微信小程序实现跳转的方式 --小丑
2019-03-30 14:16
465 查看
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
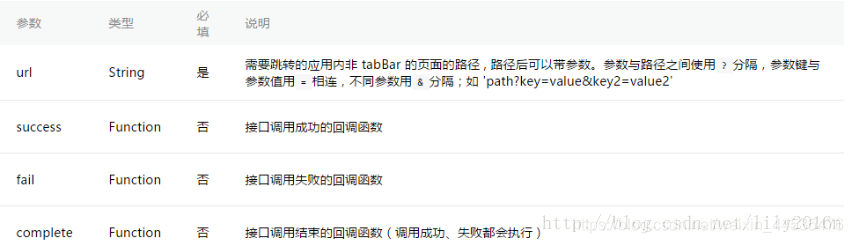
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
<view bindtap='jump'>跳转</view>
在my.js中实现跳转
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}
参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
参数如下

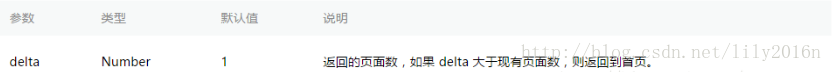
4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})

相关文章推荐
- 微信小程序实现跳转的几种方式总结
- 微信小程序开发-页面跳转方式
- 微信自动跳转手机默认浏览器的实现方式
- 微信小程序项目实践之九宫格实现及item跳转功能
- 微信小程序的五种跳转方式
- 微信小程序遇到的坑系列---微信小程序页面跳转的5种方式及区别
- 微信小程序实现页面跳转传值以及获取值的方法分析
- 微信小程序 scroll-view 实现锚点跳转
- 原创+转发:微信小程序navigator、redirectTo、switchTab几种页面跳转方式
- 微信小程序详解——页面之间的跳转方式【路由】和参数传递
- 微信小程序不能实现跳转
- 微信小程序 头什么样的跳转方式 头部会有返回
- 微信小程序如何实现点击链接跳转到手机自带浏览器
- 微信小程序之页面跳转和参数传递的实现
- php程序开发之实现网页跳转的三种方式
- 微信小程序的两种跳转方式
- 微信小程序实现list跳转带值传递
- 微信自动跳转手机默认浏览器打开APP下载链接的实现方式
- 微信小程序页面跳转三种方式
- 微信直接跳转到手机默认浏览器下载APP的实现方式
