好程序员web前端系列之css3动画
好程序员web前端系列之动画,CSS3属性中有关于制作动画的三个属性:
transform,transition,animation
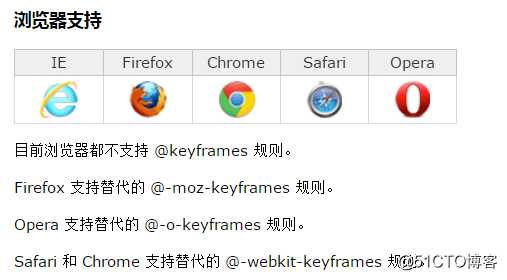
keyframes
@keyframes mymove{ from{初始状态属性}
to{结束状态属性}
}
或
@keyframes mymove{
0%{初始状态属性}
100%{结束状态属性}
}(中间再可以添加关键帧)

animation和transition的区别
相同点:都是随着时间改变元素的属性值。不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
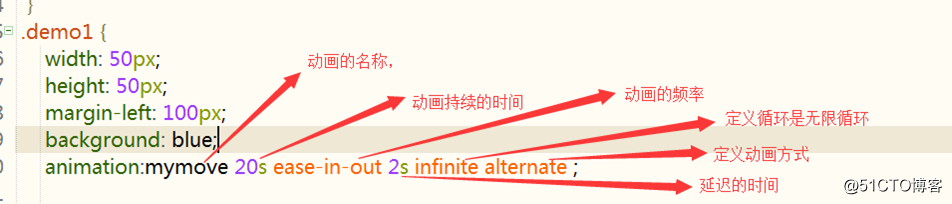
animation
animation复合属性。检索或设置对象所应用的动画特效。
1.animation-name 检索或设置对象所应用的动画名称
说明:必须与规则@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 检索或设置对象动画的持续时间
说明:animation-duration:3s; 动画完成使用的时间为3s
3.animation-timing-function 检索或设置对象动画的过渡类型
说明: linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
4.animation-delay 检索或设置对象动画延迟的时间
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
5.animation-iteration-count 检索或设置对象动画的循环次数
说明:animation-iteration-count: infinite | number;
infinite:无限循环
number: 循环的次数
6.animation-direction 检索或设置对象动画在循环中是否反向运动
说明:normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
7.animation-play-state 检索或设置对象动画的状态
说明: animation-play-state:running | paused;
running:运动
paused: 暂停
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
实例

- 【WEB前端系列之CSS】CSS3动画之Tranition
- 【WEB前端系列之CSS】CSS3动画之Animation
- 【WEB前端系列之CSS】CSS3动画之Transform
- CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
- css3 transform 2D转换(动画系列一)
- 详解css3系列:动画@keyframes和Animation
- css3动画系列之@keyframes规则
- css3动画系列之animation 属性
- CSS3学习系列之动画
- CSS3 探索发现系列:一组梦幻般的 CSS3 动画按钮效果
- Css3动画效果,超简单的loveHeart,爱心特效,程序员表白必备
- css3 动画系列(一)
- css3动画系列之translate方法
- css3动画属性系列之transform细讲scale缩放
- 详解css3系列:动画@keyframes和Animation
- css3动画系列之rotate() 方法
- 详解css3系列:动画@keyframes和Animation
- css3动画属性系列之transform细讲旋转rotate
- CSS3 探索发现系列:一组梦幻般的 CSS3 动画按钮效果
- css3 transition 实例及分析 图片hover出现文字 sidebar平滑过渡(动画系列3)
