无代码软件开发输入框样式设计
2019-04-16 20:08
851 查看

腾讯课堂免费学习,3小时学会开发,可开发一套简单系统
无代码开发时,对输入框等任何显示元件,都可以用样式标签来定义显示样式(两种样式设定方式之一):

选中显示元件,添加样式属性名称,添加样式标签及值,保存运行
可以用CSS样式标签,对输入框元件设定宽度、高度、边距等常用样式。以下演示中,我们设定了宽度为上级元件宽度的60%、左边距为整行宽度的13%使输入框基本显示在页面中间(也可以是15%)、且高度为35像素,样式值写为:width:70%;margin-left:13%;height:35px; 主要处理步骤如下:

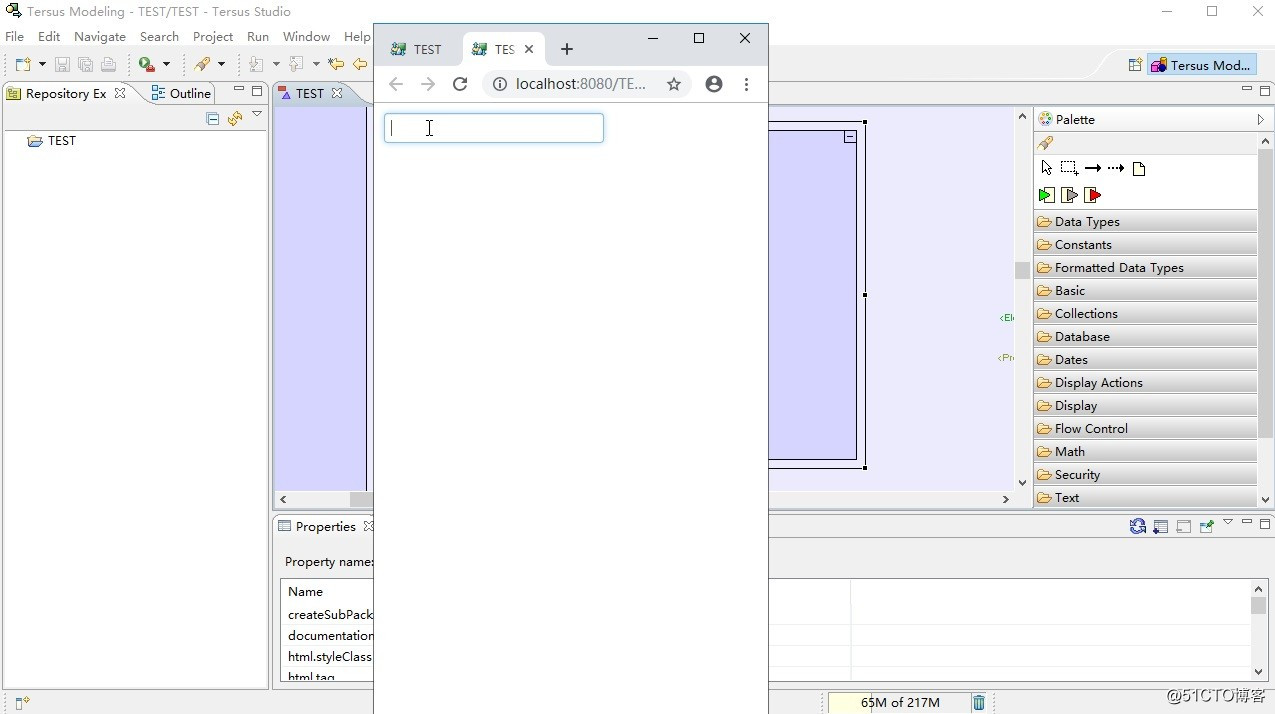
最初默认的显示样式

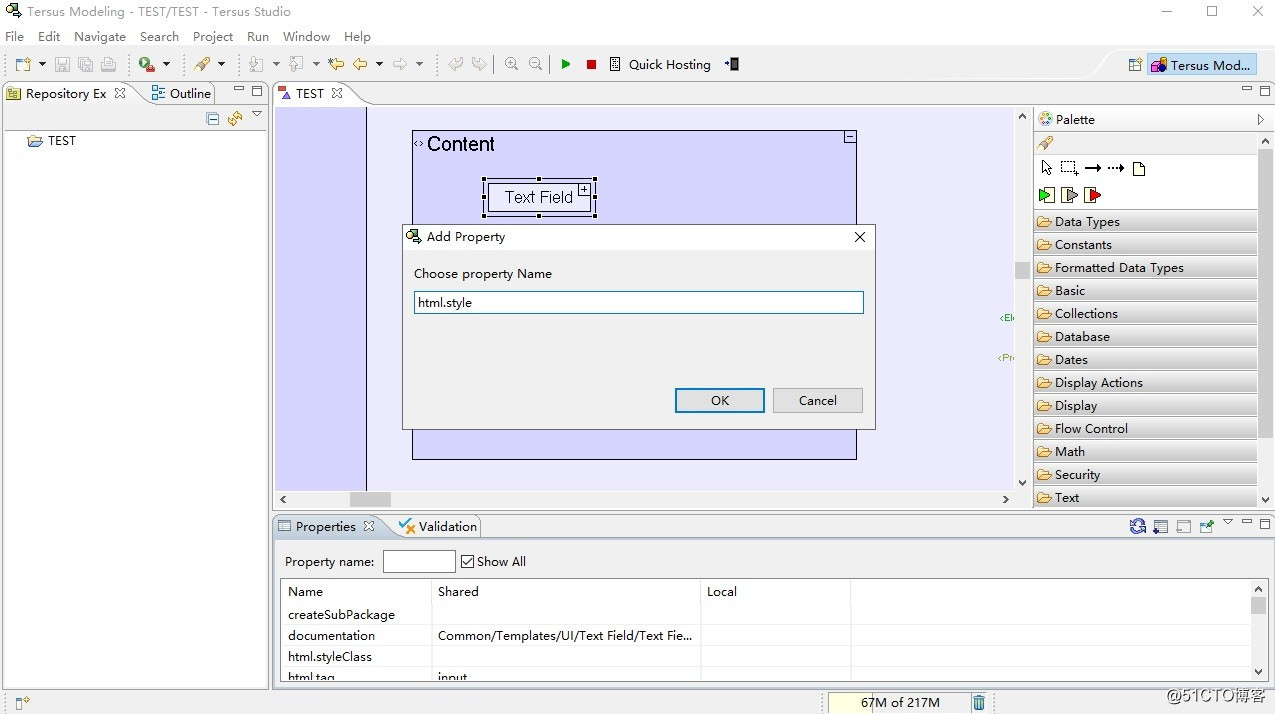
选中元件,单击右下带+号的属性添加按钮,添加样式属性标签html.style

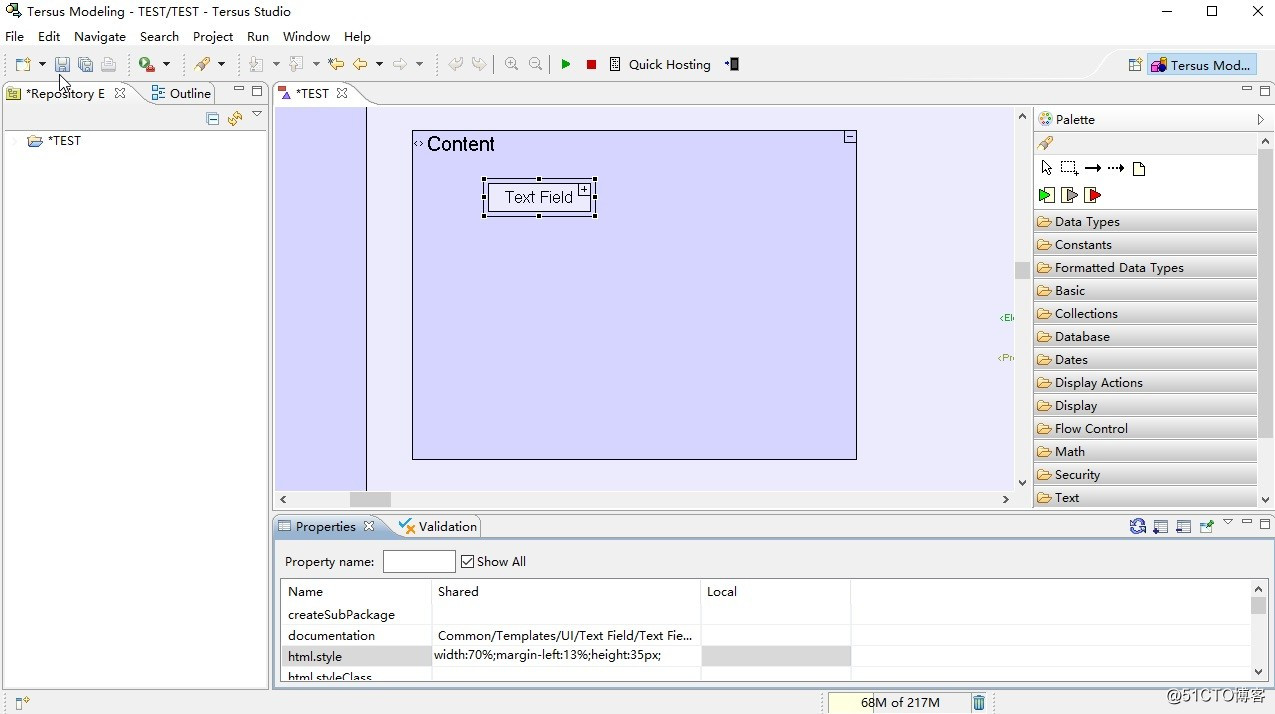
添加样式值:width:70%;margin-left:13%;height:35px;

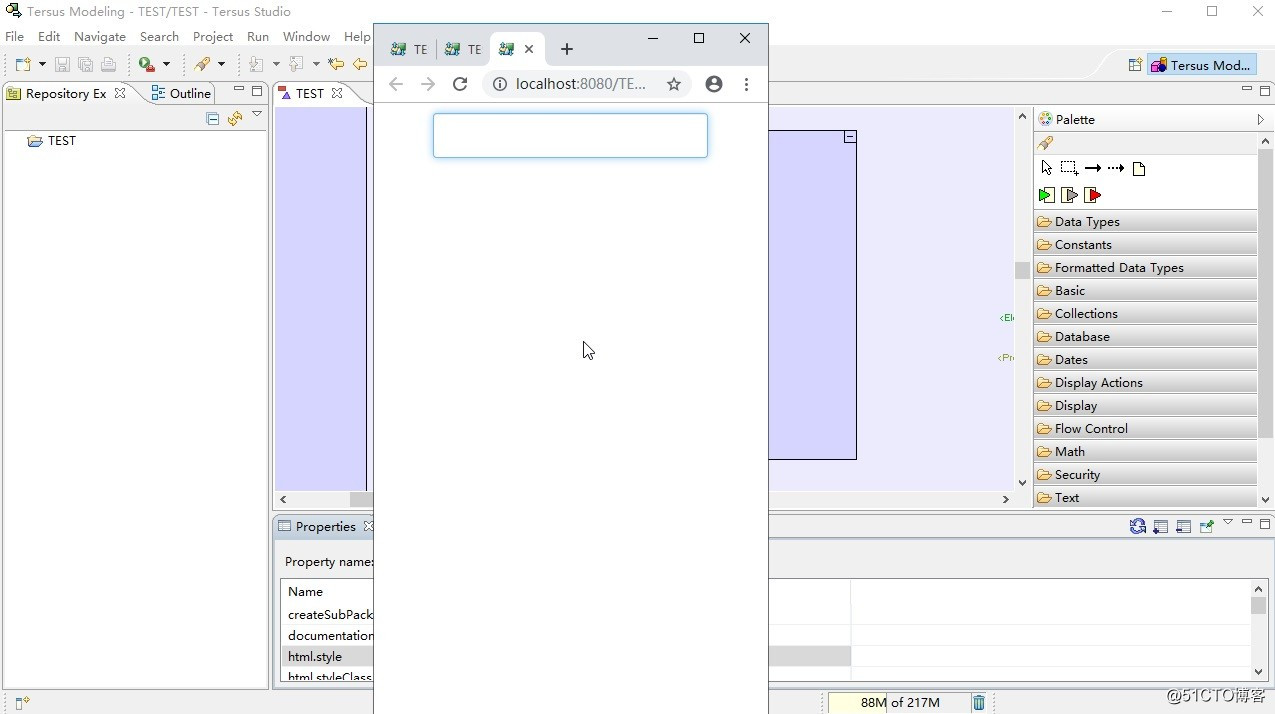
保存修改内容,运行项目后的页面效果
所有元件添加样式属性的方式都是这样的,但是样式定义还有一种样式类处理方式,下节会演示说明;样式是对当前的元件进行独立样式定义。如果很多元件需要定义一样的样式,最好用样式类定义。
样式定义的属性名“html.style”是无代码开发平台设定的固定写法,CSS标签是网络统一的规范,相关信息可以参考我们官网tersus.cn上的开发文档中部分内容。CSS标签常用的也就十多个可以记住标签名称和标签值的设定方式随意添加使用(值一般就是像素和百分比)。
可以在腾讯课堂搜索“无代码软件开发”或“尚识”在线课免费学习入门课程,3小时即可学会开发,系统学习只需2天完成全技能学习。可以自学无代码开发技能,无需代码及编程知识,可以开发JAVA类的大型企业应用,几万到百万以上复杂项目均可用无代码进行快速开发。
相关文章推荐
- 重构:改善既有代码的设计(软件开发的不朽经典)
- EasyJWeb作为一个快速Java Web MVC框架,其设计目标不尽是要简化软件开发人员的代码书写工作,更是要能方便界面设计人员的工作。
- 多通道软件同步——代码设计
- 面试题总结之MISC(操作系统,网络,算法和数据结构,数学,面向对象设计,软件开发,测试,工具)
- 企业级软件开发与设计
- 2015第六届蓝桥杯Java软件开发本科B组部分题目和代码
- 感悟开发.Net代码自动生成器,为软件起个好名字
- web开发,是个非常敏捷的过程,变化随时都在产生,用户需求千变万化,许多方面偶然性非常高,较之软件开发,希望用一个架构规划以后的所有设计,是不现实的
- 【毕业设计】基于Android的家校互动平台开发(内含完整代码和所有文档)——爱吖校推(你关注的,我们才推)
- SNF软件开发机器人-子系统-功能-启用大按钮样式如何配置
- 软件开发平台设计_cxd
- iOS开发一行代码系列:一行搞定输入框优化
- 知晓设计模式,框架,去提高开发效率,使代码简洁
- Silverlight C# 游戏开发:未写代码先设计
- 关于软件开发和模块接口设计之一些思考
- [转] 面向对象软件开发和过程(六)针对契约设计
- 敏捷技能修炼:敏捷软件开发与设计的最佳实践
- 软件开发过程中的过度设计
- 需要大量设计的软件如何进行敏捷开发
- Java开发中的23种设计模式详解及代码和图解
