微信小程序利用swiper+css实现购物车商品删除功能
2019-03-28 10:59
621 查看
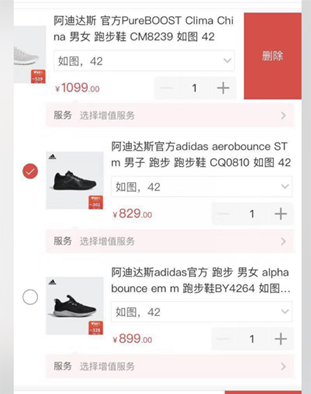
要实现的购物车效果如下:

小程序通过bind与catch绑定事件,没有event.stopPropagation()方法。
- bind:不会阻止冒泡事件向上冒泡,
- catch:可以阻止冒泡事件向上冒泡
用touchstart、touchmove、touchend实现滑块效果,无法动态js控制何时冒泡何时阻止冒泡,就会出现用bind时,左右上下滑动乱窜;用catch,商品区域只能左右滑动,无法上下滚动
而小程序提供的swiper通过css就可以实现删除滑块效果,同时不影响页面的正常滚动。具体如下
<!--html--> <view class="goodsList "> <!--商品--> <view class="goodsItem"> <swiper previous-margin = "610rpx"> <swiper-item class="goodsMsg"> <!--xxx商品信息区域xxx--> </swiper-item> <swiper-item class="delBtn"> <view>删除</view> </swiper-item> </swiper> </view> </view>
/*css*/
.goodsItem swiper{
height:230rpx;
}
.goodsItem .goodsMsg{
height:170rpx;
padding:30rpx 0rpx;
width:750rpx!important;
background:#fff;
margin-left:-610rpx;
}
.goodsItem .goodsMsg .delBtn{
color:#fff;
line-height:230rpx;
font-size:30rpx;
text-align: center;
display:flex;
display:-webkit-flex;
justify-content: flex-end;
}
.goodsItem .delBtn view{
width:140rpx;
background:#ff4300;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 自定义ASP.NET AJAX拖放功能示例程序:实现IDragSource和IDropTarget接口将商品拖放至购物车中
- 微信小程序实现多选删除列表数据功能示例
- 微信小程序实现图片上传、删除和预览功能的方法
- 微信小程序 向左滑动删除功能的实现
- 微信小程序中商城购物车实例,追加删除购物车中个别商品实例
- 微信小程序如何实现购物车功能
- andriod———1.实现原生登录注册。 2.首页完成商品列表展示点击相对应的商品ID进入商品详情 3.商品详情页面展示数据,点击加入购物车进入购物车页面 4.购物车页面完成购物车编辑,删除,功能
- 微信小程序 利用css实现遮罩效果实例详解
- 微信小程序商城实现搜索商品功能
- 微信小程序使用swiper实现侧滑功能
- 利用模板类编写一个程序,实现双向链表的插入、删除、查找、显示的功能。
- [转]自定义ASP.NET AJAX拖放功能示例程序:实现IDragSource和IDropTarget接口将商品拖放至购物车中
- 微信小程序 实现列表项滑动显示删除按钮的功能
- 微信小程序实现运动步数排行功能(可删除)
- Android实现仿淘宝购物车增加和减少商品数量功能demo示例
- 1模拟网易邮箱实现全选,全不的功能(服务端和客户端) 2 使用DataList实现 加入购物车,编辑,删除,更新,取消功能。要求连一个产品表。
- 【SSH网上商城项目实战11】查询和删除商品功能的实现
- 利用JS实现页面删除并重新排序功能
- Magento——利用购物车促销规则(Shopping Cart Price Rules)实现自己的功能第一章: 添加新的动作(Actions)
- php利用内置的svn函数实现的svn版本号的提交、更新、删除、恢复等功能
