JS中的函数与对象的创建方式
2019-05-12 17:32
459 查看
创建函数的三种方式
1.函数声明
function calSum1(num1, num2) {
return num1 + num2;
}
console.log(calSum1(10, 10));
2.函数表达式
var calSum2 = function (num1, num2) {
return num1 + num2;
}
console.log(calSum2(10, 20));
3.函数对象方式
var calSum3 = new Function('num1', 'num2', 'return num1 + num2');
console.log(calSum3(10, 30));
创建对象的三种方式
1.字面量方式
var Student1 = {
name: 'xiaofang', // 对象中的属性
age: 18,
sex: 'male',
sayHello: function () {
console.log('hello,我是字面量对象中的方法');
},
doHomeword: function () {
console.log("我正在做作业");
}
};
console.log(Student1);
console.log(Student1.name);
Student1.sayHello();
2.工厂模式创建对象
function createStudent(name, age, sex) {
var Student = new Object();
Student.name = name;
Student.age = age;
Student.sex = sex;
Student.sayHello = function () {
console.log("hello, 我是工厂模式创建的对象中的方法");
}
return Student;
}
var student2 = createStudent('小红', 19, 'female');
console.log(student2);
console.log(student2.name);
student2.sayHello();
3.利用构造函数创建对象(常用)
function Student (name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHello = function () {
console.log("hello, 我是利用构造函数创建的对象中的方法");
}
}
var student3 = new Student('小明', 20, 'male');
console.log(student3);
console.log(student3.name);
student3.sayHello();
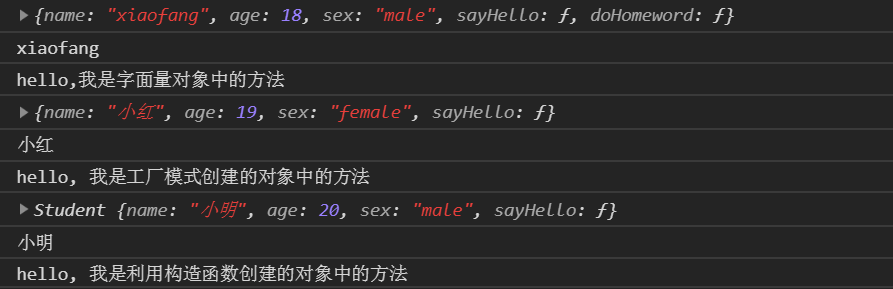
对象代码运行结果

总结
以上所述是小编给大家介绍的JS中的函数与对象的创建方式,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
相关文章推荐
- JS 面向对象 创建对象 对象在内存分配 对象调用 其他函数 或 其他对象成员 构造函数 通过call或apply执行函数 获取构造器 new Function()方式创建一个函数出来
- JS 之函数定义 & 创建对象 三种方式
- js创建对象的几种方式和函数说明
- js使用函数创建对象的方式
- JS 之函数定义 & 创建对象(三种方式)
- JS 创建对象的几种方式
- JS中创建函数的三种方式及区别
- js中创建函数的三种方式
- js创建对象的4中方式(初学者可以看看)
- js--11对象的创建方式
- js 创建对象的9种方式对比
- JS创建对象的方式
- js创建对象的几种常用方式小结(推荐)
- Js创建对象的方式
- cocos2d-js常见对象的几种创建方式
- js创建对象的几种方式
- JS中定义对象方式二: 使用工厂方式创建对象(传递参数,及其改进方法)
- js创建对象的几种方式
- JS创建类和对象的几种方式总结
- js对象创建方式
