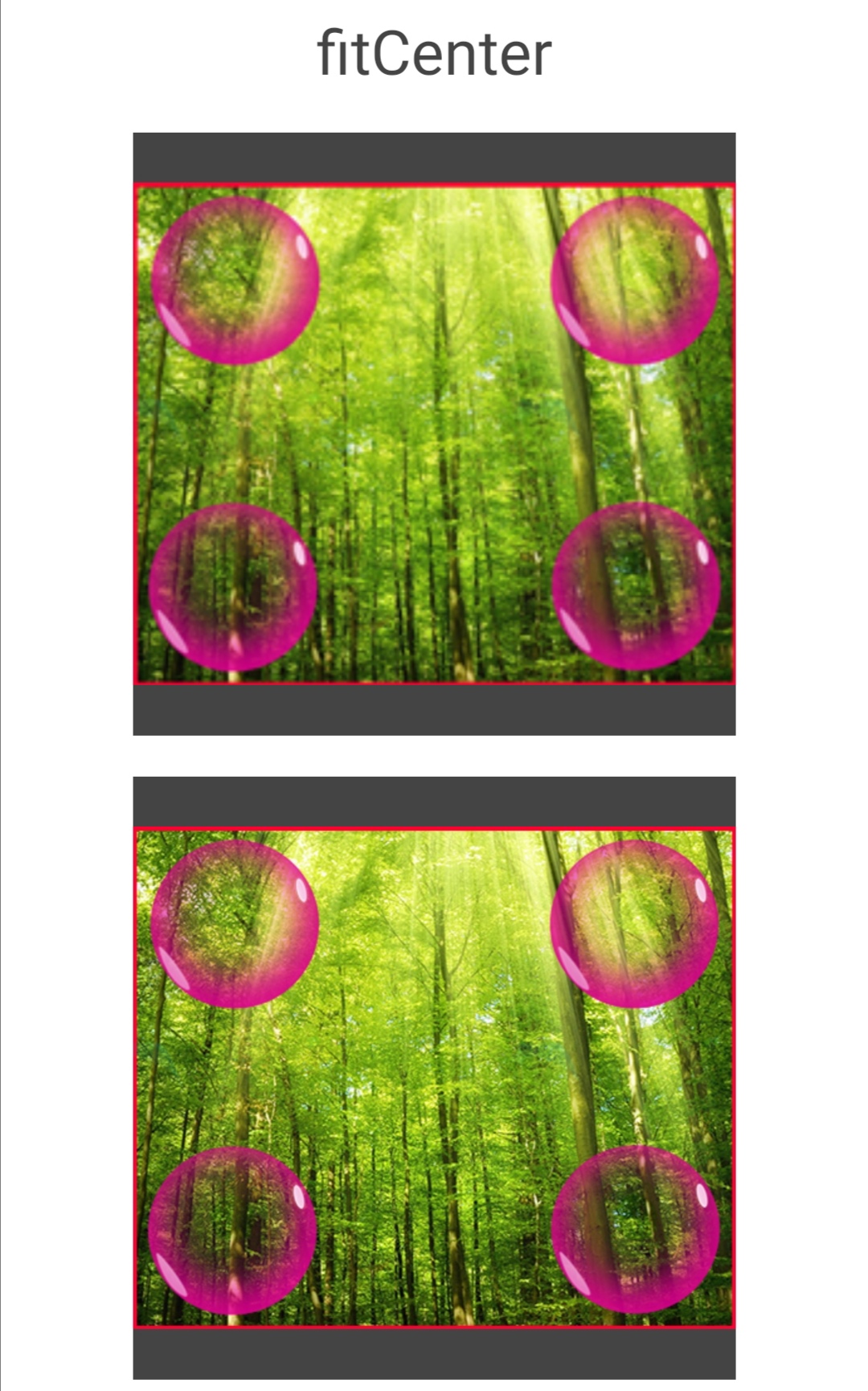
👉fitCenter
图片缩小或放大至正好可以放在控件内,再居中摆放

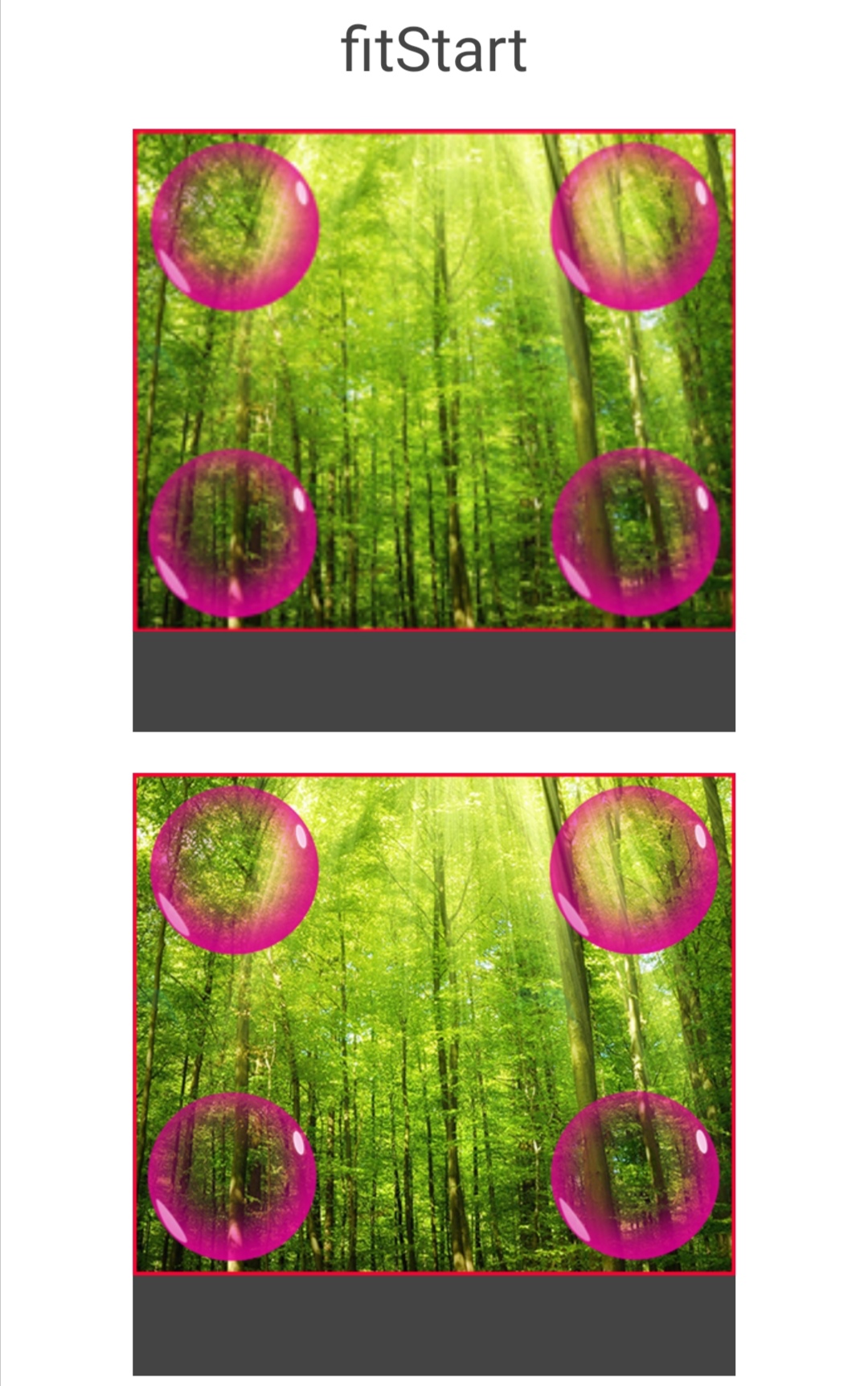
👉fitStart
图片缩小或放大至正好可以放在控件内,再靠左上角摆放

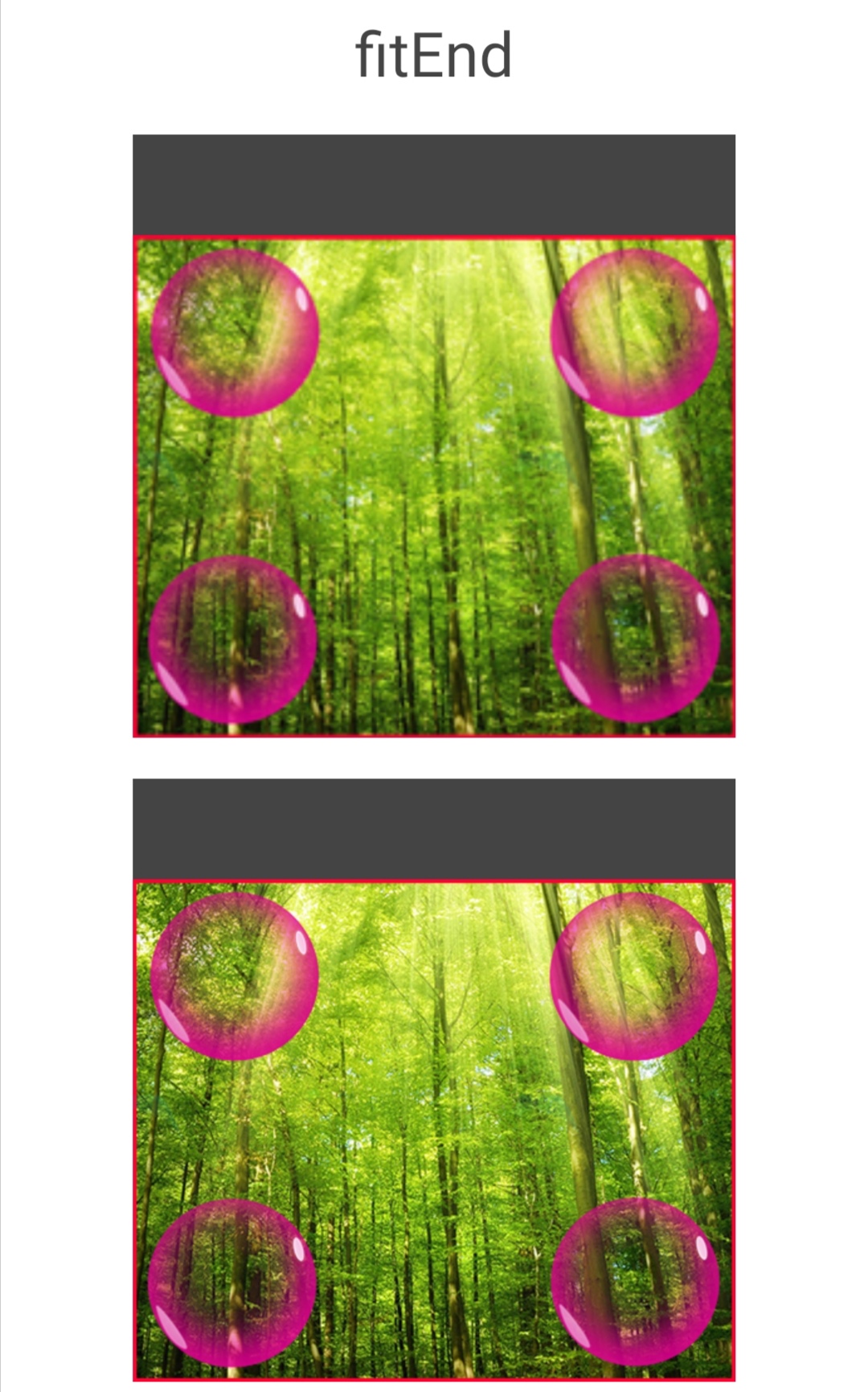
👉fitEnd
图片缩小或放大至正好可以放在控件内,再靠右下角摆放

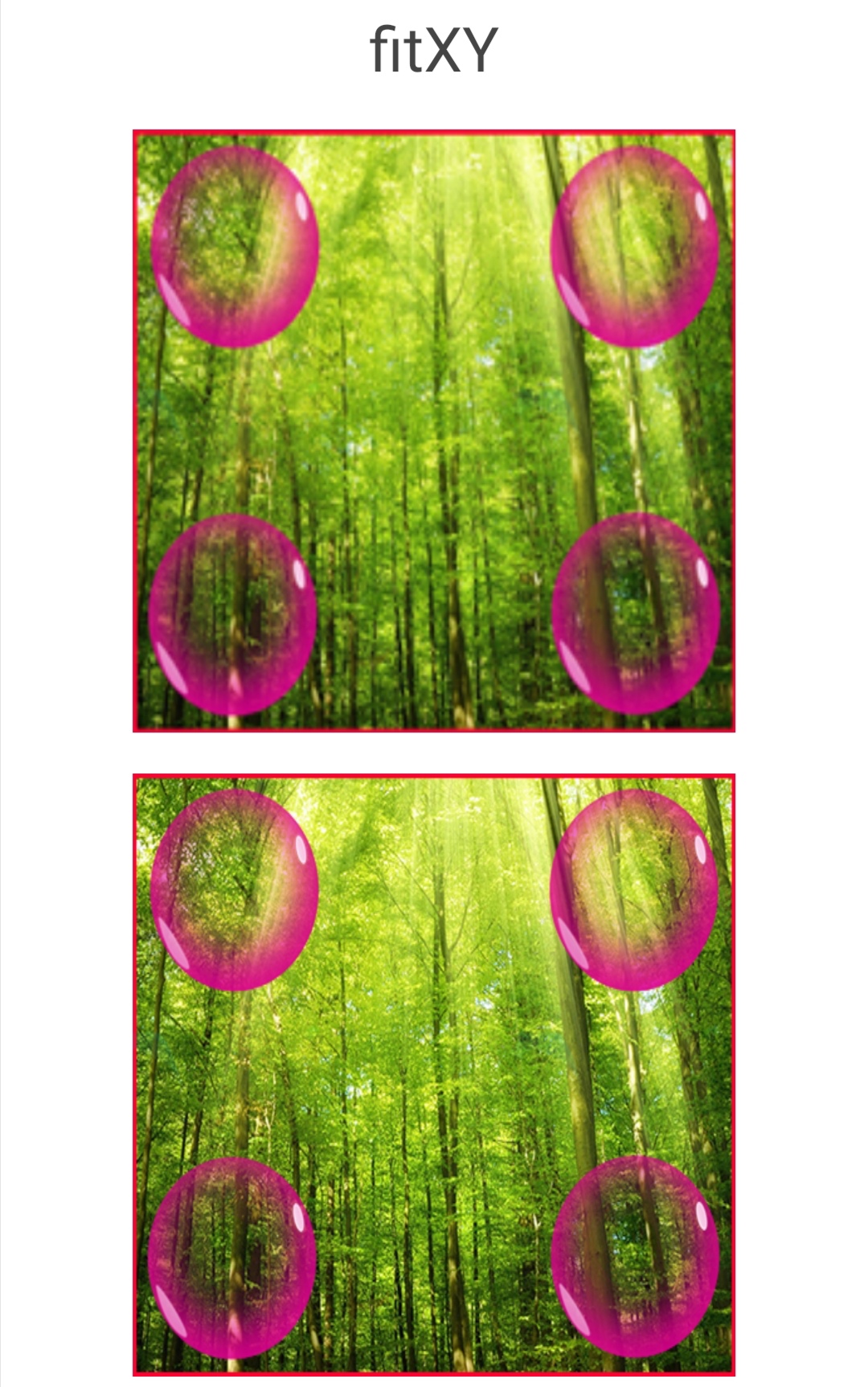
👉fitXY
图片无视比例,拉伸至和控件一样大,再摆放在控件内

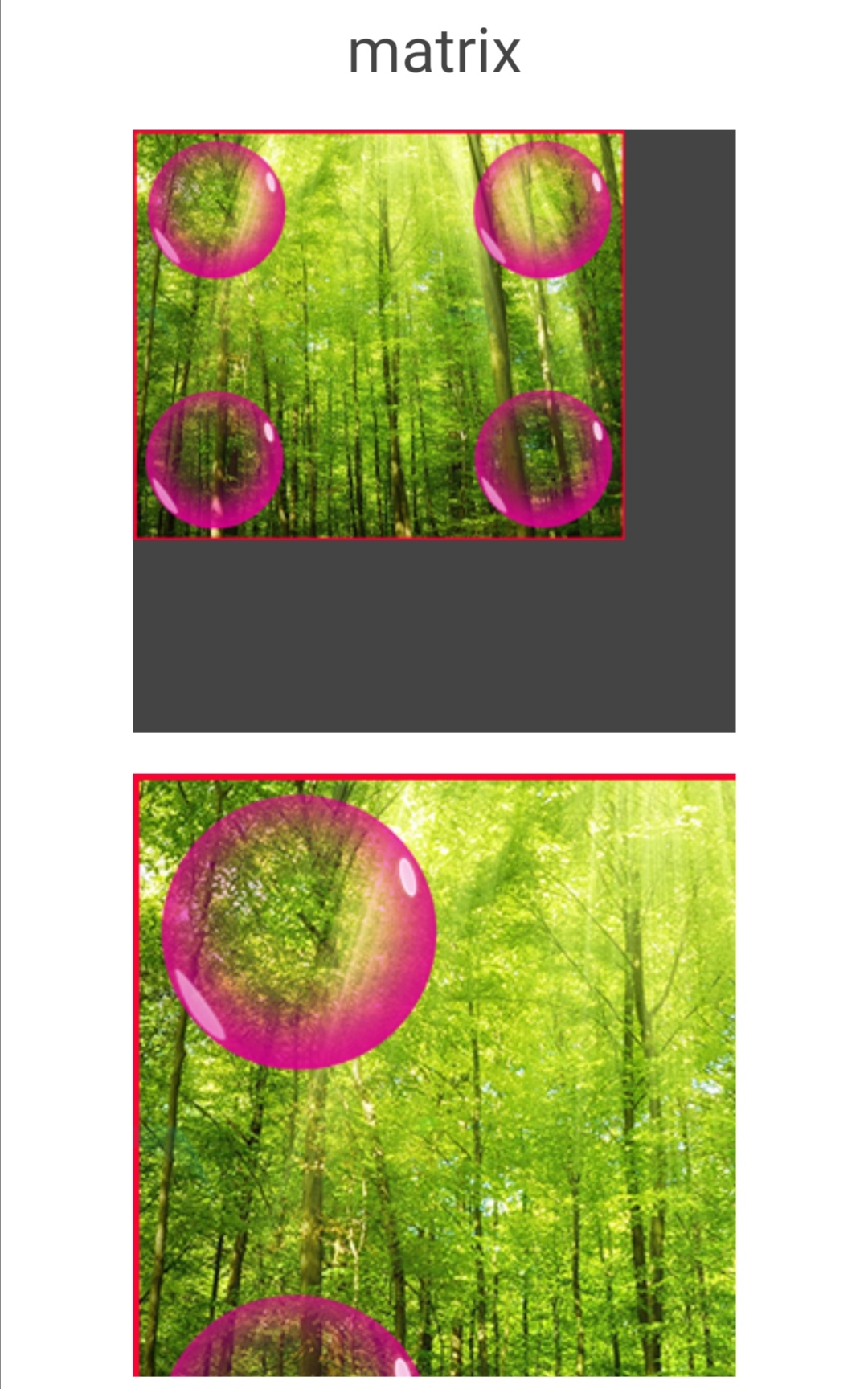
👉matrix
通过矩阵自定义缩放方式
所有内置的缩放方式,本质上都对应一个自己的变换矩阵
这点不再细讲,需要深入学习的自己百度

👉center系列和fit系列的主要区别
center系列先将图片居中,再缩放至想要的大小
fit系列先将图片缩放至想要的大小,再确定摆放位置
ImageView缩放方式的核心点就这么多,剩下的要靠大家在实践过程中自己去对比思考,看得太多不去实践反而更容易头晕
相关文章推荐
- 【Android】【UI】ImageView缩放方式
- Android自定义ImageView实现图片缩放滑动,双击放大缩小,多点触控旋转,圆角矩形,圆形和仿刮刮卡效果
- Android之UI学习篇六:ImageView实现图片旋转和缩放
- Android UI之ImageView实现图片旋转和缩放
- 【Android自定义View实战】之仿去哪儿网App图片按压显示指纹并缩放效果TouchFingerImageView
- Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
- ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。 设置的方式包括: 1. 在layout xml中定义Android:s
- [转]Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
- android ImageView 的一些属性(缩放方式)
- Android学习备忘020——android自定义ImageView实现缩放,回弹效果
- Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
- Android之UI学习篇六:ImageView实现图片旋转和缩放
- Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
- Android UI设计之<一>使用ImageView实现ProgressBar旋转效果
- Android:自定义ImageView实现缩放,回弹效果
- 【Android 开发】:UI控件之 ImageView 实现图片旋转和缩放功能
- Android 设置ImageView宽度固定,其高度按比例缩放适应
- Android实现对imageview的拖动以及缩放
- android 自定义ImageView实现图片手势滑动,多点触摸放大缩小效果
- Android RichText 让Textview轻松的支持富文本(图像ImageSpan、点击效果等等类似QQ微信聊天)
