js打开word文档预览操作示例【不是下载】
2019-05-23 18:03
1981 查看
本文实例讲述了js打开word文档预览操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function openmydoc(path) {
var doc = new ActiveXObject("Word.Application");
doc.visible = true;
doc.Documents.Open(path);
}
</script>
</head>
<body>
<a onclick="openmydoc('D:\\word\\go.doc');" type="activxobject(word.application)">
点击我!!!打开word文档,而不是下载
</a>
</body>
</html>
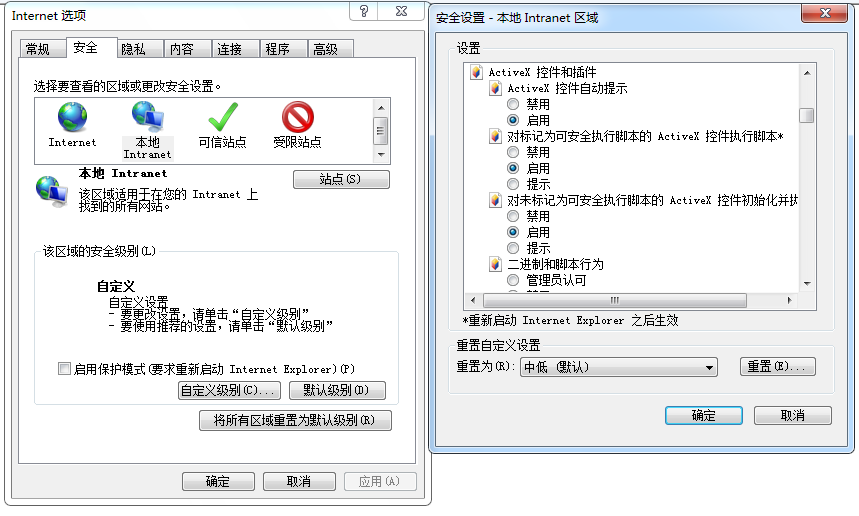
注:这里因为用到了IE浏览器的ActiveXObject,因此需要针对IE浏览器开启本地Intranet =》自定义级别 =》ActiveXObject控件,如下图所示:

第二种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="Javascript">
function doword() {
var WordApp = new ActiveXObject("Word.Application");
WordApp.Application.Visible = true;
var Doc = WordApp.Documents.Add("D:\\word\\go.doc",true);
//下面是以只读方式打开
var openDocObj = new ActiveXObject("SharePoint.OpenDocuments.1");
openDocObj.EditDocument("http://localhost/cmt/go.doc");
}
</script>
</head>
<body>
<button onclick="doword()">打开Word模板</button>
</body>
</html>
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript文件与目录操作技巧汇总》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- js打开word文档,而不是下载
- Html直接打开word文档而不是提示下载
- TXT.WORD文档下载在本地,而不是在浏览器中打开
- js在PageOffice打开的Word文档光标处插入书签
- JSP实现word文档的上传,在线预览,下载
- 比较全的一个C#操作word文档示例
- 让IE浏览器提示下载或直接打开word文档
- js 文件自动下载,而不是自动打开 Content-disposition
- 因为没有打开的文档,所以这一命令无效==操作word问题
- 基于DevExpress实现对PDF、Word、Excel文档的预览及操作处理
- JS实现获取word文档内容并输出显示到html页面示例
- mui 下载文件并打开word文档
- Word2013无法打开下载的DOC文档-Word在试图打开时遇到错误
- C#操作Word (2)-- 打开&关闭Word文档
- 基于DevExpress实现对PDF、Word、Excel文档的预览及操作处理
- 因为没有打开的文档,所以这一命令无效==操作word问题
- Delphi Ole操作Word,判断是否有打开的文档,并且给关闭
- 使用js下载pdf文档,点击下载不打开文档,直接下载
- Selenium示例集锦--常见元素识别方法、下拉框、文本域及富文本框、鼠标操作、一组元素定位、弹窗、多窗口处理、JS、frame、文件上传和下载
- js 点击默认另存 ,不是打开 Blob 操作
