微信小程序使用 ECharts的方法
2019-05-08 11:40
996 查看
参考文档:https://github.com/ecomfe/echarts-for-weixin
总结:
1.复制文件夹ec-canvas到本地项目

1.使用方法:
在需要使用的page的json文件里面配置:

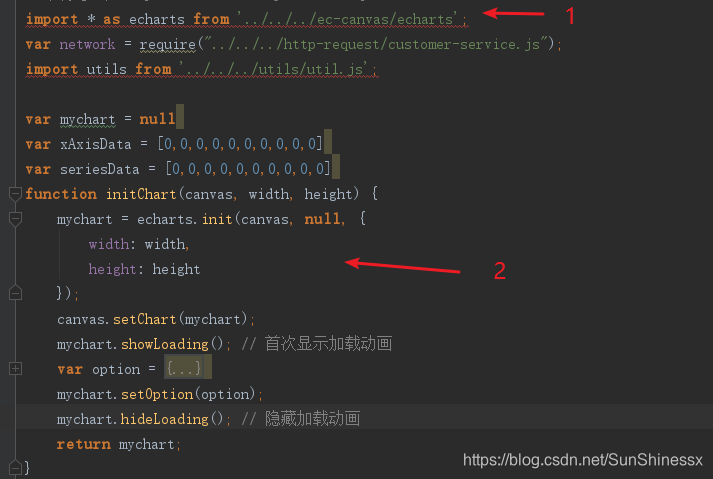
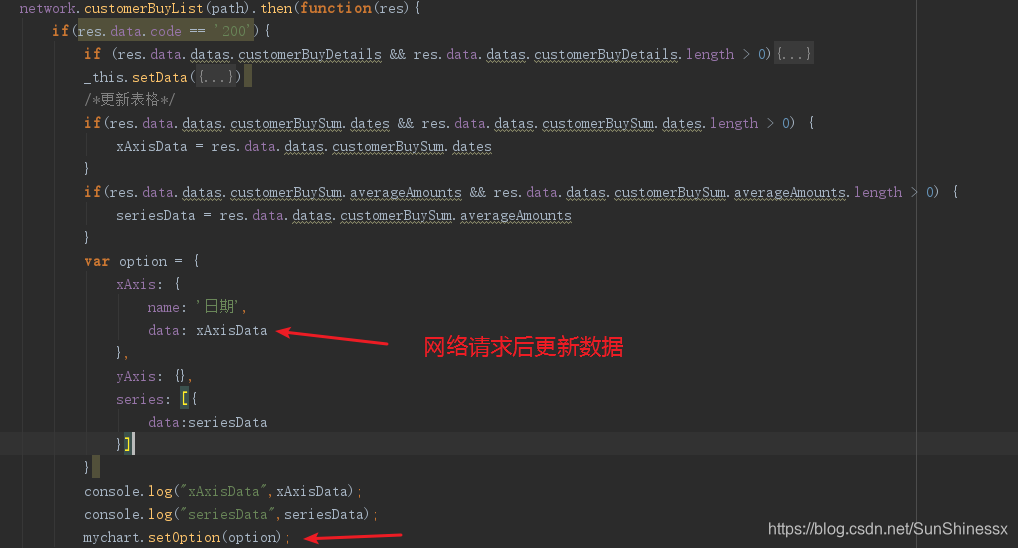
然后在该页面的js文件里面配置:



echart的使用坑:
1.

2.echart使用canvas来绘制图表,而canvas在微信小程序里面层级最高,会覆盖页面其他元素,所以有元素要覆盖在图表之上的话,需要用corver-view来实现。
3.echart的图在ios上会有滑动问题,暂时不知如何解决。用catchtouchmove="doNothing" 有解决一点。
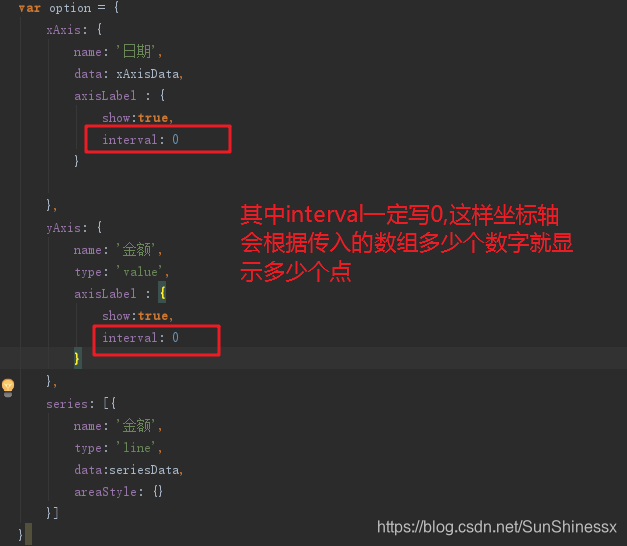
4.手机端屏幕太小,横坐标文字显示不全问题:

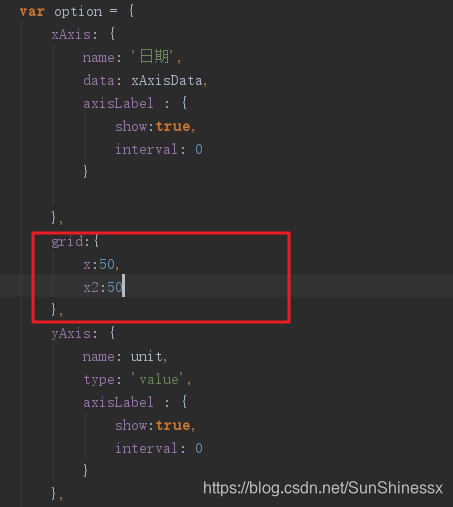
解决方法:设置grid

grid图解:

参考:https://echarts.baidu.com/echarts2/doc/doc.html#Grid
相关文章推荐
- 微信小程序中使用echarts的实现方法
- 微信小程序中使用ECharts 异步加载数据的方法
- 微信小程序“IU同学”使用方法,一起来找同学!
- 微信小程序上拉刷新和下拉加载2种方法实现,onPullDownRefresh,scroll-view使用
- 微信小程序 setData使用方法及常用错误解决办法
- 微信小程序中的session_key的使用方法
- ECharts 全新大版本 4.0 正式发布 即将支持微信小程序中使用ECharts
- 微信小程序 setInterval 使用基本方法
- 微信小程序中使用Async-await方法异步请求变为同步请求方法
- 微信小程序日期时间选择器使用方法
- 微信小程序setData 在动态元素中的使用方法
- 微信小程序下拉刷新PullDownRefresh的使用方法
- 微信小程序 textarea 详解及简单使用方法
- 微信小程序template模版的使用方法
- 微信小程序整合使用富文本编辑器的方法详解
- 微信小程序 (应用号)开发(教程)文档,内附开发工具及工具使用方法
- 微信小程序图片轮播组件gallery slider使用方法详解
- 微信小程序三级联动选择器使用方法
- 在微信小程序中使用 ECharts
- 微信小程序里使用SVG矢量图标方法详解
