利用Bootstrap Multiselect实现下拉框多选功能
2019-04-28 18:02
1521 查看
利用Bootstrap Multiselect实现下拉框多选功能,并在点击事件中获取到所有选中option的value值
首先展示项目案例:

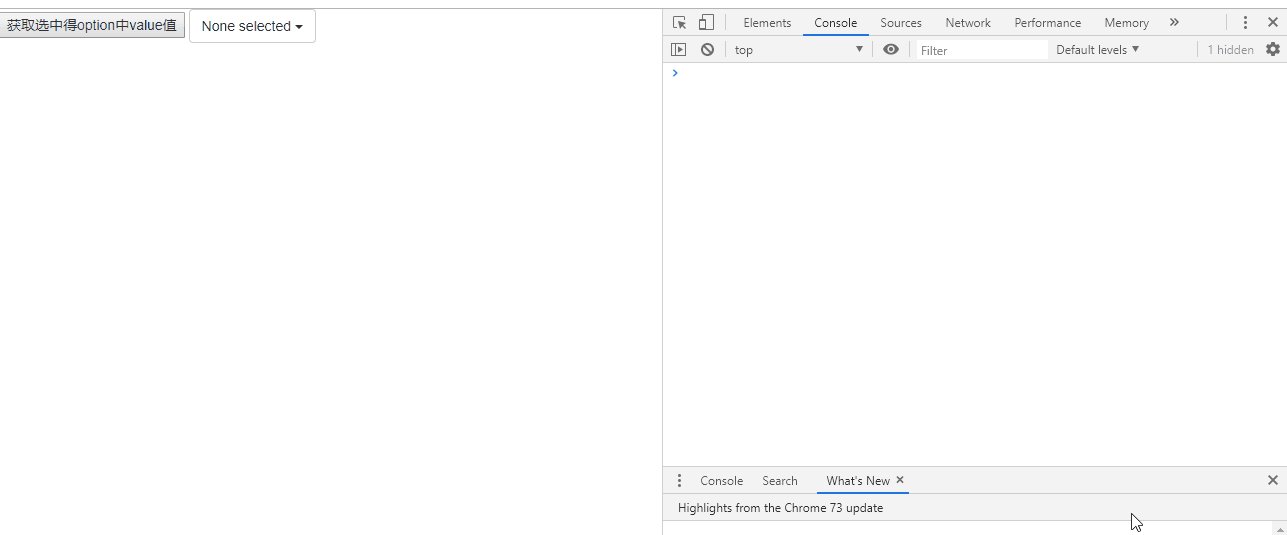
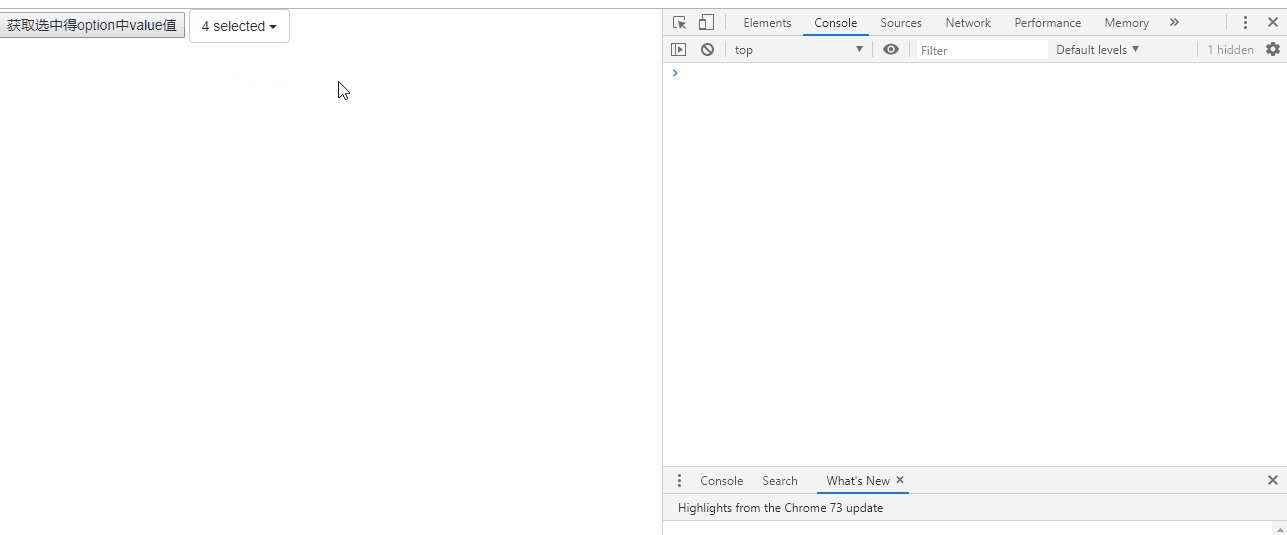
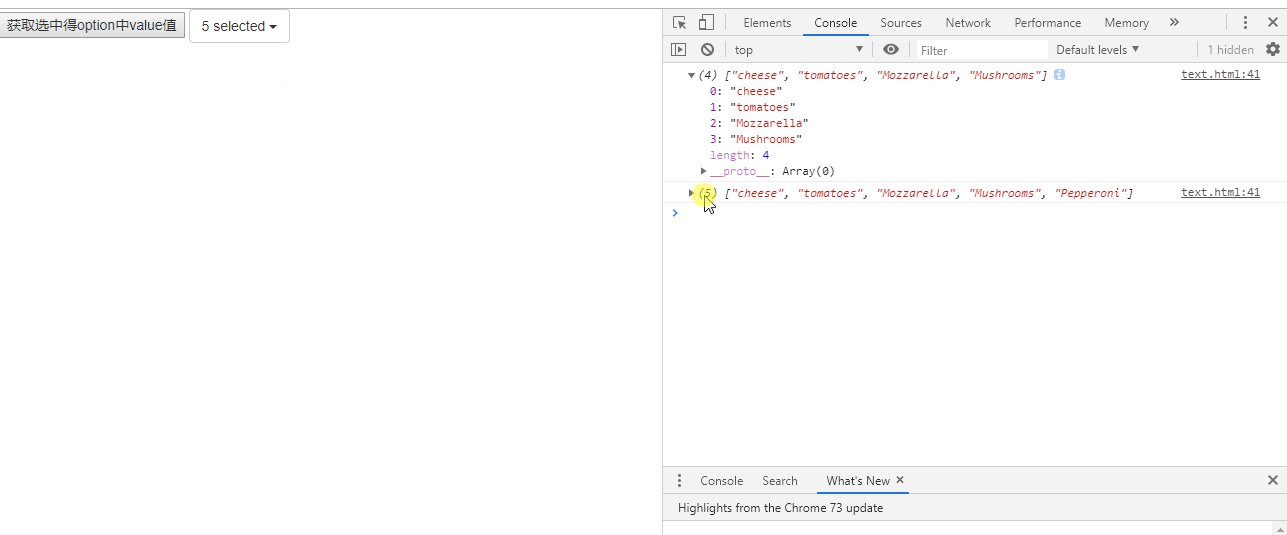
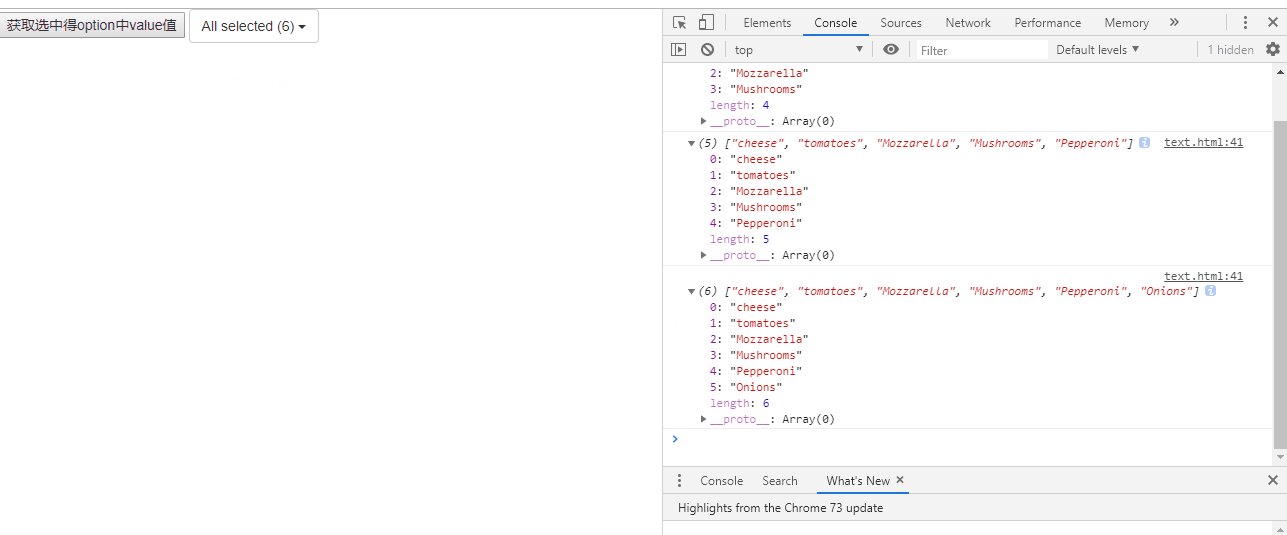
多选下拉框功能实现.gif
下面是所有完整的代码,重点以及主要的解释已经在代码内进行注释:
引入的css、js文件需要从github中下载:https://github.com/davidstutz/bootstrap-multiselect
插件依赖jQ和bootstrap,所以在引入插件之前需要先引入这jQ和bootstrap的css和js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实现下拉框多选功能</title>
<link rel="stylesheet" href="docs/css/bootstrap-3.3.2.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/bootstrap-example.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/prettify.min.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="docs/js/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="docs/js/bootstrap-3.3.2.min.js"></script>
<script type="text/javascript" src="docs/js/prettify.min.js"></script>
<link rel="stylesheet" href="dist/css/bootstrap-multiselect.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="dist/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function () {
window.prettyPrint() && prettyPrint();
});
// 插件实例
$(document).ready(function () {
$("#example-getting-started").multiselect();
// 点击事件获取所有选中option的value值
$("#btn").click(function () {
var selectValueStr = [];
$("#example-getting-started option:selected").each(function () {
selectValueStr.push($(this).val());
})
console.log(selectValueStr)
})
});
</script>
</head>
<body>
<button id="btn">获取选中得option中value值</button>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="Mozzarella">Mozzarella</option>
<option value="Mushrooms">Mushrooms</option>
<option value="Pepperoni">Pepperoni</option>
<option value="Onions">Onions</option>
</select>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- bootstrap multiselect 多选下拉框实现代码
- bootstrap multiselect 多选功能实现方法
- 使用bootstrap-multiselect.js实现Input多选功能
- jquery multiselect插件实现下拉多选选框的效果
- jquery multiselect如何实现下拉框多选并获取多个选项的值
- Bootstrap-select多选下拉框实现
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
- 基于BootStrap multiselect.js实现的下拉框联动效果
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
- 利用chosen.js插件实现下拉可搜索多选,控制选择个数,选项框复位,修改下拉选项的功能(附代码)
- 使用bootstrap-select实现下拉菜单的模糊搜索,支持单选和多选功能
- bootstrap multiselect下拉列表功能
- Bootstrap multiselect多选联动的实现
- Bootstrap-select多选下拉框实现
- bootstrap-select实现下拉框多选效果
- 基于bootstrap-select插件,实现select下拉框模糊查询功能
- 【Bootstrap】Bootstrap-select多选下拉框实现
- 利用imgateaselect插件实现前端页面图片截取功能
- 模拟select下拉实现多选
- ui组件——多选下拉input的实现(带有搜索功能)
