HTTP 响应的分块传输
2019-05-10 00:44
477 查看
Transfer-Encoding响应头用于告诉客户端服务器发送内容的编码格式。 其可选值有:
也可以同时指定多个值,用逗号分隔,像这样: Transfer-Encoding: gzip, chunked。 其中, chunked就比较有意思了。它表示服务器下发到客户端的内容不是一次性完成的,而是分成一小块一小块(trunk)下发,过程中客户端与服务器的连接仍然维持不会断开。 在 Web Socket 没出来前,可利用这一机制实现长连接的效果。 示例以 Node.js 为例的 Transfer-Encoding: gzip, chunked示例: var http = require("http");
function generateChunk(index, response) {
setTimeout(() => {
if (index === 5) {
response.write("end");
response.end("</body></html>");
} else {
response.write(`<p> chunk ${index}</p>`);
}
}, index * 1000);
}
function handlerRequest(_request, response) {
response.setHeader("Content-Type", "text/html; charset=UTF-8");
response.setHeader("Transfer-Encoding", "chunked");
response.write(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTTP 分块传输示例</title>
</head>
<body>
<h1>HTTP 分块传输示例</h1>
`);
let index = 0;
while (index <= 5) {
generateChunk(index, response);
index++;
}
}
const server = http.createServer(handlerRequest);
server.listen(3000);
console.log("server started at http://localhost:3000");
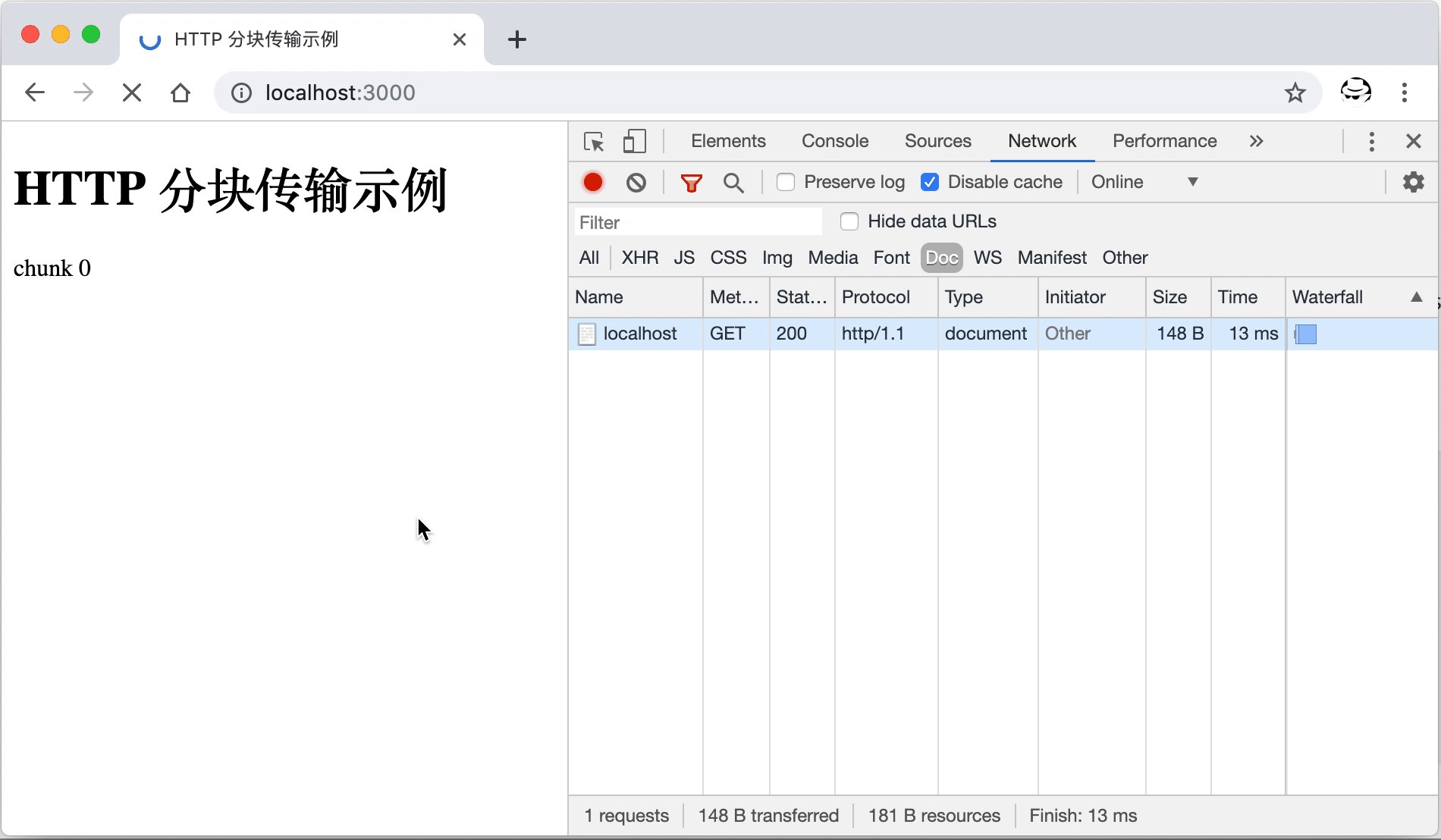
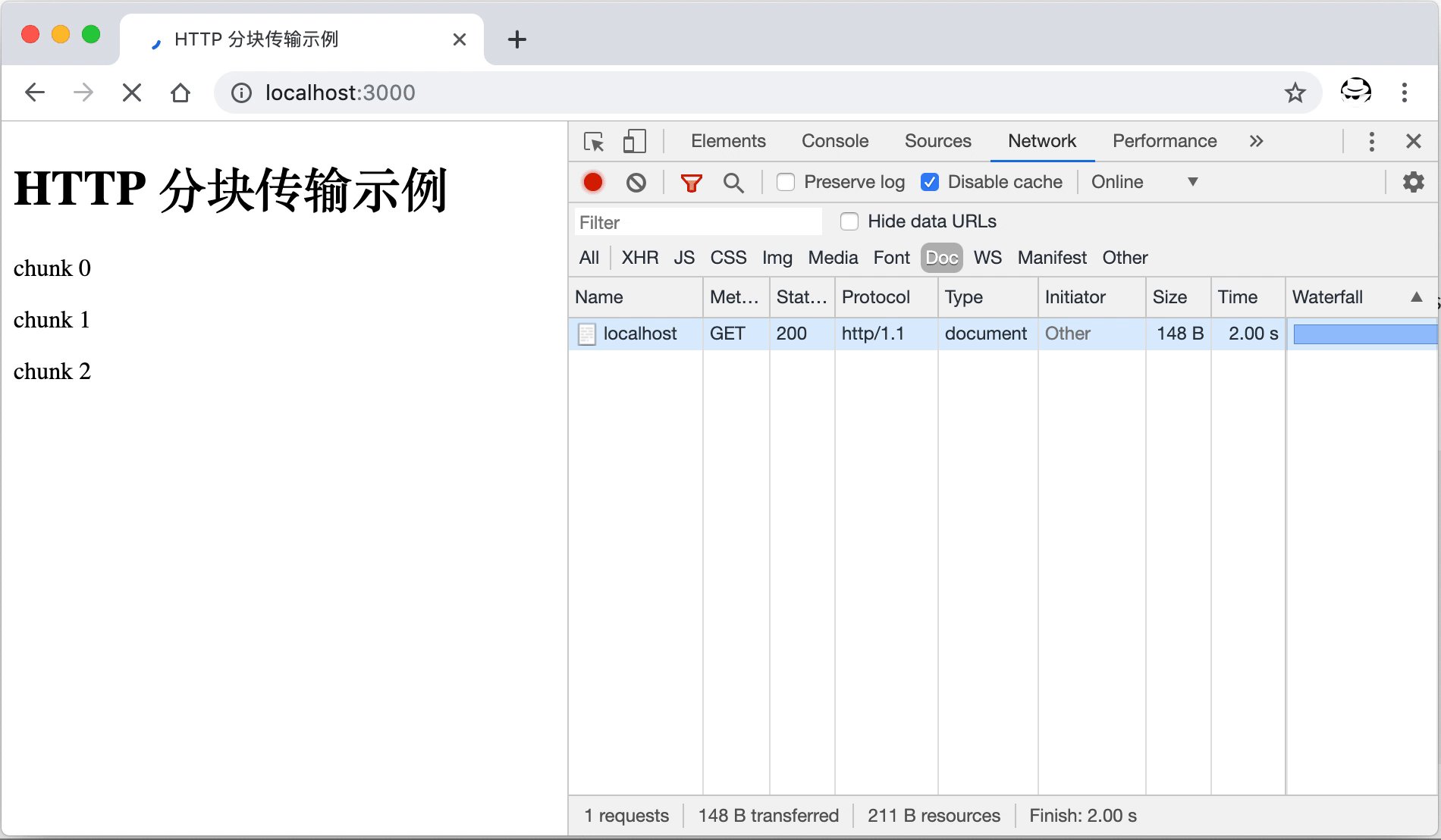
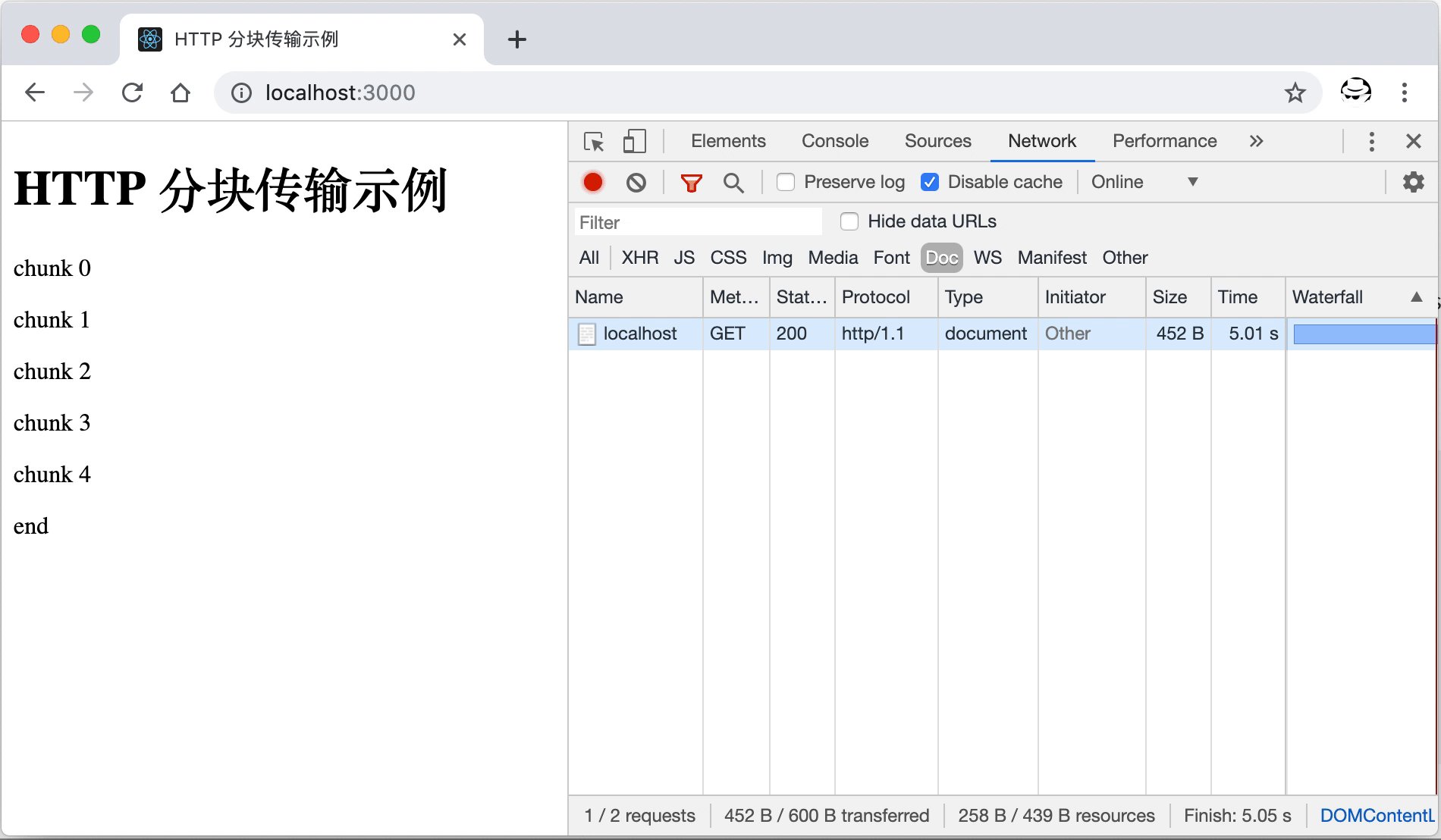
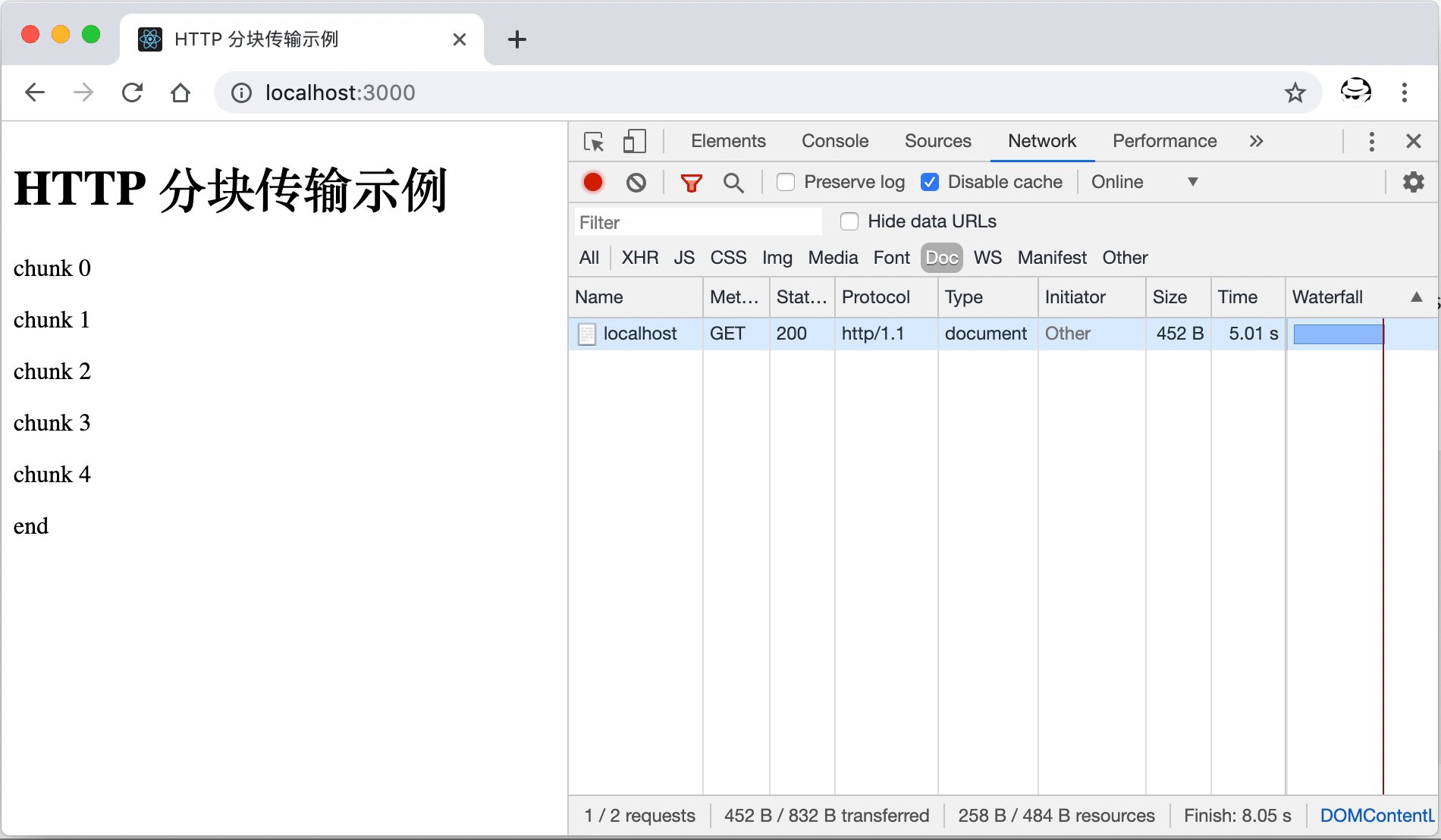
Transfer-Encoding:chunked 分块传输示例 总结HTTP/2 中已经不支持 chunked这一格式了,因为其本身提供了更加高级的流机制来实现类似功能。 相关资源 |
相关文章推荐
- HTTP 断点续传(分块传输)
- http协议与分块传输,持久连接及反向ajax
- HTTP协议响应头之Transfer-Encoding:分块传输详解
- 使用socket判断http请求或http响应的传输结束
- 什么叫以http形式传输?HTTP请求报文和HTTP响应报文(报文就是一串数据)
- HTTP断点续传(分块传输)
- nodejs中使用HTTP分块响应和定时器示例
- HTTP协议分析系列(十)------HTTP协议+分块传输+持久链接+反向ajax+服务器推技术
- HTTP协议响应头之Transfer-Encoding:分块传输详解
- Http 分块传输编码 Transfer-Encoding: chunked
- HTTP断点续传(分块传输)(HTTP头格式非常清楚)
- nodejs中使用HTTP分块响应和定时器示例代码
- Django学习笔记:Bootstrap/FontAwesome,项目配置与使用步骤(最后),HTTP响应,jinja2,App,ORM,GET与POST传输
- http:关于长连接和分块传输
- HttpServlet容器响应Web客户请求流程
- python通过get方式,post方式发送http请求和接收http响应-urllib urllib2
- HTTP请求报文和HTTP响应报文
- java_Web14-Http响应头字段详解
- http 响应头之location
- HTTP协议:(3)HTTP响应和相关API、案例