Electron开发实战之记账软件16——使用Docsify生成文档网站
2019-05-11 16:03
423 查看
原文链接:https://my.oschina.net/u/3667677/blog/3048374
官网中文文档:https://docsify.js.org/#/zh-cn/quickstart
在日常开发中 前后端对接时 经常要写很多文档Api。docsify就是一个强大的文档生成工具 界面清新好 支持语法高亮和Markdown 语法,并且docsify 扩展了一些 Markdown 语法可以让文档更易读。像vue.js官网(https://cn.vuejs.org/)就是docsify 其中的一种注意 并且是目前用的的最多的主题。
安装docsify
npm i docsify-cli -g // 安装全局 docsify init ./docs // 初始化项目 docsify serve docs // 本地预览
初始化成功后,可以看到 ./docs 目录下创建的几个文件
- index.html 入口文件
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
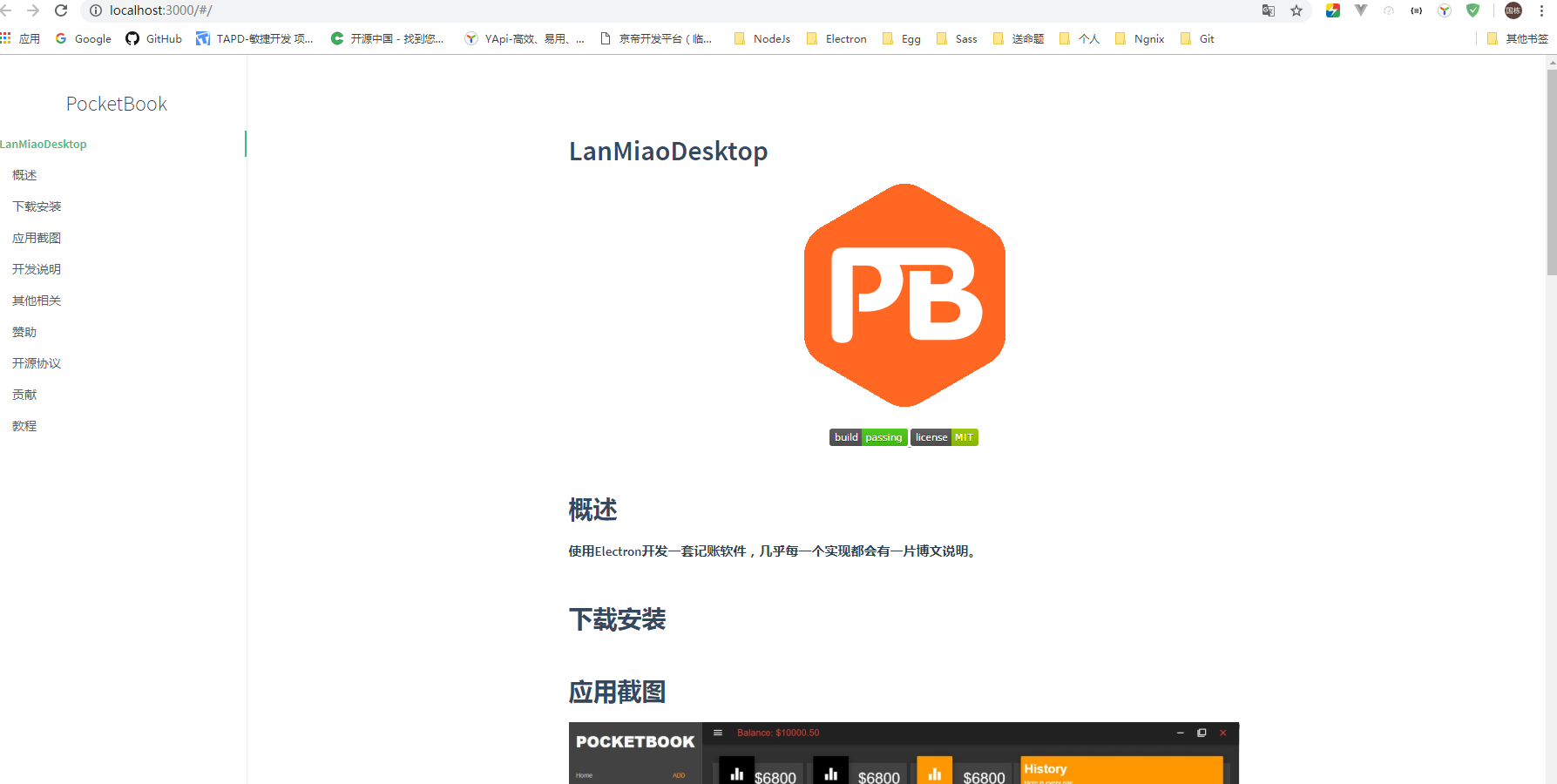
初始化后默认是复制了根目录下的ReadME.md,你可以自己编辑。 本地预览效果

部署Github pages
GitHub Pages 支持从三个地方读取文件
docs/ 目录 master 分支 gh-pages 分支 我们推荐直接将文档放在 docs/ 目录下,在Setting页面开启 GitHub Pages 功能并选择 master branch /docs folder 选项,立刻就能生成了。

可以打开我github pages 预览一下:https://hilanmiao.github.io/LanMiaoDesktop/#/
优化
docsify的配置项有很多,你可以挨着试试,而且还有一些高级的功能,像ssr等,有兴趣的自己研究下。
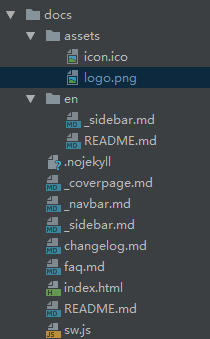
这是我的文件结构和最终效果展示,具体代码请查看我的仓库,直接拷贝过来用即可。



转载于:https://my.oschina.net/u/3667677/blog/3048374
相关文章推荐
- Electron开发实战之记账软件17——使用Lowdb存储数据
- Electron开发实战之记账软件19——通过协议唤起Electron应用
- 毛超帅 使用 jquery.qrcode.js 生成网站地址url二维码图片______软件开发-JAVA
- Electron开发实战之记账软件18——备份、恢复、导入、导出
- 使用VTEditor软件快速开发网站系列教程四 模块公共属性篇
- 使用Xcode集成的HeaderDoc自动生成注释和开发文档
- .Net开发必备十大工具详解之使用GhostDoc为代码生成注释文档
- JavaScript使用DeviceOne开发实战(二) 生成调试安装包
- DotNet 项目开发文档的自动生成和相关工具的使用
- Android开发——使用Jword生成本地word文档
- QuickWebApi2:使用Lambda方式,完成对WebApi的开发和调用-文档的生成
- [技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档
- [技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档
- TP框架开发的站点使用phpdoctor生成文档注意事项
- 开发文档生成工具----强大的Doxygen工具使用手册
- Qt软件开发文档2---QT构建dll库,并使用dllmanager管理dll库
- Zstack使用IAR开发生成Hex文件并且兼容软件仿真
- 使用VIM开发软件项目 - (16) vim编译中遇到的问题及解决方法
- [技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档
- [技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档
