JS使用new操作符创建对象的方法分析
2019-05-30 10:59
489 查看
本文实例讲述了JS使用new操作符创建对象的方法。分享给大家供大家参考,具体如下:
在编写js代码时,我们有时会需要使用函数来模拟java中的类,并用它来产生对象,在定义了一个构造函数之后我们需要使用new操作符来调用调用函数才能得到我们想要的对象。例如:
<script>
function Constructor(name){
this.name = name
}
var person1 = Constructor("张三");//undefined
var person2 = new Constructor("张三");//得到一个对象{name:"张三"}
console.log(person1);
console.log(person2);
</script>
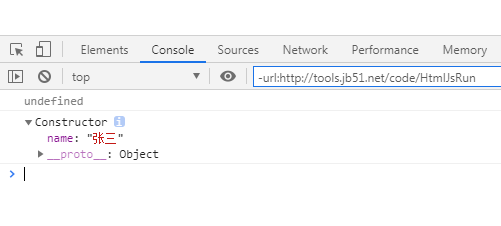
运行结果:

如果我们不使用new操作符调用函数,就只会简单的执行函数,并把函数的返回值赋给person1,所以上面的例子中person1的值是undefined,.
如果我们使用new操作符调用构造函数,做了哪些事情呢?
1.构造函数没有返回值
使用new操作符调用函数,会隐式的创建一个对象(我们这里称这个对象为obj),这个对象obj是连接到构造函数的原型上的,即obj会继承构造函数原型上的属性方法,并且构造函数中的this也被绑定到了这个对象上,执行完成后这个对象会被作为返回值返回。
2.构造函数有返回值(这种情况比较少,至少我没用过)
new出来的值由返回值的prototype而定
例如:
function Constructor(name){
this.name = name
return this.name;
}
var person = new Constructor("123");//Constructor {name: "123"};Object,因为基本类型的prototype都是Object
function Constructor(name){
this.name = name
return new String(this.name);
}
var person = new Constructor("123");//String {0: "1", 1: "2", 2: "3", length: 3, [[PrimitiveValue]]: "123"},
console.log(person);
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容还可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- PHP使用new StdClass()创建空对象的方法分析
- JavaScript(js)对象的创建方法与使用
- JS中定义对象方式二: 使用工厂方式创建对象(传递参数,及其改进方法)
- JS创建对象最常用的方法就是使用JSON格式的语法
- JS中使用new Date(str)创建时间对象不兼容firefox和ie的解决方法(两种)
- JS中使用new Date(str)创建时间对象不兼容firefox和ie的解决方法(两种)
- js使用对象直接量创建对象的代码
- 使用反射-动态创建对象及调用对象方法
- 【转】JS 创建对象(常见的几种方法)
- js创建对象的几种方法
- 对象的创建方法之三---组合使用构造函数模式和原型模式(最常用的模式)
- js中对象复制以及apply方法的使用
- 在js中使用createElement创建HTML对象和元素 (转)
- js apply/call/caller/callee/bind使用方法与区别分析
- JS创建对象的几种方法
- js实现运动logo图片效果及运动元素对象sportBox使用方法
- Js之使用dom实现创建节点和删除节点的方法
- javascript使用原型(prototype)方法创建对象
- jQuery源码分析以及从jQuery对象创建的角度理解extend方法的原理
- jQuery对象和DOM对象转换,解决jQuery对象不能使用js方法的问题
