CSS3@media查询
2019-04-12 14:09
423 查看
CSS3 @media 查询
首先贴一个例子:
如果文档宽度小于 300 像素则修改背景颜色(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
定义和使用
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
Media所有参数汇总
使用方法
准备工作1:设置Meta标签
首先我们在使用Media的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0)
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 Media,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
准备工作3:设置IE渲染方式默认为最高(这部分可以选择添加也可以不添加)
现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8:

为了防止这种情况,我们需要下面这段代码来让IE的文档模式永远都是最新的:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
案例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}</style>
</head>
<body>
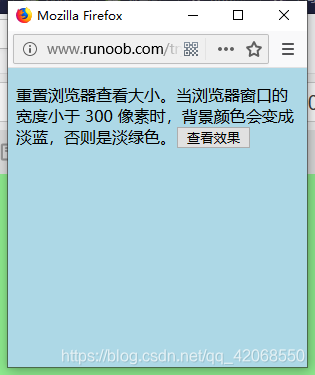
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.w3cschool.cc/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>
效果图


参考:http://www.520ued.com
http://www.runoob.com/cssref/css3-pr-mediaquery.html
相关文章推荐
- CSS3@media媒体查询
- 在另一个数据库中查询
- T-SQL跨数据库查询探索
- Spring中常用的hql查询方法
- SQL 分布式查询、插入递增列示例
- ado多线程查询
- NHibernate 查询语言 HQL
- Oracle查询重复数据与删除重复记录方法
- mysql严重查询速度的问题一则
- mysql慢查询日志分析
- oracle高级查询,事物,过程及函数
- VC++ 通过ADO连接数据库查询时返回空值报错的解决方案
- HQL: Hibernate查询语言
- 数据库调优教程(一)前言&慢查询定义
- unity批量获取物体组件修改值,拓展子物体查询
- 查询 + 添加 + 修改 一条sql 搞定~
- linux的查询时间实现秒定时+gettimeofday()函数的用法
- JDBC-DBUtils开源工具类库(简化查询封装数据过程)
- 手机号归属地如何批量查询?
- mysql基本查询语句review-2
