【Vue】零基础学习Vue: 第5课 Vue动态属性变化关系
2019-05-06 11:30
603 查看
给Vue内对象直接设置属性:
[code]vm.obj.long = '180';
用$set设置属性:
[code]vm.$set(vm.obj,'sex','男');
检测以上两者的区别:
[code]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{obj}}</p>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
obj:{
name:"小明",
age:18,
}
},
})
//一下两种方式给vue内对象添加属性的结果是不一样的
vm.obj.long = '180';
vm.$set(vm.obj,'sex','男');
</script>
</body>
</html>
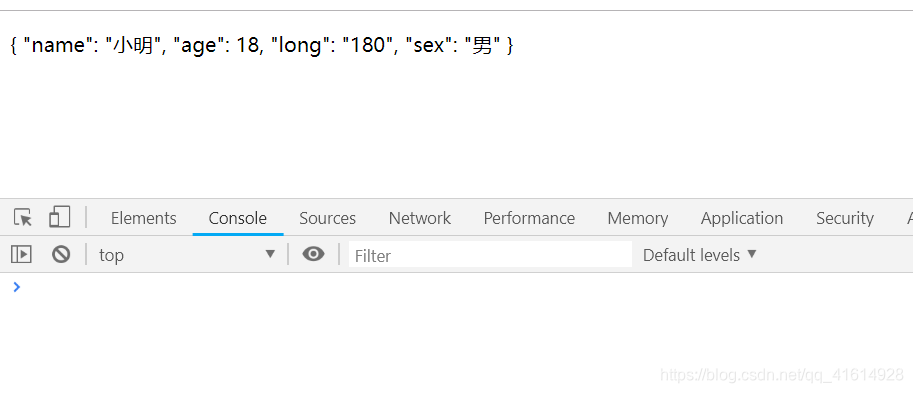
运行结果:

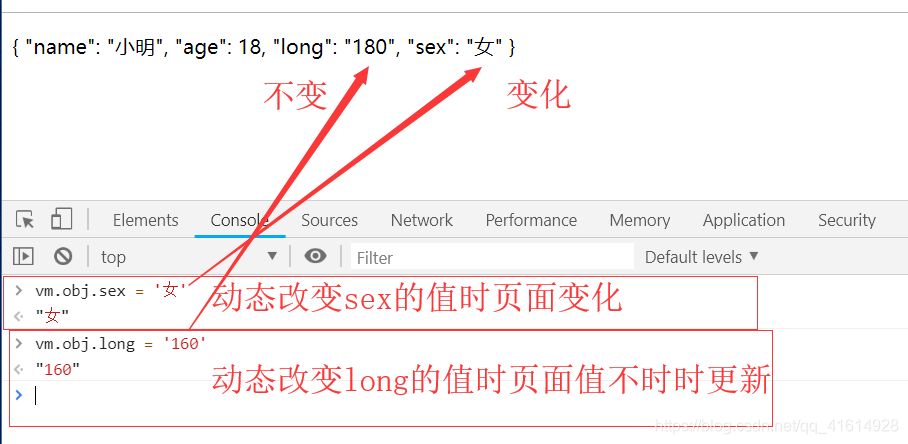
控制台动态模拟更改属性值后:

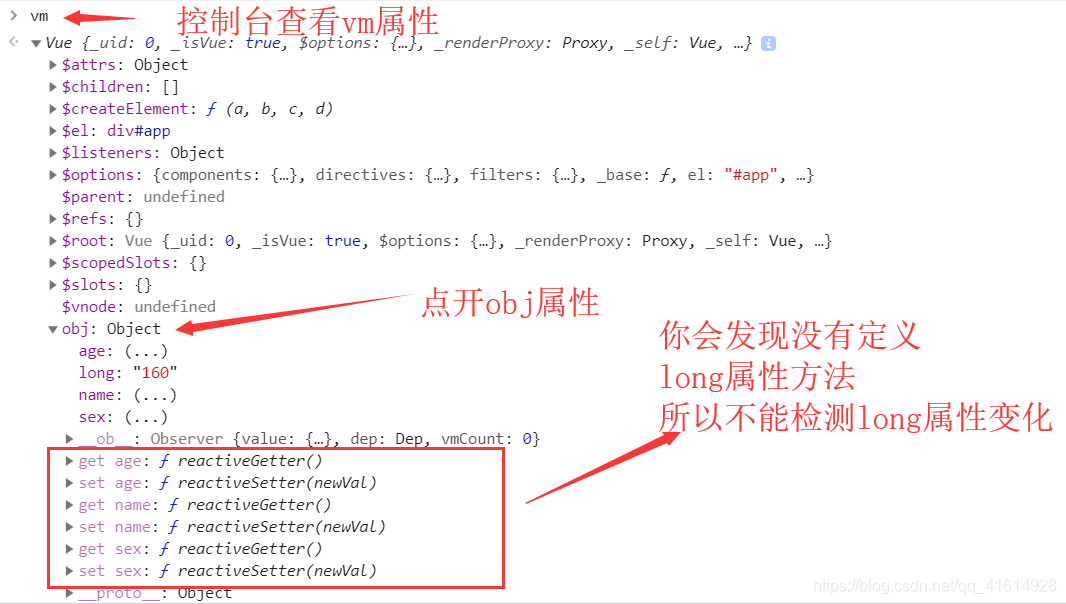
我们再来看看vm内的属性情况:

相关文章推荐
- jQuery基础学习(3)(获取标签属性,动态添加标签)
- sau交流学习社区—vue总结:使用vue的computed属性实现监控变量变化,使用vue的watch属性监控变量变化从而实现其他业务
- 【Vue】零基础学习Vue: 第19课 Vue实现动态便签功能支持本地存储小案例
- 5.3.vue入门基础学习笔记-基础指令介绍(属性绑定v-bind)
- 【Vue】零基础学习Vue: 第12课 Vue计算属性computed与methods环境的区别
- 【Vue】零基础学习Vue: 第13课 Watch侦听属性、计算属性缓存computed、方法methods的区别
- ADF学习:动态创建SelectOneChoice,以及设置默认属性
- vue-router学习二(动态路由)
- XNA 学习笔记(1.基础 : 常用的一些属性)
- 在Vue组件上动态添加和删除属性方法
- vue动态写行内样式style的background属性
- css基础学习---边距和间隙属性
- CSS基础学习七:属性选择器
- Python学习入门基础教程(learning Python)--3.3.3 Python逻辑关系表达式
- Vue学习笔记3.3 基础模板语法--{{content}}、v-text、v-html
- IOS学习之iOS开发UI基础—手写控件,frame,center和bounds属性
- ECharts学习之基础(二)title之属性
- spring基础学习(六)——用动态代理实现拦截器
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
- vue数组中对象属性变化页面不渲染问题
