简单搭建Spring Boot Web项目(三)
2019-03-25 14:00
609 查看
继续扩展
上篇地址
https://blog.csdn.net/clg_rectchen/article/details/88717707
接下来是添加一些简单的页面
一.新增Freemark依赖
在pom.xml添加Freemark依赖
[code]<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
二.添加配置
application.properties配置添加
[code]spring.freemarker.classic_compatible=true spring.freemarker.request-context-attribute=request spring.freemarker.suffix=.html spring.freemarker.settings.number_format=0.##
三.添加页面
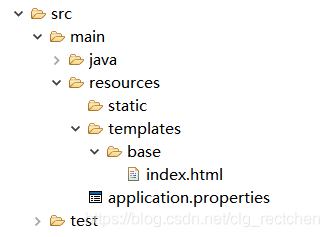
在你的src下的resource下新建static和templates文件夹,在templates下新建base文件夹,再新增一个index.html页面

index.html的具体代码如下:
[code]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <span>首页</span> </body> </html>
四.新建Controller
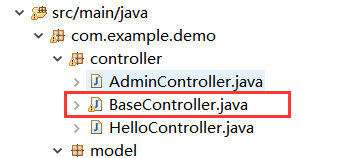
在controller中新建一个BaseController

BaseController的代码如下:
[code]package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BaseController {
@RequestMapping("/index")
public String hello(ModelMap model) {
return "/base/index";
}
}
五.启动
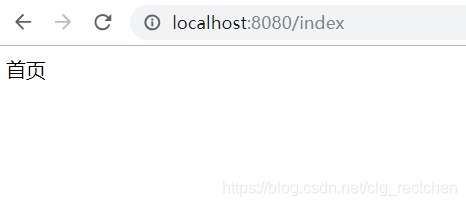
首页输入http://localhost:8080/index

到这里我们的页面也出现了,基本的结构也出现了,接下来我们可以添加数据返回
六.最后修改
1>修改BaseController
添加两个返回数据main和index
[code]package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BaseController {
@RequestMapping("/index")
public String hello(ModelMap model) {
model.addAttribute("main","这个是首页:main");
model.addAttribute("index","这个是首页:index");
return "/base/index";
}
}
2>修改index.html
[code]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div>
<span>首页</span>
</div>
<div>
<span>${main}</span>
</div>
<div>
<span>${index}</span>
</div>
</body>
</html>
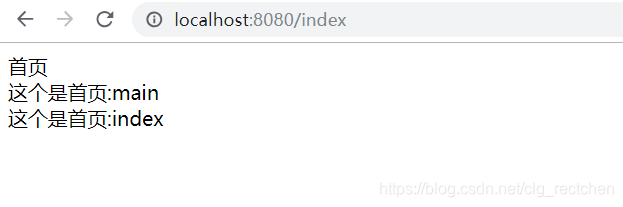
重新启动

数据成功返回,我们成功了o(´^`)o
最后附上我们的成果
相关文章推荐
- idea+maven+springboot搭建web简单项目经历小计(RestController)
- 用Spring Boot搭建简单web项目
- 快速搭建第一个简单的SpringBoot项目
- 搭建简单web项目:spring3.0基本配置
- spring boot框架搭建-1 新建一个web项目
- [置顶] WEB开发----Spring Boot项目快速搭建
- 基于多个maven module搭建的Spring boot web项目
- springboot登陆页面图片验证码简单的web项目实现
- 使用idea+springboot+Mybatis搭建web项目
- Spring boot 搭建一个简单的 Java EE 项目
- eclipse搭建简单springboot项目
- 使用idea+springboot+Mybatis搭建web项目
- spring-boot项目简单搭建
- Spring Cloud搭建微服务架构----使用Spring boot开发web项目
- IDEA搭建SpringBoot项目,以及简单使用
- springboot 简单web简单搭建和jsp界面
- spring-boot初学者:记一次搭建web项目404的错误排查过程
- SpringBoot + Gradle + mysql 搭建web 项目
- 1.2 使用IntelliJ IDEA搭建Spring-Boot与MongoDB数据的简单登录项目
- springBoot简介---搭建一个简单的springBoot项目
