HTML 标签中内容垂直居中
2019-04-28 12:36
239 查看
html中表格table的内容垂直居中显示 ,在css文件中给td指定 text-align: center;vertical-align: middle !important; 即可
示例
.demo td /*设置表格文字左右和上下居中对齐*/
{
text-align: center;
vertical-align: middle !important;
}
<table class='demo'>
<tr>
<td>
表格文字左右和上下居中对齐<br/>
表格文字左右和上下居中对齐
</td>
<td>表格文字左右和上下居中对齐</td>
<td>表格文字左右和上下居中对齐</td>
</tr>
</table>
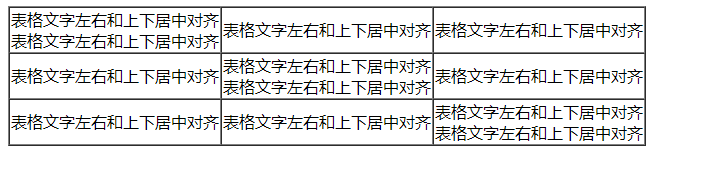
效果图

相关文章推荐
- html中table表格内容水平垂直居中显示
- CSS学习笔记05-垂直居中-内容居中-多行.html
- html内容垂直、水平居中
- html内容垂直居中
- 嵌套标签以及标签内容垂直水平居中
- HTML标签内的连接、文本、垂直居中 兼容绝大部分浏览器
- css html将图片img标签 水平居中 垂直居中 和水平垂直居中
- HTML标签内字体垂直居中方法
- css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中,能自适应浏览器缩放。
- CSS中如何把Span标签等行内元素设置为固定宽度及div中内容垂直居中
- HTML利用Table使得内容在浏览器中横向、垂直居中
- a标签内容在div中垂直居中,不兼容低版本浏览器
- CSS学习笔记04-垂直居中-内容居中-单行.html
- HTML中一个div中关于其内容的水平和垂直居中
- html+css使用空白标签巧妙实现不同尺寸的图片在容器里垂直居中的方法
- 把HTML标签设置成水平或垂直居中的二种方案除IE6外都兼容
- html中内容垂直水平居中
- [置顶] php版的jQuery 向jQuery一样简单的获取html标签的内容
- html title换行方法 如a链接标签内title属性鼠标悬停提示内容换行
- [转]如何让div中的内容垂直居中
