小程序自定义组件dialog封装
dialog 组件使⽤步骤
第⼀步: 将components组件复制放在app.js同级

第⼆步: 在需要⻚⾯引⼊ js部分 data: {
visible: false
}
onReady: function () {
this.Modal = this.selectComponent("#modal");
},
onReady: function () {
this.Modal = this.selectComponent("#modal");
},
// 取消按钮以及确定按钮的回调事件
_onShowModal: function (e) {
this.Modal.showModal(); // 控制modal显示
},
_confirmEventFirst: function () {
console.log(“点击确定了!”);
this.Modal.hideModal();// 控制modal隐藏
},
_cancelEvent: function () {
console.log(“点击取消!”);
}
Json部分
{
“usingComponents”: {
“dialog”: “/components/dialog”
}
}
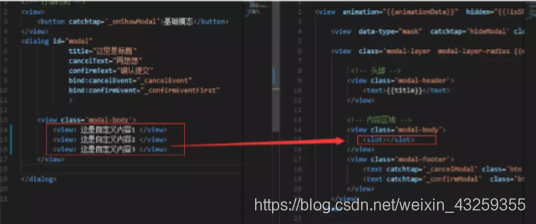
wxml部分
弹框

wxss部分
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
- 微信小程序自定义组件Dialog
- 微信小程序自定义组件封装及父子间组件传值的方法
- 小程序自定义组件实现城市选择功能
- 微信小程序自定义组件的实现方法及自定义组件与页面间的数据传递问题
- Vant Weapp的dialog组件在mpvue小程序中使用注意事项
- 微信小程序之自定义组件
- 使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能
- 微信小程序之自定义组件
- [微信小程序]组件化开发,以一个自定义模块框组件当做示例(附完整示例代码和效果图)
- 微信小程序自定义组件
- 快速掌握小程序组件事件自定义参数的方法
- 自定义组件—MyDownLoadProgressDialog
- 萌新爬坑系列-百度小程序自定义组件
- Android 自定义通用Dialog的封装
- C# WinForm 封装自定义组件(控件)Dll
- android 常用功能组件——确认退出程序Dialog
- 小程序 自定义组件
- extjs6 基础组件扩展和自定义组件封装--04静态js方法的设计思想
- 微信小程序自定义prompt组件步骤详解
