初识Django之创建第一个应用
2019-04-29 21:10
183 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/u014483914/article/details/89682428
上次搭建好了基础的环境,并成功启动了服务,这次创建一个应用并使其有所输出~~
首先在终端里运行以下命令,创建一个名为myweb的应用:

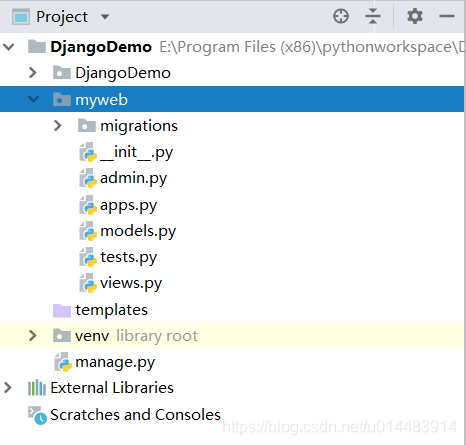
完成后可以看到项目中多了一个myweb的文件夹:

接下来记得将该应用添加到项目的settings.py中:

该应用包含内容应重点关注一下views.py,我们在其中编写要显示的数据内容,比如要在前端显示“Hello Django”,则可这样编写:
[code]from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello Django")
HttpResponse类以字符串的形式传递数据给前端页面显示
然后需要在项目中添加路径,即匹配路由,在项目中的urls.py中编写路由:
[code]from django.contrib import admin
from django.urls import path
from myweb.views import hello
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', hello),
]
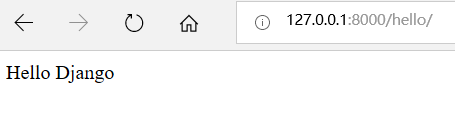
前两条都是系统自带的,第一条path也是,代表着Django自带的后台管理,而“hello/”则是自己编写的,也就是说当输入路径hello/时则运行myweb应用中的的views.py文件中的hello方法,像上篇博客介绍的那样首先启动服务,咱们看下效果:

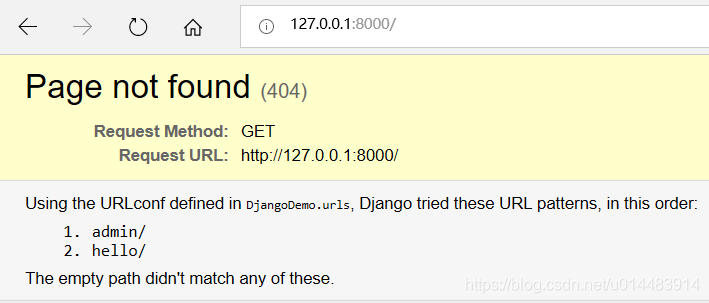
注意地址框中的路径,如果去掉hello,看下效果:

错误提示,页面不知道该显示什么,因为有两个匹配路径admin/和hello/,无法识别空路径,如果在后边输入admin:

这就是Django自带的后台管理,是不是很人性化……
关于admin具体的调用流程和原理,大家如果感兴趣可以看下这篇的登录源码介绍:
相关文章推荐
- python--django创建第一个模块应用
- windows7安装django并创建第一个应用
- Django1.5:(二)创建第一个Django应用2
- 四、创建第一个Django页面应用
- 如何快速创建你的第一个django应用
- Windows 安装Django并创建第一个应用
- (转)Django ====> 实战学习篇二 需求分析及设计,创建第一个模型---购物车的应用
- django实例:创建你的第一个应用投票系统(3)后台管理
- django实例:用创建你的第一个应用投票系统
- django实例:创建你的第一个应用投票系统(2)数据库的安装
- Django创建第一个应用
- Django1.5:(二)创建第一个Django应用3
- Django创建第一个应用
- 第二章:2.2 开始第一个 web Django 项目的创建和应用
- django实例:创建你的第一个应用投票系统(3)(4)
- windows7安装django并创建第一个应用
- django实例:用创建你的第一个应用投票系统
- Django来敲门~第一部分【4. 创建第一个模块应用】
- Django1.5:(二)创建第一个Django应用1
- [python网站开发] 一.Django入门知识及创建第一个网站
