使用字蛛压缩字体后在vue组件中使用无效,在控制台发现转换为base64文件了,而且还是 0kb显示,跪求大神破解
2019-03-21 14:26
288 查看
使用字蛛压缩字体后在vue组件中使用无效,在控制台发现转换为base64文件了,而且还是 0kb显示,跪求大神破解
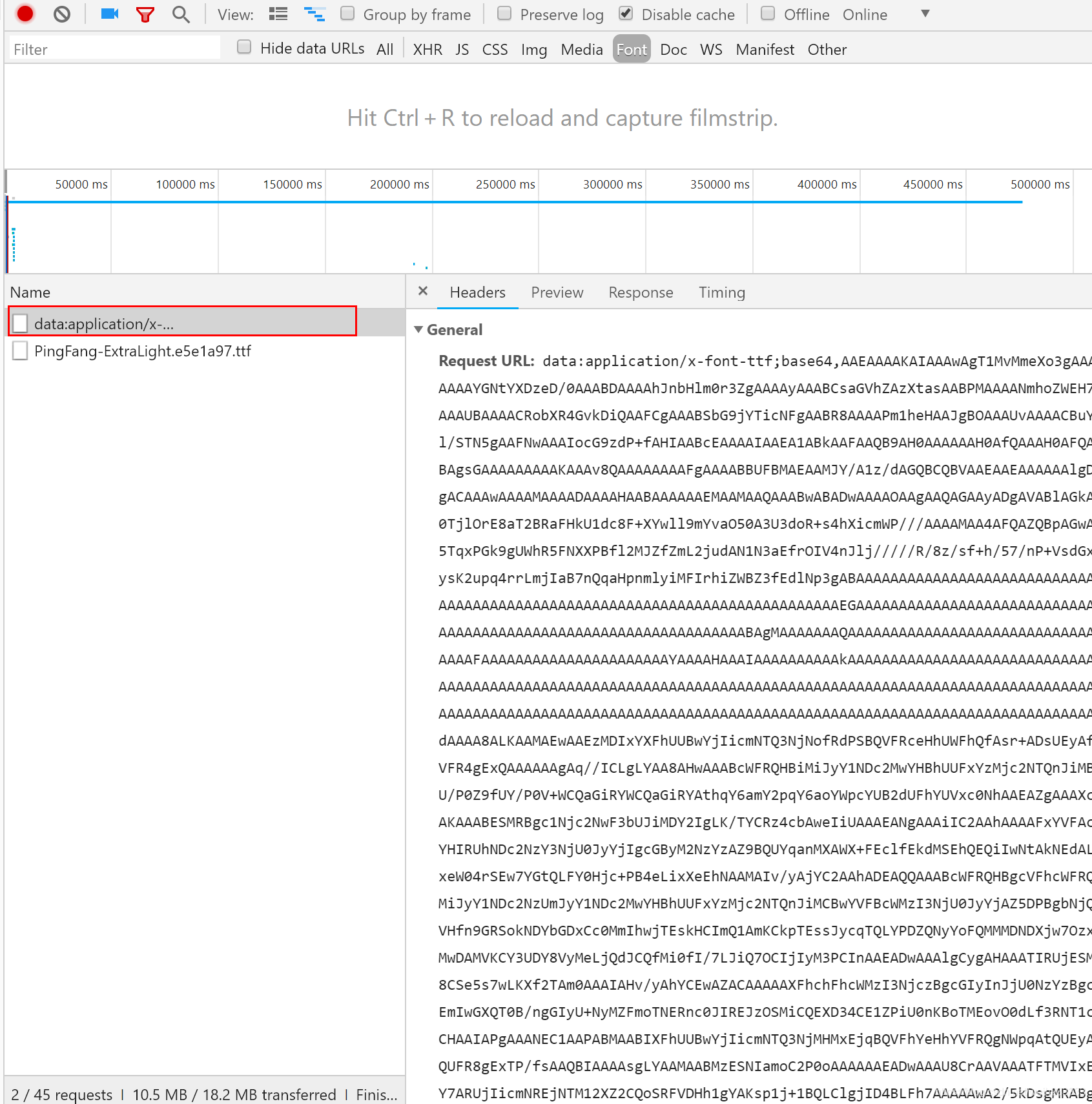
在vue组件样式中引用压缩后的字体,发现没有效果,在netWork中看到字体被转为base64格式了,直接引用没有被压缩的是可以使用的,但是字体文件太大了,不在vue组件中,另创一个html文件使用压缩字体是没有问题的。
下面这张是在vue组件中的字体加载:

这张是直接在html中使用的字体:

相关文章推荐
- 图片文件,图片文件流和BASE64加密字符串之间的转换,以及图片的BASE64加密字符串再jsp上如何显示
- Java平台要实现类似豆丁百度文科的文档在线阅读,总体思路是讲doc docx等文件格式利用jcom转换成pdf再用swftools转为swf。再用flexpaper组件显示swf。
- 使用dataview组件显示服务器端xml文件数据
- MatlabR2012a 显示使用过期的注册文件破解(.lic)
- x64 win7系统下VS2010运行显示图片程序,出现错误:fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏
- 使用Java复制文件并在控制台显示文件进度
- vue插件(自定义组件或js文件使用),vue.extend(),vue.component()注册组件
- eclipse中,改变控制台显示字体大小—Eclipse工具使用技巧(1)
- Java微信浏览器上传文件使用Base64方法(增加压缩上传方法)
- 我写的一个Qt 显示二维码( QR Code)的控件(可以去掉对 libpthread 的依赖,而且编译出的库文件可以在 vc2010 的release 模式下使用)
- vue elementui el-upload组件 input type=file坑重新选择同一文件时不再显示
- 使用FileReader API创建一个Vue的文件阅读器组件
- fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏-----引用大神的终极解决方案
- android viewpager change adapter ---在使用viewpager设置新的adapter的时候发现页面还是显示旧的adapter中的值
- LINK : fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏——引用大神终极解决方案
- DSAPI多功能组件编程应用-使用外部字体(包括资源文件)
- 安装完VS2010之后再安装VS2012以后,发现VS工程编译出现--fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏
- JS使用base64编码实现小文件上传PHP接收后转换
- firefox提示 内容编码错误 无法显示您尝试查看的页面,因为它使用了无效或者不支持的压缩格式。
- Java平台要实现类似豆丁百度文科的文档在线阅读,总体思路是讲doc docx等文件格式利用jcom转换成pdf再用swftools转为swf。再用flexpaper组件显示swf。
