微信小程序-使用swiper和css实现卡牌左右滑动切换、翻牌效果。
2019-05-29 13:42
2556 查看
版权声明:转载请说明出处,多骨鱼博客。 https://blog.csdn.net/vinos_toby/article/details/90669406
 微信扫一扫,查看《我想找对象》小程序
微信扫一扫,查看《我想找对象》小程序
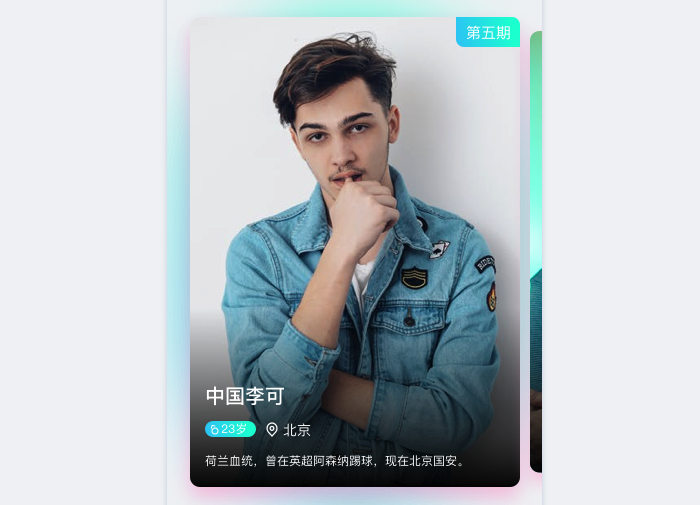
最近公司开发了一款偏向社交类的小程序,然后我们逼(sao)格(qi)特高的UI大神,在设计时,考虑到我们产品的特殊性,于是给每个上推荐的候选人设计了一种类似卡牌的交互效果。
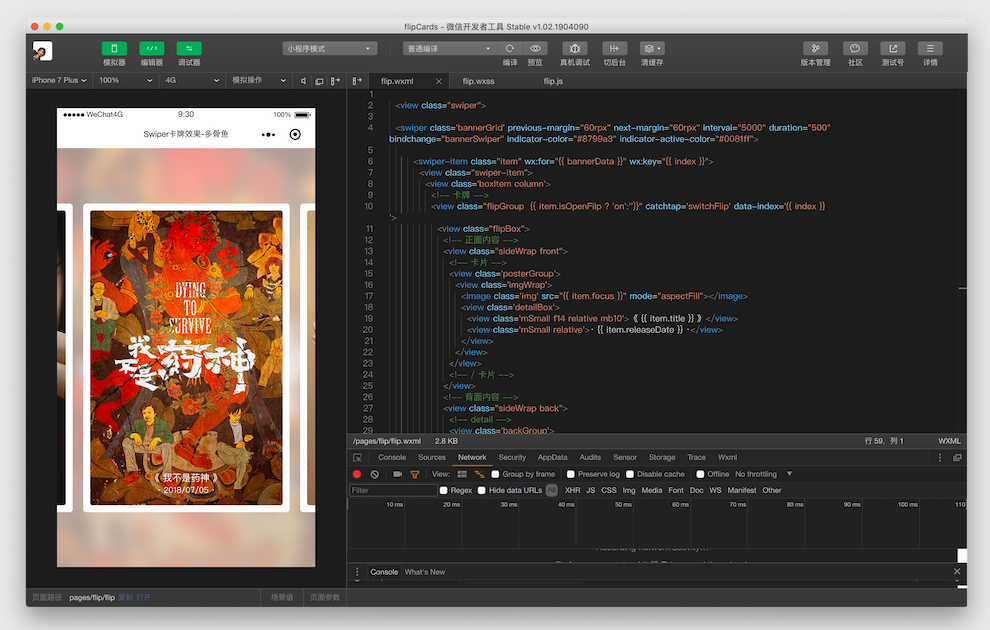
但我们的功能实现还是比较简单的,只需要左右滑动切换卡牌,当前选中的卡牌适度放大突出显示,见下图。

具体实现效果,扫面下方小程序二维码查看(当前版本:v1.1.2):
 微信扫一扫,查看《我想找对象》小程序
微信扫一扫,查看《我想找对象》小程序
but,后续整理代码的时候,突发奇想,又增加了一点小特效,实现一个翻牌效果。
具体用途的话,或许可以作为一个电影海报、刮卡活动等小程序交互使用。比如:支付宝的集五福。
下面是主要使用的方法、api等。
滑块功能:
使用了微信小程序组件-滑块视图容器 Swiper (查看官方文档).

翻牌旋转效果:
使用了Css3的一些属性:perspective、backface-visibility、transform等
[code]perspective:3000rpx; /*perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。 当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。*/ backface-visibility:hidden; /*背对屏幕时隐藏*/ transform-style: preserve-3d; /*子元素将保留其3D位置。*/ transform:rotateY(180deg); /*定义沿着Y轴的3D旋转。*/
有想法的童鞋。可以参考《Css3实现翻牌效果》这个demo源码。
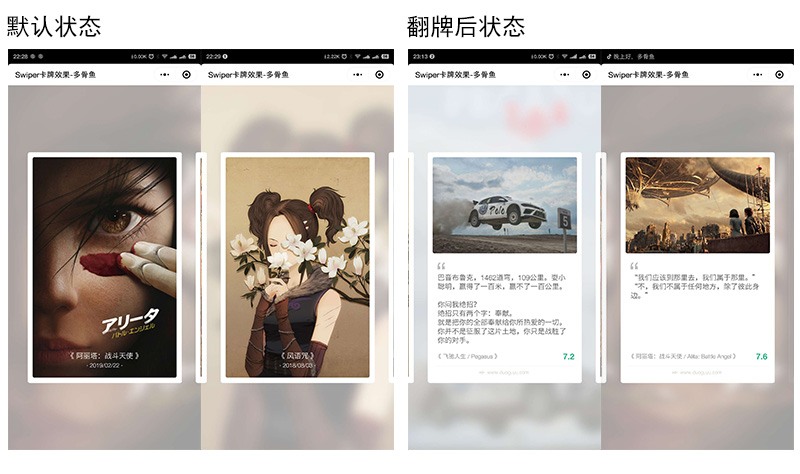
结合以上方法,最终实现效果如下:
演示视频效果见:https://www.duoguyu.com/smart/27.html
视频截图如下:


源码Demo下载地址:https://www.duoguyu.com/smart/27.html
相关文章推荐
- 关于微信小程序swiper的坑,实现新闻顶部栏左右滑动切换
- 微信小程序实现卡片左右滑动效果的示例代码
- Android-使用ViewGroup实现左右滑动切换界面以及界面裂开的效果
- h5用swiper结合angularjs实现手机浏览器左右滑动切换图片的效果
- 微信小程序例子——使用swiper组件实现图片切换
- 微信小程序实现tab和swiper切换结合效果
- Android开发之使用ViewPager实现图片左右滑动切换效果
- android-使用ViewGroup实现左右滑动切换界面以及界面裂开的效果
- 微信小程序实现tab和swiper切换结合效果viewpage+tab效果
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- 微信小程序实现tab左右切换效果
- 微信小程序滚动Tab实现左右可滑动切换
- android-使用ViewGroup实现左右滑动切换界面的效果
- 微信小程序左右滑动切换图片酷炫效果(附效果)
- 微信小程序里tab栏切换效果带滑动,封装为组件来使用
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- 微信小程序里tab栏切换效果带滑动,作为模板来使用
- 手势检测实现相册的左右滑动(并加上移动与旋转的特效) 首先,activity_main.xml里,使用ViewFlipper组件(可使用动画控制多个组件之间的切换效果) <?xml version="
- Android实现微信首页左右滑动切换效果
- 微信小程序滚动Tab实现左右可滑动切换
