vue基础之data存储数据及v-for循环用法示例
2019-04-11 09:17
736 查看
本文实例讲述了vue data存储数据及v-for循环用法。分享给大家供大家参考,具体如下:
vue data里面存储数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue data里面存储数据</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
msg:'welcome vue',
msg2:12,
msg3:true,
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
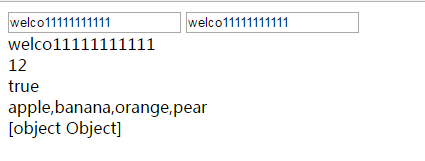
<input type="text" v-model="msg">
<input type="text" v-model="msg">
<br>
{{msg}}
<br>
{{msg2}}
<br>
{{msg3}}
<br>
{{arr}}
<br>
{{json}}
</body>
</html>

vue v-for循环
v-for循环:
v-for="name in arr"
{{value}} {{$index}}
v-for="name in json"
{{value}} {{index}} {{index}} {{key}}
v-for="(k,v) in json"
{{k}} {{v}} {{index}} {{index}} {{key}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue v-for循环</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
}
});
};
</script>
</head>
<body>
<div id="box">
<ul>
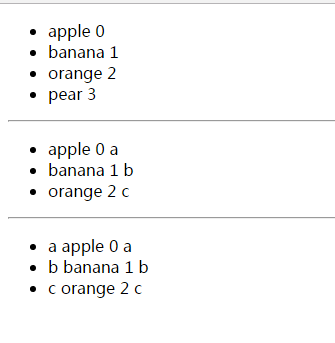
<li v-for="value in arr">
{{value}} {{$index}}
</li>
</ul>
<hr>
<ul>
<li v-for="value in json">
{{value}} {{$index}} {{$key}}
</li>
</ul>
<hr>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}} {{$key}}
</li>
</ul>
</div>
</body>
</html>

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
- 浅谈vue.js中v-for循环渲染
- 解决vue this.$forceUpdate() 处理页面刷新问题(v-for循环值刷新等)
- vue使用Element组件时v-for循环里的表单项验证方法
- Vue中的v-for循环key属性注意事项小结
- vue2.0使用v-for循环制作多级嵌套菜单栏
- vue中v-for循环给标签属性赋值的方法
- Vue中控制v-for循环次数的实现方法
- 关于vue v-for循环解决img标签的src动态绑定问题
- VUE v-for循环中每个item节点动态绑定不同函数的实例
- vue2.0 可折叠列表 v-for循环展示的实例
- vue v-for循环重复数据无法添加问题解决方法【加track-by=''索引''】
相关文章推荐
- expect语法基础: while、for 循环、if 语句的用法示例
- expect语法基础: while、for 循环、if 语句的用法示例
- expect语法基础: while、for 循环、if 语句的用法示例
- Python基础之循环语句用法示例【for、while循环】
- iOS教程:Core Data数据持久性存储基础教程
- vue.js中请求数据v-for循环使用数据
- vue 的 v-for 循环 v-if 判断 v-model 双向绑定 的一些列基础
- [ios开发基础之 Core Data [1] ]Core Data数据持久性存储基础教程
- [置顶] Android开发之数据存储——SharedPreferences基础知识详解,饿补学会基本知识,开发者必会它的用法。
- iOS教程:Core Data数据持久性存储基础教程
- Core Data数据持久性存储基础教程
- MySql 存储过程使用游标循环插入数据示例
- Android使用Sqlite存储数据用法示例
- shell基础学习中的字符串操作、for循环语句示例
- Core Data数据持久性存储基础教程
- shell基础之四:函数、死循环及for,while特殊用法
- vue循环数据 v-for / v-if最后一条
- Android数据存储SharedPreference用法简单示例
- Android核心基础-5.Android 数据存储与访问-4. ContentProvider 内容提供者-示例(操作联系人)
- vue中点击列表数据展开收起,利用v-for 渲染,先把状态值存储起来
