iphone刘海屏页面适配方法
2019-05-08 07:01
585 查看
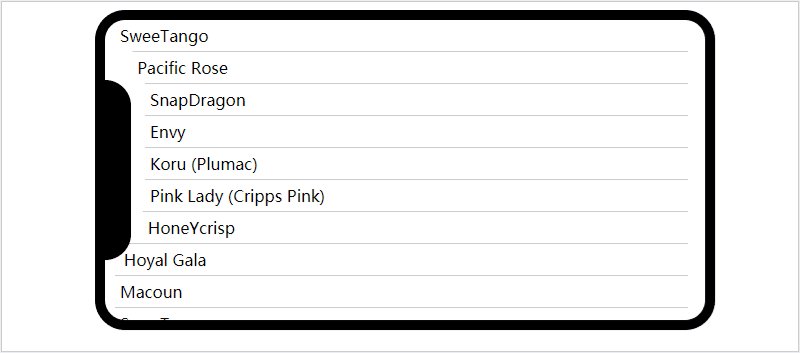
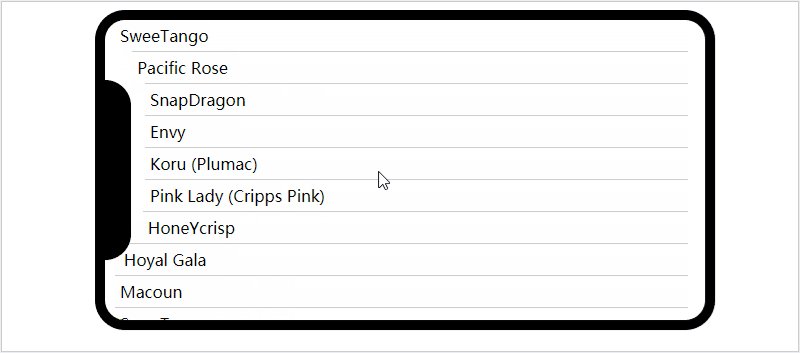
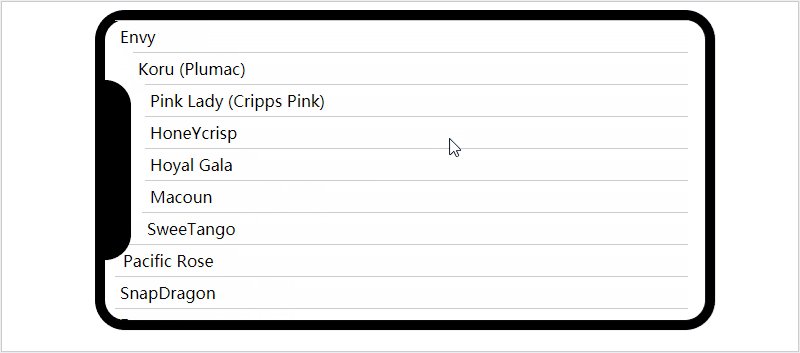
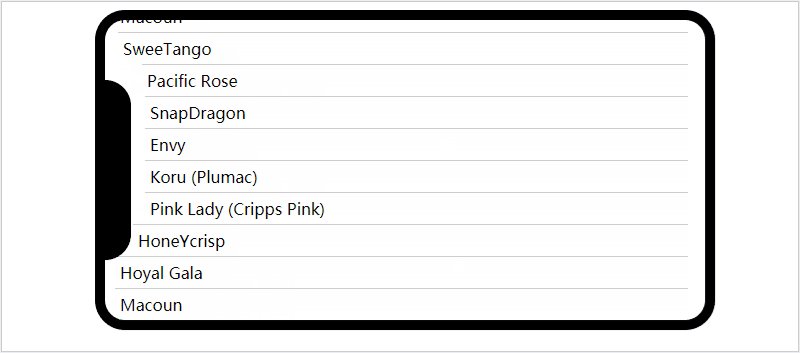
1. 下面是实现iphonex 刘海屏前端页面适配的一个插值算法小案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body, ul {
margin: 0;
}
ul {
padding-left: 10px;
}
li {
list-style: none;
}
.phone {
position: relative;
width: 600px;
height: 300px;
border: 10px solid #000;
border-radius: 30px;
margin: 100px auto 0;
}
.content, .content ul {
width: 100%;
height: 100%;
}
.content {
overflow-x: hidden;
overflow-y: scroll;
}
.camera {
position: absolute;
top: 60px;
left: 0;
width: 26px;
height: 180px;
background-color: black;
border-radius: 0 30px 30px 0;
}
li + li {
border-top: 1px solid #ccc;
}
li {
font-size: 16px;
padding: 5px;
}
*::-webkit-scrollbar {
padding-left: 100px;
}
</style>
</head>
<body>
<div class="phone">
<div class="content">
<ul>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<li>Macoun</li>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<div class="camera"></div>
</ul>
</div>
</div>
<script>
~~function () {
var thresh = 20;
var maxoffset = 50;
var aLi = document.querySelectorAll('li');
var oCamera = document.querySelector('.camera');
var oContent = document.querySelector('.content')
var camPs = oCamera.getBoundingClientRect();
~~function () {
oContent.onscroll = arguments.callee;
for (var item of aLi) {
var itemRect = item.getBoundingClientRect();
var dtf = itemRect.bottom - camPs.top
var dtb = itemRect.bottom - camPs.bottom
if (Math.abs(dtf) < 20) {
item.style.transform = 'translateX(' + lerp(0, 30, cal(dtf, 20)) + "px)";
} else if (dtf > 20 && dtb < -20) {
item.style.transform = 'translateX(' + 30 + "px)";
} else if (Math.abs(dtb) <20) {
item.style.transform = 'translateX(' + lerp(30, 0, cal(dtb, 20)) + "px)";
} else {
//全部移除摄像头区域
item.style.transform = 'translateX(' + 0 + "px)";
}
}
}()
}()
/**
* @param 插值算法
* @param p1 初始化状态
* @param p2 结束状态
* @param t 时间函数 (0-100%)
*
* 返回p1 到 p2 之间的值
*/
function lerp(p1, p2, t) {
return (p2 - p1) * t + p1
}
function cal(dis, thr) {
return (dis + thr) / (thr * 2)
}
</script>
</body>
</html>
以上所述是小编给大家介绍的iphone刘海屏页面适配方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- iOS 适配iPhone X的方法
- H5 页面适配所有 iPhone 和安卓机型的六个技巧
- H5页面适配 iPhoneX,就是这么简单
- 支持Xcode10和适配iPhone XS Max、iPhone XR的方法
- iPhone X 适配手Q H5 页面通用解决方案
- iPhoneX无导航栏页面适配
- 适配iPhoneXS max和iPhoneX R的方法示例
- iphone开发-在页面中记住登录名和密码的方法
- 关于H5页面在iPhoneX适配
- 微信小程序适配iphoneX的实现方法
- swift iphone 页面跳转-代码跳转方法
- 在iPhone应用里直接打开app store 评论页面的方法
- H5 页面适配所有 iPhone 和安卓机型的六个技巧
- iphone开发学习,iphone5页面适配修改
- H5 页面适配所有 iPhone 和安卓机型的六个技巧
- H5页面如何适配iPhone X ?腾讯设计师给出了通用解决方案!
- iPhone X适配手机端H5页面
- 移动端h5页面不同尺寸屏幕适配方法
- 简单适配3.5寸,4寸iPhone屏幕的方法
- iPhone X Web前端页面适配(处理可爱的刘海)
