react项目如何使用iconfont的方法步骤
2019-03-28 11:00
671 查看
项目中通常会使用iconfont作为图标显示的解决方案,这里介绍下如何在项目中配置。
准备工作
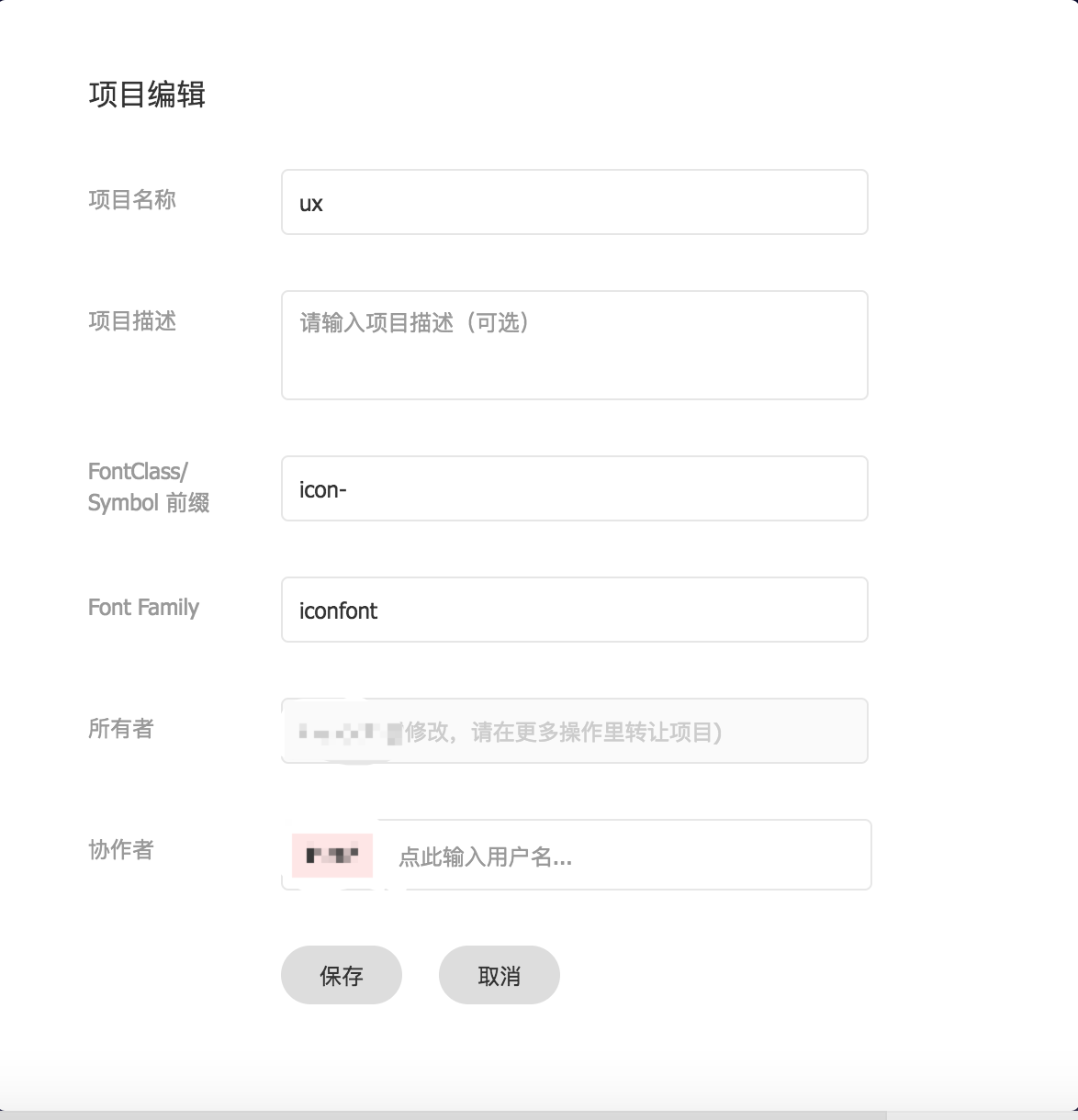
首先配置好项目,关键需要注意FontClass/Symbol 前缀和Font Family两个配置。

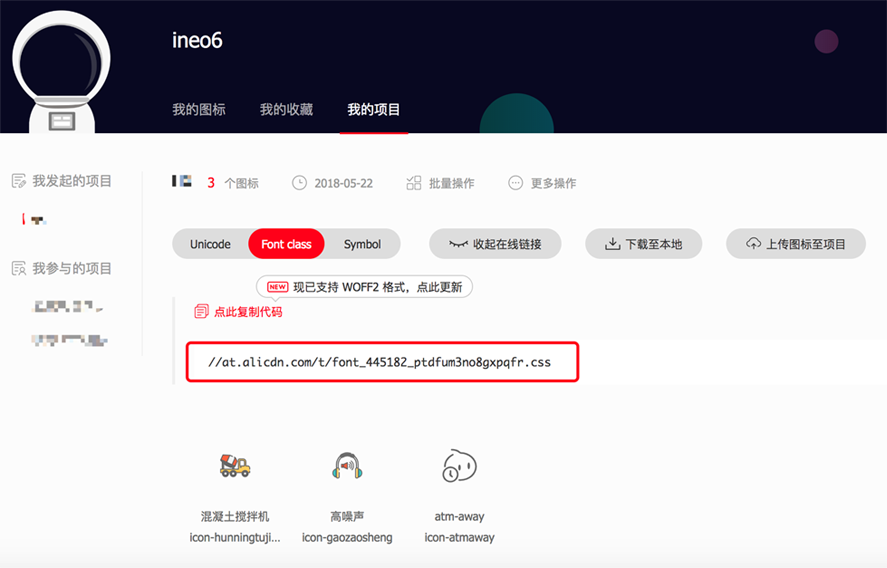
当我们配置好项目之后,就可以导出样式文件,复制如下图中的css链接中的内容备用。

正餐开始
创建Icon.js文件。
import React from 'react';
import classNames from 'classnames';
import './iconfont.less';
// 上文中从iconfont中复制的css文件内容
import './icon.css';
const Icons = (props) => {
const {type, spin, className = '', ...others} = props;
const cls = classNames({
'unovo-iconfont': true,
[`unovo-iconfont-${type}`]: true,
'unovo-iconfont-spin': !!spin,
}, className);
return (
<i className={cls} {...others}/>
);
};
export default Icons;
创建iconfont.less。
@keyframes icon-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@iconfont-css-prefix: unovo-iconfont;
.@{iconfont-css-prefix}-spin:before {
display: inline-block;
animation: icon-spin infinite 1s linear;
}
然后这样使用
<Icons type={type} spin />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 在vue项目中正确使用iconfont的方法
- 使用Jenkins部署React项目的方法步骤
- iconfont字体图标的使用方法--超简单! 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- 如何在VUE项目里使用阿里巴巴 iconfont 图标库里的彩色图标(svg图标)
- 如何在HTML中使用图标字体 - icon font?
- IconFont的使用方法
- 使用vue2.0创建的项目的步骤方法
- 如何在HTML中使用图标字体 - icon font?
- iconfont字体图标的使用方法
- 如何在项目中使用 react --Y.
- 使用ESLint禁止项目导入特定模块的方法步骤
- 在Android开发中使用icon font的代码和方法
- 在React中如何使用复合组件中的方法?
- 如何将Anaconda更新到想要的python版本(其实使用的是Anaconda中的切换不同环境的方法,不过步骤挺好)
- iconfont 怎么在项目中使用图标库
- 阿里图标库iconfont如何使用
- 使用pm2自动化部署node项目的方法步骤
- String Tool Suite的使用方法,及如何导入项目
- 如何使用IconFont 图标
