Django模板继承 extend标签实例代码详解
2019-05-16 18:02
1006 查看
在 views.py 上修改
... def ordered(req): return render(req, "ordered.html") def shopping_car(req): return render(req, "shopping_car.html")
在 urls.py 上修改
...
path('ordered/', views.ordered),
path('shopping_car/', views.shopping_car),
...
在 tmplates 文件夹下创建 base.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height:50px;
background-color: rebeccapurple;
}
.page-body .menu{
height: 500px;
background-color: antiquewhite;
float: left;
width: 20%;
}
.page-body .content{
height: 500px;
background-color: cornflowerblue;
float: left;
width: 80%
}
.page-footer{
height:50px;
background-color: green;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/ordered/" rel="external nofollow" >订单</a><br>
<a href="/shopping_car/" rel="external nofollow" >购物车</a>
</div>
{% block content %}
{% endblock %}
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
ordered.html 文件
{% extends "base.html" %}
{% block content %}
<div class="content">
订单
</div>
{% endblock %}
shopping_car.html 文件
{% extends "base.html" %}
{% block content %}
<div class="content">
购物车
</div>
{% endblock %}
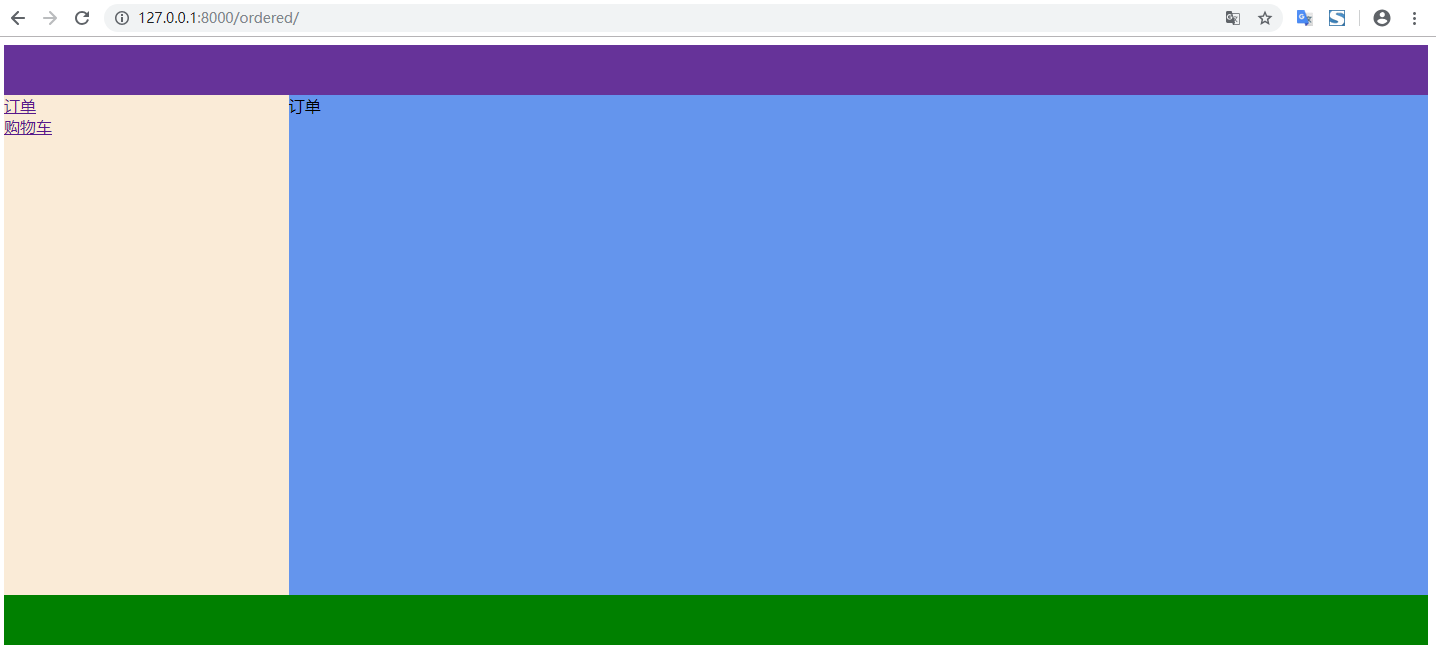
效果如下:

总结
以上所述是小编给大家介绍的Django模板继承 extend标签实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
相关文章推荐
- Django4.3_templates模板之继承标签extends和include添加标签
- AngularJS extend用法详解及实例代码
- django[模板标签]django模板变量直接显示html代码的有关问题
- ThinkPHP模板循环输出Volist标签用法实例详解
- django模板继承常用标签和规则(看django源码遇到了{{ block.super }})
- 原生JavaScript中的原型链和继承(代码实例详解)
- AngularJS extend用法详解及实例代码
- Django 模板继承extends 与 include标签
- Django 导出 Excel 代码的实例详解
- django创建自定义模板处理器的实例详解
- js继承之—组合,构造,原型,实例继承(代码详解)
- 20190322 Django模板标签、模板的继承与引用
- C++ 继承详解及实例代码
- Django——模板层(template)(模板语法、自定义模板过滤器及标签、模板继承)
- 27_Django模板_for标签使用详解
- Pycharm设置Django模板的HTML文件自动补全代码或标签
- C++/java 继承类的多态详解及实例代码
- 微信小程序 template模板详解及实例代码
- Django 模板继承 (extend) 笔记
- ThinkPHP模板循环输出Volist标签用法实例详解
