小程序获取当前位置加搜索附近热门小区及商区的方法
2019-05-15 18:02
1141 查看
本文详细的介绍了小程序获取当前位置加搜索附近热门小区及商区的方法,分享给大家
两种方法:一种是腾讯地图获取,另一种是百度地图获取
我用的是腾讯地图获取步骤如下

1、话不多说,直接上干货
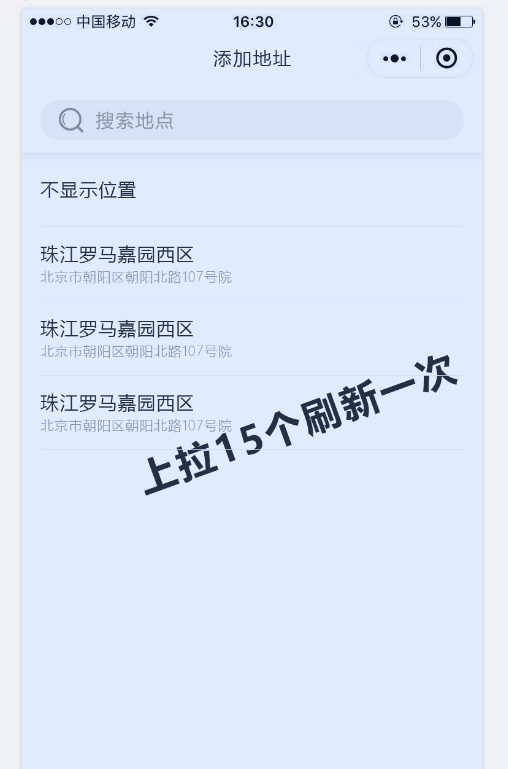
实现上图效果,主要技术是获取微信小程序地理位置,得到经纬度,使用微信小程序JavaScript SDK逆地址解析和地点搜索实现
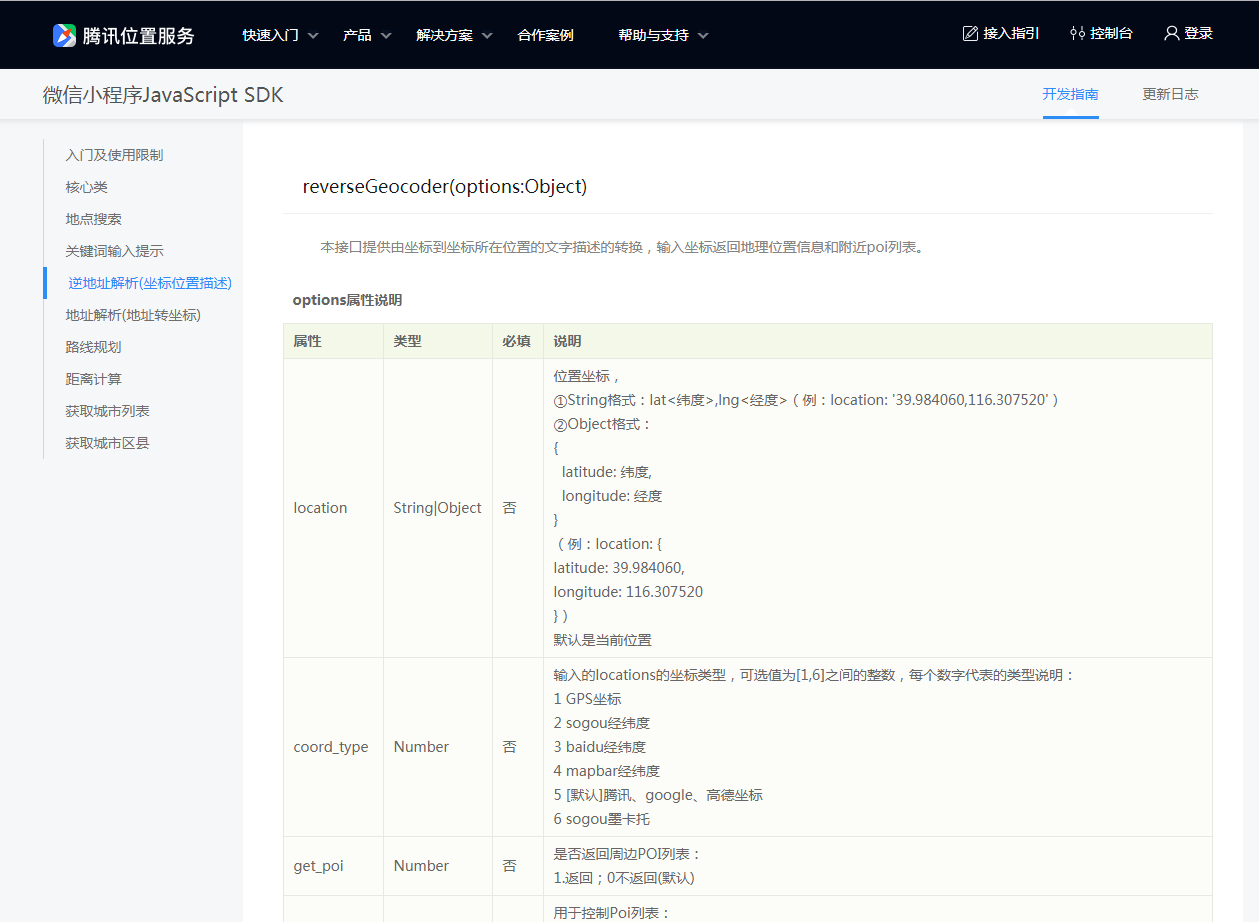
2、微信小程序JavaScript SDK
申请开发者密钥(key):https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html手机号注册即可使用。
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0 下载完成后放入utils文件夹下引用即可
安全域名设置,在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com

3.详细代码
<view >
<!-- 搜索框 -->
<view class='search'>
<view class='search_box'>
<image src='../../../images/search.png' class='search_image'></image>
<input type='text' confirm-type="search" class='search_input' placeholder='搜索地点' placeholder-class='input_placeholder' bindinput="bindInputSchool" ></input>
</view>
</view>
<view class='btn1' bindtap='BackTap2'>
不显示位置
</view>
<view class='btn2' wx:for="{{pois}}" wx:key="" bindtap='BackTap' data-item='{{index}}'>
<view >{{item.title}}</view>
<view class='hint'>{{item.address}}</view>
</view>
</view>
//获取应用实例
const app = getApp();
var timer = false;
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data: {
statusBarHeight: getApp().globalData.statusBarHeight,
page:1,
pois:[]
},
//返回按钮
BackTap: function (e) {
// console.log(this.data.lists[e.currentTarget.dataset.item])
app.globalData.addAddr=[]
app.globalData.addAddr.push(this.data.pois[e.currentTarget.dataset.item])
wx.navigateBack({
delta: 1
})
},
BackTap2: function (e) {
// console.log(this.data.lists[e.currentTarget.dataset.item])
app.globalData.addAddr=[]
wx.navigateBack({
delta: 1
})
},
backTap3:function(){
wx.navigateBack({
delta: 1
})
},
onLoad: function () {
qqmapsdk = new QQMapWX({
key: 'IOJBZ-VOT3Q-2G55W-G5FJ2-7UIKH-6JBGU'
});
},
onShow: function () {
let vm = this;
vm.getUserLocation();
},
getUserLocation: function () {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
vm.BackTap2()
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
vm.BackTap2()
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
}
else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function () {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log(JSON.stringify(res),'获得经纬度')
var latitude = res.latitude
var longitude = res.longitude
vm.setData({
latitude: latitude,
longitude: longitude
})
vm.getLocal(latitude, longitude)
},
fail: function (res) {
vm.BackTap2()
}
})
},
// 获取当前地理位置
getLocal: function (latitude, longitude) {
let vm = this;
wx.showLoading({
title: '加载中',
})
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude,
},
coord_type:1,
get_poi: 1,
poi_options: 'page_size=20;page_index='+vm.data.page,
success: function (res) {
console.log(res,'地理位置');
wx.hideLoading()
let pois = res.result.pois
vm.setData({
pois: vm.data.pois.concat(pois),
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
},
//根据坐标查询位置
bindInputSchool(e) {
var val = e.detail.value;
let vm = this
clearTimeout(timer);
timer = setTimeout(function () {
if(val.length>0){
qqmapsdk.search({
keyword: val , //搜索关键词
location: {
latitude: vm.data.latitude,
longitude: vm.data.longitude,
},
page_size:20,
success: function (res) {
console.log(res, '搜索位置');
let pois = res.data
vm.setData({
pois: pois,
})
},
});
}else{
vm.setData({
pois:[],
})
vm.getLocal(vm.data.latitude, vm.data.longitude)
}
}, 500);
},
onReachBottom:function(){
let vm = this;
vm.setData({
page:vm.data.page+1
})
vm.getLocal(vm.data.latitude, vm.data.longitude)
},
})
这样就一步一步实现了微信地理位置选择
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- C#获取当前程序运行路径的方法集合
- C# WinForm获取 当前执行程序路径的几种方法
- 微信小程序开发之真机测试 地图定位 map API 无法获取当前位置的问题
- vs 获取当前程序文件的路径方法
- C#获取程序当前路径的方法
- C#中获取程序当前路径的方法
- C#获取应当程序当前目录的方法
- MFC构建中,任意程序位置,获取当前活动视图、文档类
- C# WinForm获取 当前执行程序路径的几种方法
- C#中获取程序当前路径的集中方法
- 获取程序在任务栏中按钮的位置的方法
- PHP获取当前所在目录位置的方法
- 微信小程序 获取当前地理位置和经纬度实例代码
- C#获取执行程序所在的当前路径的方法
- C#获取当前程序运行路径的方法集合
- 微信小程序开发之真机测试 地图定位 map API 无法获取当前位置的问题
- [导入]C#中获取程序当前路径的集中方法
- 详解微信小程序获取当前时间及日期的方法
- C#获取当前程序运行路径的方法集合
- C#中获取程序当前路径的方法
