微信小程序顶部导航栏自定义,根据不同手机自适应距离状态栏高度,防止标题栏高度歪歪扭扭
2019-03-26 19:12
1646 查看
微信小程序顶部导航栏自定义,根据不同手机自适应距离状态栏高度
一、微信小程序顶部导航栏自定义
"navigationStyle": "custom"
app.json
[code] "window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "标题",
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},

二、根据不同手机自适应距离状态栏高度
2.1、首先在app.js里面获取状态栏高度,并存储为全局变量
获取系统信息wx.getSystemInfo(Object object)
[code]wx.getSystemInfo({
success: function (res) {
that.globalData.statusBarHeight = res.statusBarHeight
}
console.log(res.statusBarHeight, 'statusBarHeight')
})
2.2、在所需页面里使用:
.js
[code]
//获取应用实例
const app = getApp();
page({
data: {
//获取全局变量 导航栏的高度statusBarHeight
statusBarHeight: getApp().globalData.statusBarHeight,
},
})
.wxml
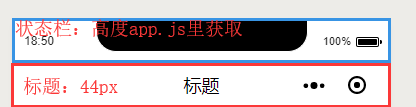
[code]<!-- 状态栏 -->
<view style='height: {{statusBarHeight}}px;'></view>
<!-- 标题栏 -->
<view style='height: 44px;'>标题</view>
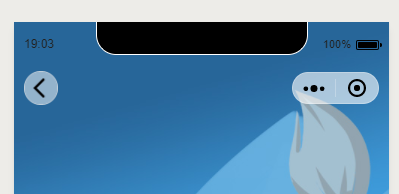
iphoneX

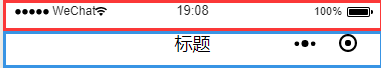
iphone7

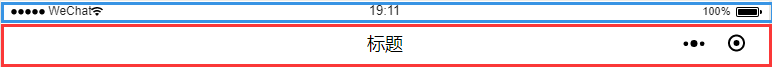
ipadAir2

相关文章推荐
- 微信小程序自定义底部导航栏,切换不同页面显示不同tabbar
- 微信小程序中像素尺寸换算以及不同手机自适应。
- 微信小程序之设置不同的顶部导航栏名称
- 微信小程序canvas 画动态圆环百分比进度条实例 根据手机屏幕宽度自适应放大缩小
- 添加手机顶部状态栏TitleBar,根据不同手机计算相应高度
- 小程序web-view动态显示h5页面,根据不同条件显示不同网页——微信web-view高级用法13
- 微信小程序之顶部导航栏(选项卡)实例 —— 微信小程序实战系列(1)
- Android 获取系统顶部状态栏高度和底部导航栏的高度
- 微信小程序 开发之顶部导航栏实例代码
- 微信小程序缓存,根据不同的id来进行设置和读取缓存
- 获取手机屏幕大小、密度、分辨率、状态栏、标题栏高度
- 微信小程序幻灯的swiper标签宽和高度自适应
- 微信小程序中顶部导航栏的实现代码
- 微信小程序自定义导航教程(兼容各种手机)
- 微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
- Android 获取系统顶部状态栏高度和底部导航栏的高度
- 微信小程序轮播图的高度自适应问题
- Android基础 获取手机分辨率、状态栏、标题栏高度
- 微信小程序高度自适应布局
- android 获取系统顶部状态栏(Status Bar)与底部导航栏( 获取底部浮动菜单 Navigation Bar)的高度
