微信小程序的框架及工具
2019-03-17 00:05
183 查看
微信小程序的框架及工具的使用,是进行微信小程序开发的第一步,今天我们先来讲解一下app.json配置,具体如下: **app.json**配置 app.json是小程序的全局变量,有五个主要的功能:
- 决定页面文件路径
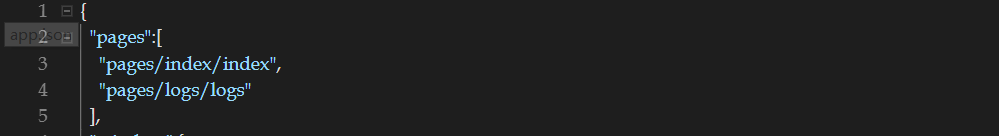
微信小程序的页面路径需要在app.json配置文件中配置一下,属性名为“pages”,以数组的形式存放在页面文件路径。文件路径以文件名进行命名,数组的第一项代表小程序的初始页面,通过对pages数组进行修改,来增/减页面。文件名不需要写文件后缀,因为框架会自动寻找路径。

- 配置窗口表现
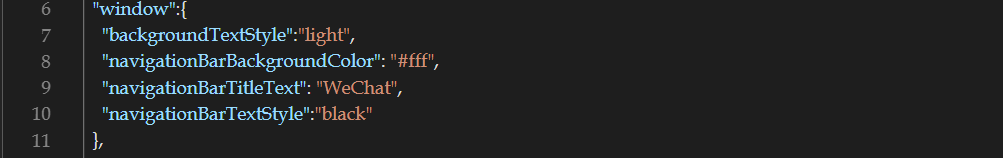
app.json文件可以配置窗口表现,包括导航栏背景色、导航栏标题颜色、导航栏标题文字内容、窗口背景色、下拉背景字体、loading图样式、是否开启下来刷新等等。
- 配置tab标签导航
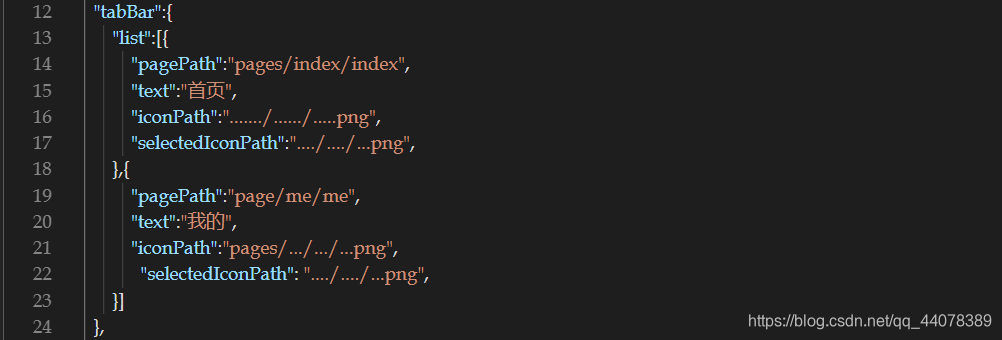
小程序配置tab标签导航,可以配置底部标签导航,通过tabBar来配置。tabBar是一个数组,只能配置最少两个、最多五个tab,tab按照数组的顺序排序。
- 设置网络超时时间
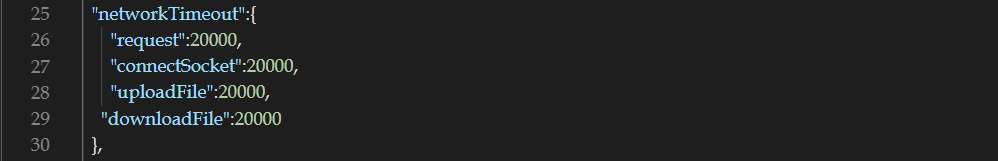
小程序网络时间是通过networkTime对象来来设置的,可以设置网络请求的超时时间,WebSocket的超时时间,uploadFile文件上传超时时间和downloadFile文件下载超时时间。
- 配置debug模式
配置debug模式是在开发者工具的控制台面板,调试信息并以info的形式给出,其信息有 page的新注册、页面路由、数据更新和事件触发。可以帮助开发者快速定位一些常见的问题。
tabBar标签导航所需要的图标,大家可以上寻图标进行查找大家需要的。
在这里我就不做一一演示,谢谢!!!!
相关文章推荐
- wepy微信小程序框架和wept第三方小程序开发工具
- 微信小程序开发系列——2. 开发者工具以及开发框架简介
- WePY框架开发的小程序如何在微信web开发者工具中运行起来 3ff0
- vue,微信小程序,插件库,前端框架,PPT,工具,源码等学习网站
- 微信小程序 安全包括(框架、功能模块、账户使用)详解
- 微信小程序开发《10 .框架之打包和兼容》
- 【码云周刊第 36 期】微信小程序发开必备工具
- 微信小程序开发工具使用指南
- iKcamp出品|微信小程序|工具安装+目录说明|基于最新版1.0开发者工具初中级教程分享
- 程序文档,框架结构自动生成工具
- 1.1微信小程序开发工具使用
- 微信小程序游戏开发文档以及开发工具地址
- 使用mpvue框架开发微信小程序
- iKcamp出品|微信小程序|小试牛刀(视频)+发布流程|基于最新版1.0开发者工具初中级教程分享
- 微信小程序框架wxml(二)wxml列表渲染
- 微信小程序开发文档和开发工具放出破解版-亲测可用
- 微信小程序框架逻辑层_页面路由
- 微信小程序框架逻辑层_模块化
- Mac上微信小程序官方开发工具卡死的问题
- 微信小程序开发者工具下载地址
